
推薦(免費):uni-app開發教學
文章目錄
前言
本文主要介紹專案的概況與環境建構: 本專案是基於uni-app開發的社區交友APP;環境搭建以HbuilderX為主,創建專案即可測試運行;同時為了相容於多種平台,需要進行多端調試環境的搭建,包括Android、iOS、微信小程式和支付寶小程式等等。
一、專案介紹
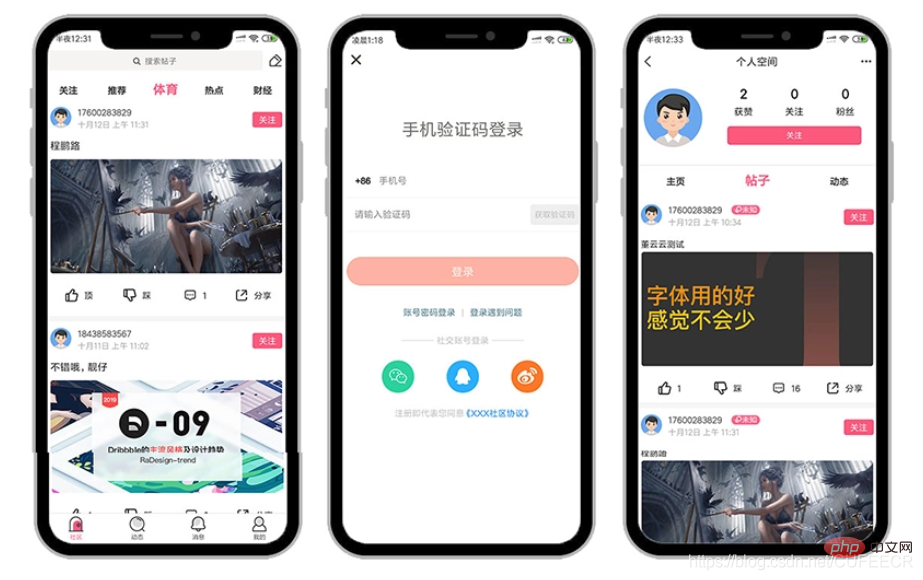
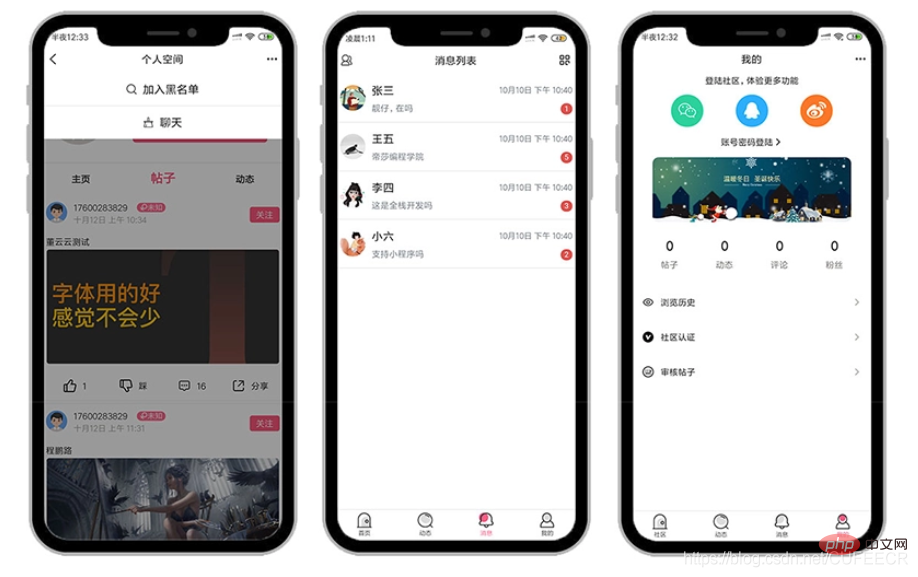
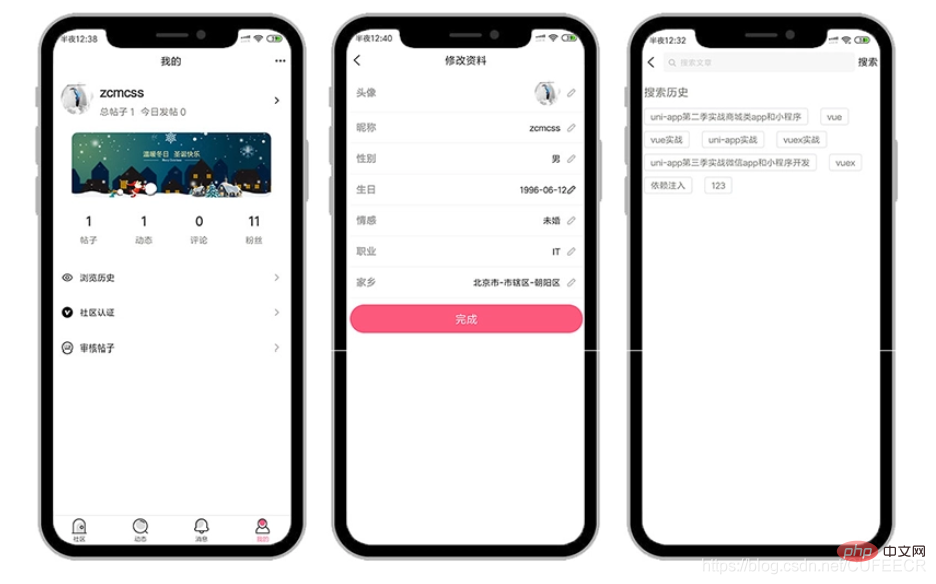
本專案是基於uni-app,實戰開發社群交友類app,實作一次開發、多端發布,同時發佈到安卓端app、iOS端app、微信小程式和支付寶小程式等平台,其中後端介面採用Python Django實作。 專案中包含了貼文模組、話題模組、搜尋模組、會員模組、聊天模組、廣告位模組和其他模組等,最終實現了豐富的功能、美觀的介面,部分介面示意如下:


二、環境建置與建立專案
#1.開發環境建置
本專案最核心的編輯器是HBuilderX,可以在官網https://www.dcloud.io/hbuilderx.html下載,選擇所需系統和版本下載即可。 下載後解壓縮到安裝目錄,並點選解壓縮目錄下的HBuilderX.exe即可使用。

導覽列→ 工具外掛→ 安裝即可選擇所需插件安裝,HBuilderX已預設安裝了一些核心插件,如App真機運行、uni-app App調試等,此類插件不支援從插件市場安裝。 也可以選擇安裝scss/sass編譯等,可以在DCloud插件市場https://ext.dcloud.net.cn/?cat1=1&cat2=11&orderBy=TotalDownload選擇並透過使用HBuilderX導入插件安裝即可。
2.建立uni-app項目
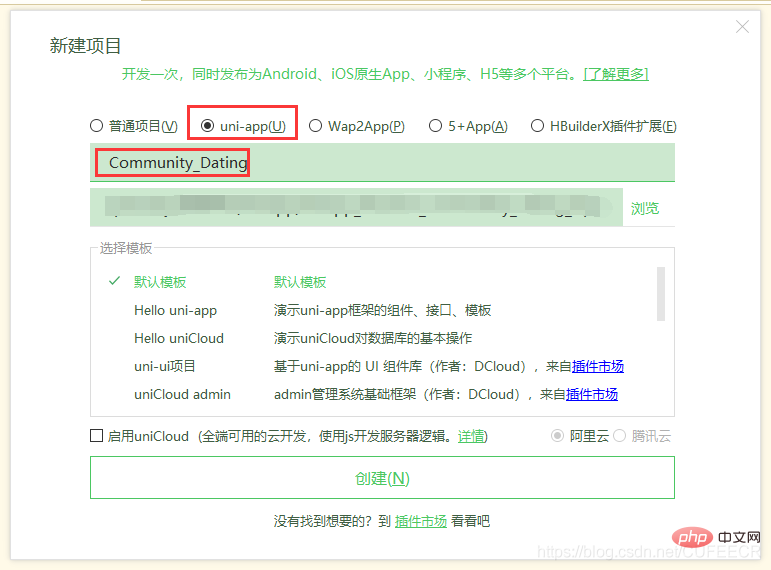
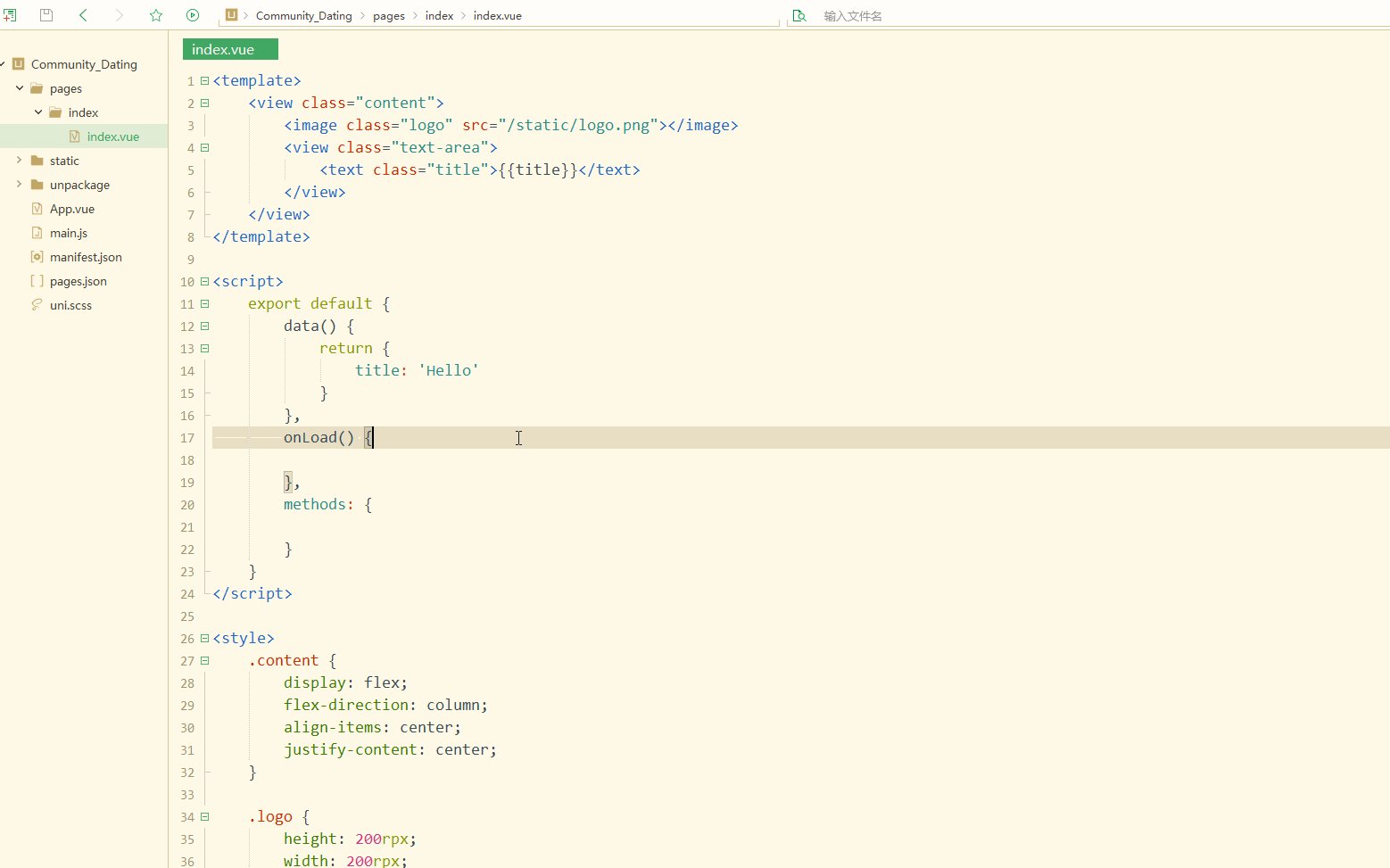
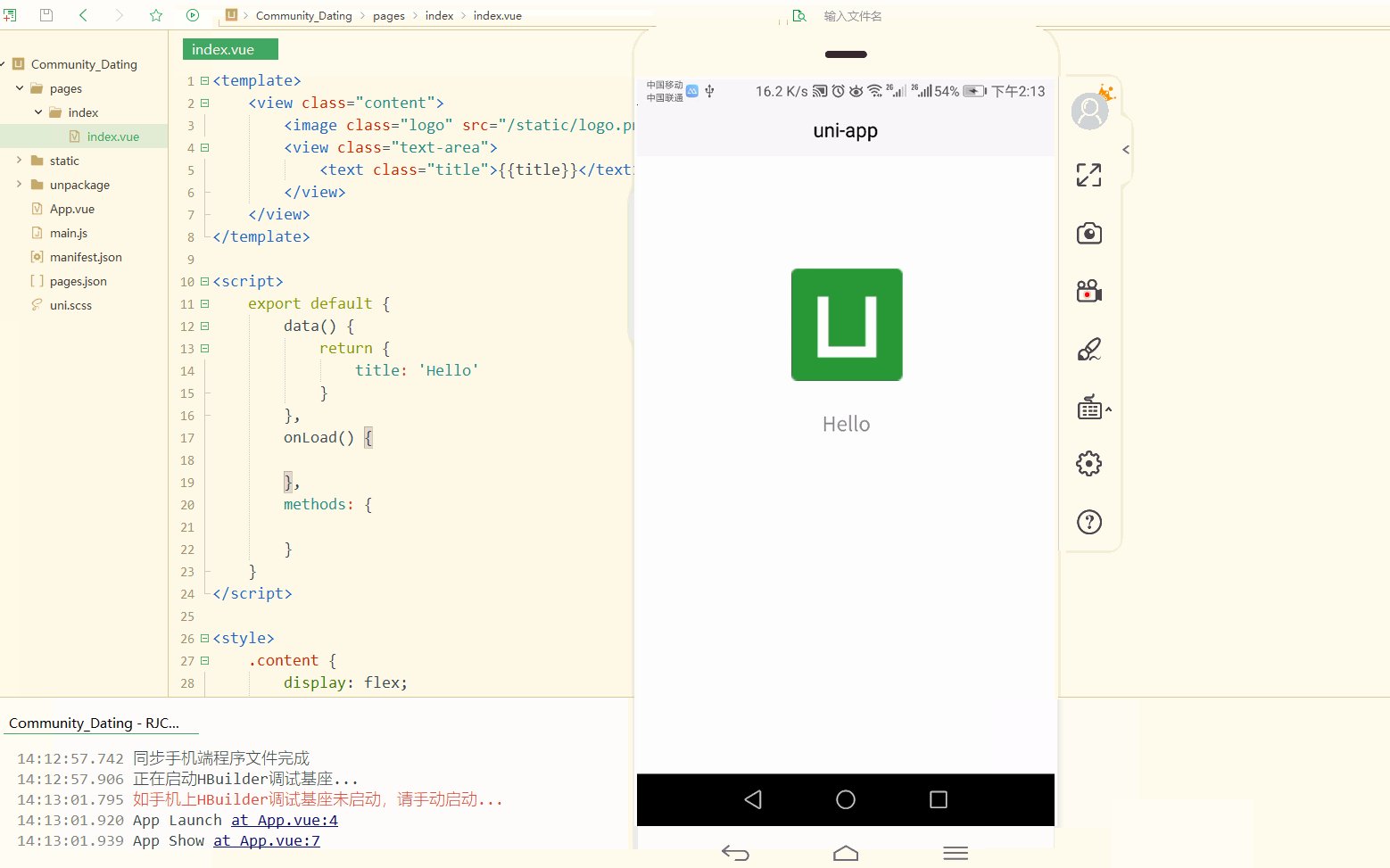
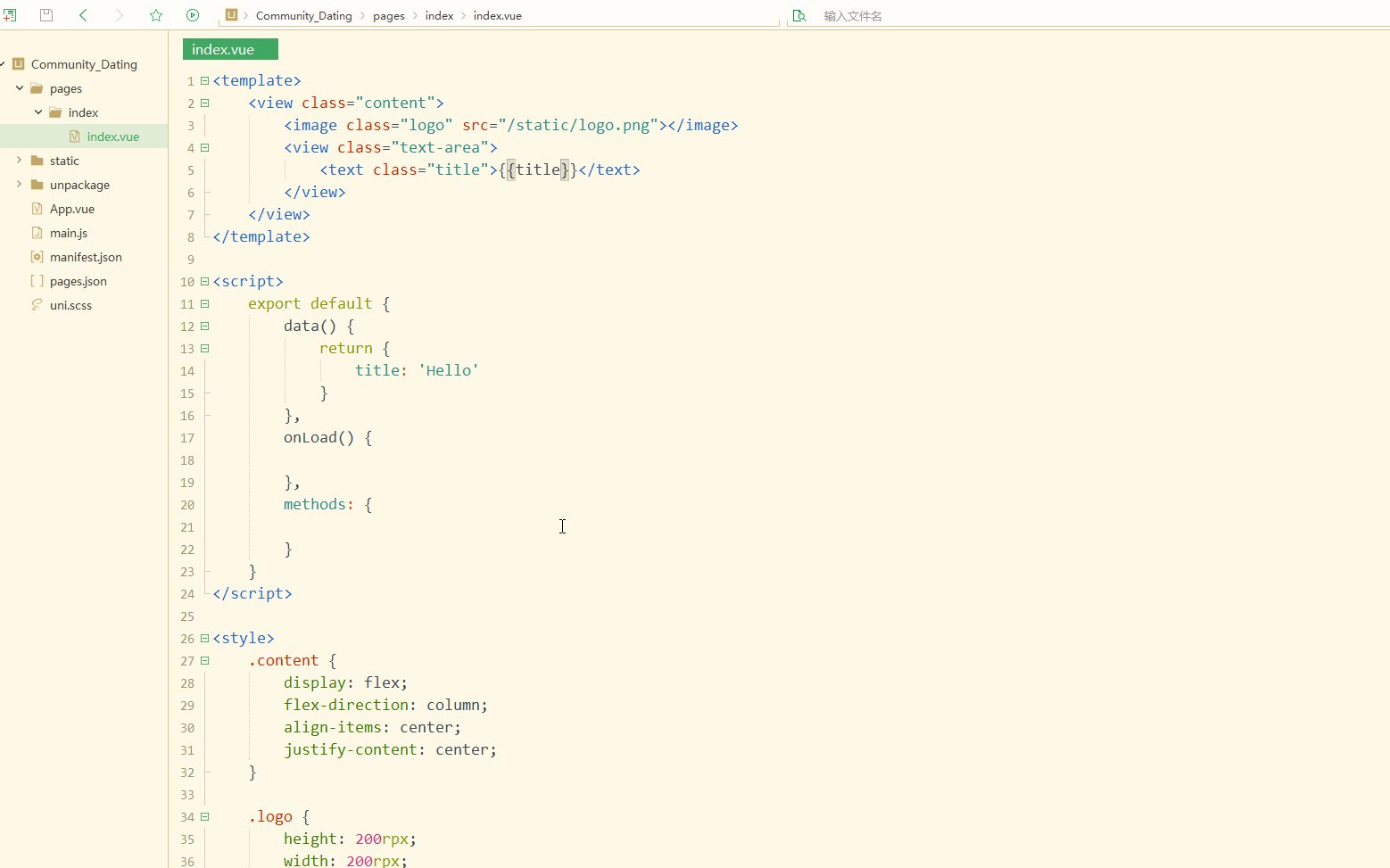
使用HBuilderX建立初始項目,選擇uni-app,名為Community_Dating,如下:
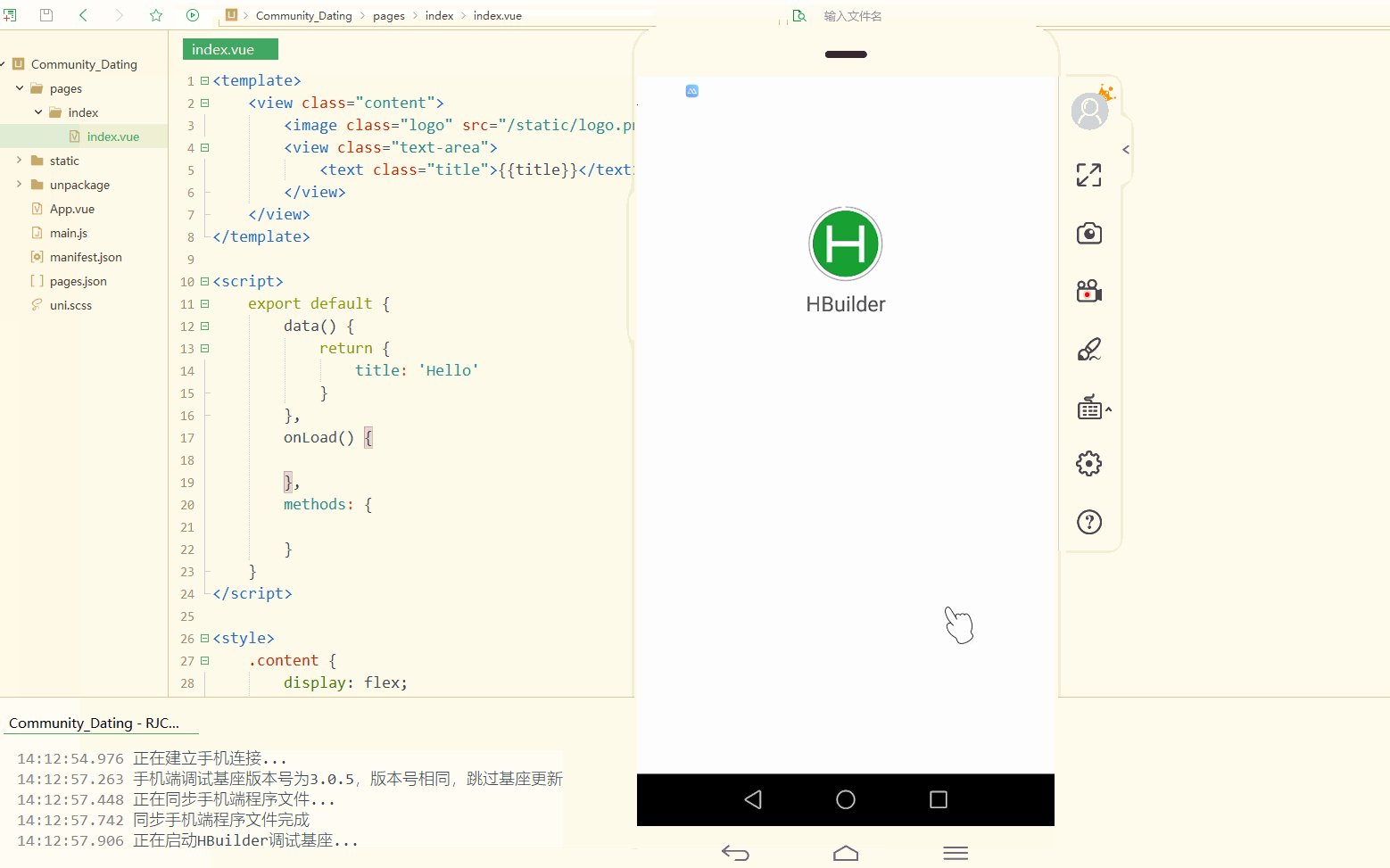
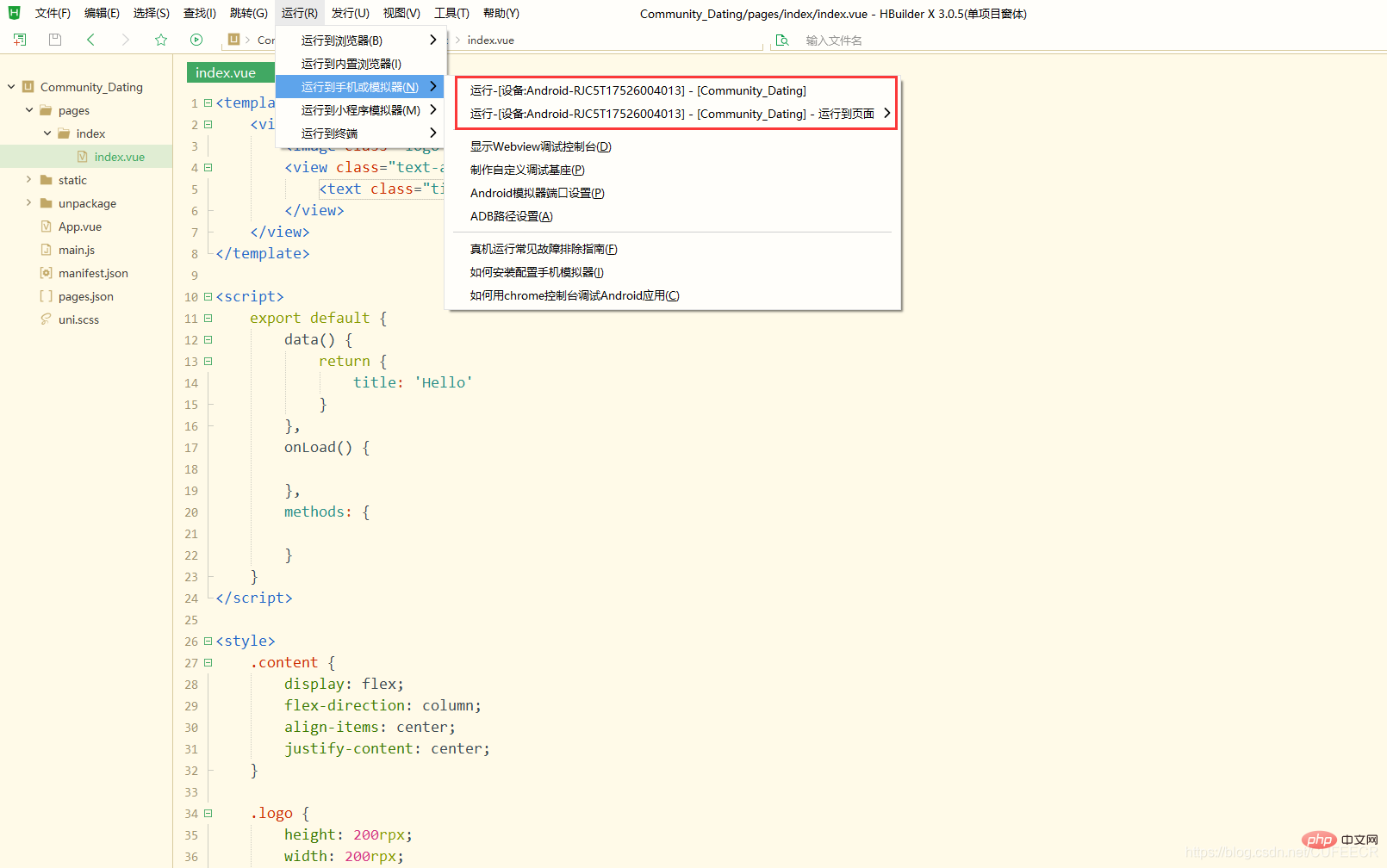
以Android APP調試為例,如果選擇
真機測試,需要提前連接手機並開啟USB調試,流程如下:
三、多端調試環境搭建
1.安卓手機調試配置
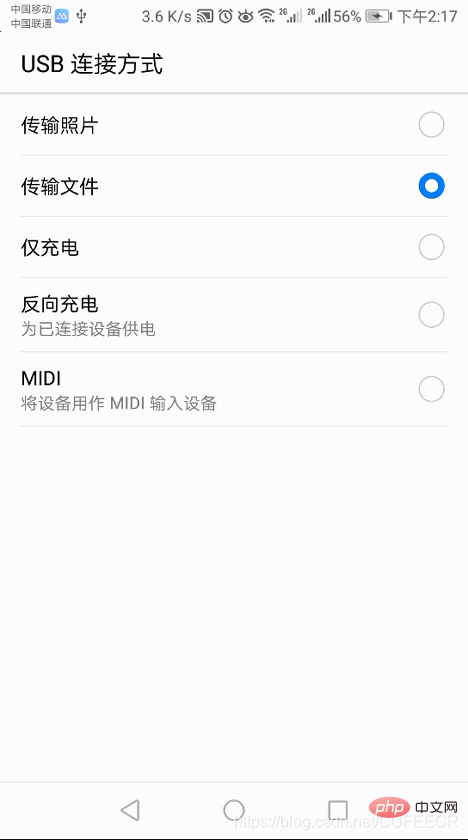
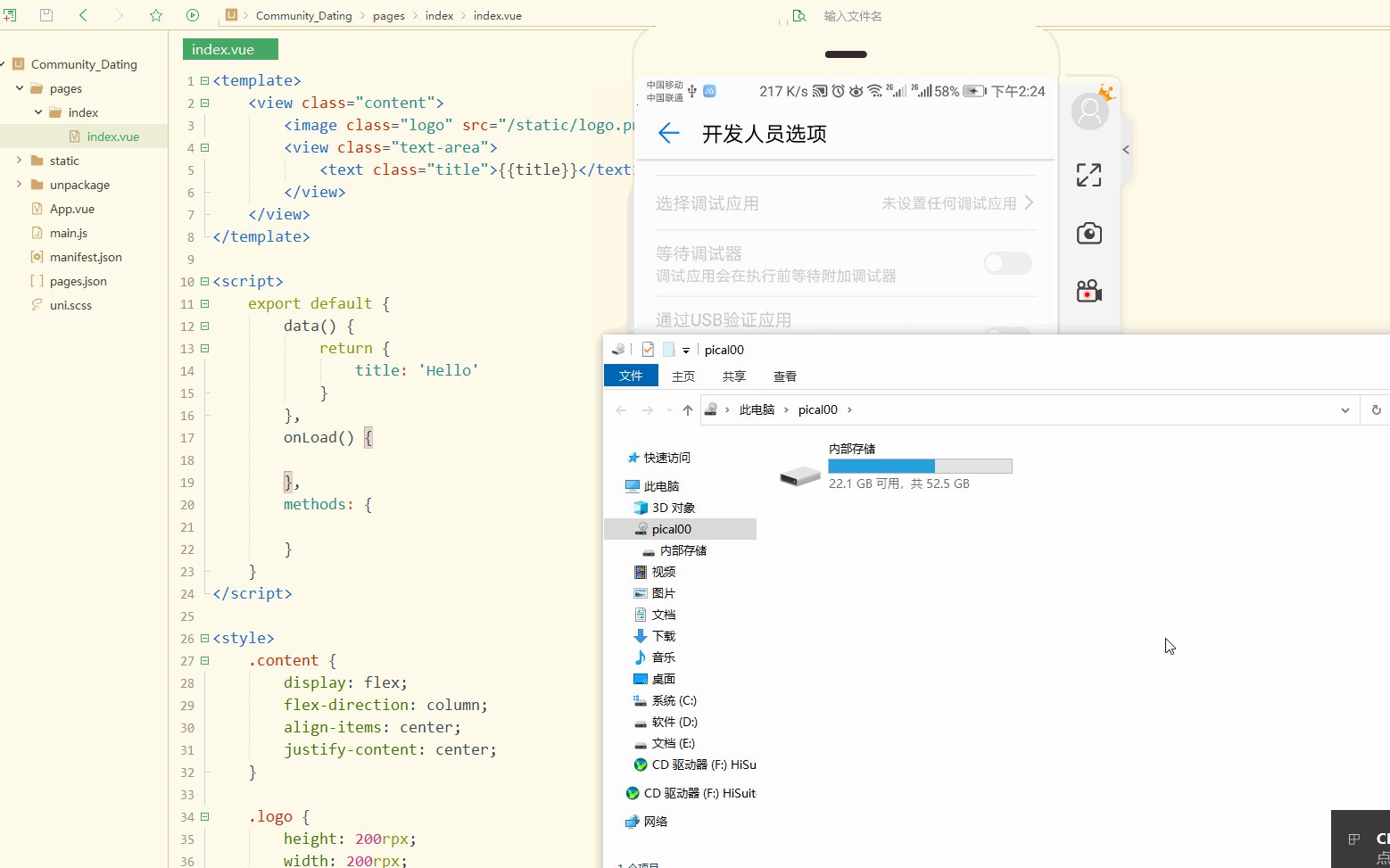
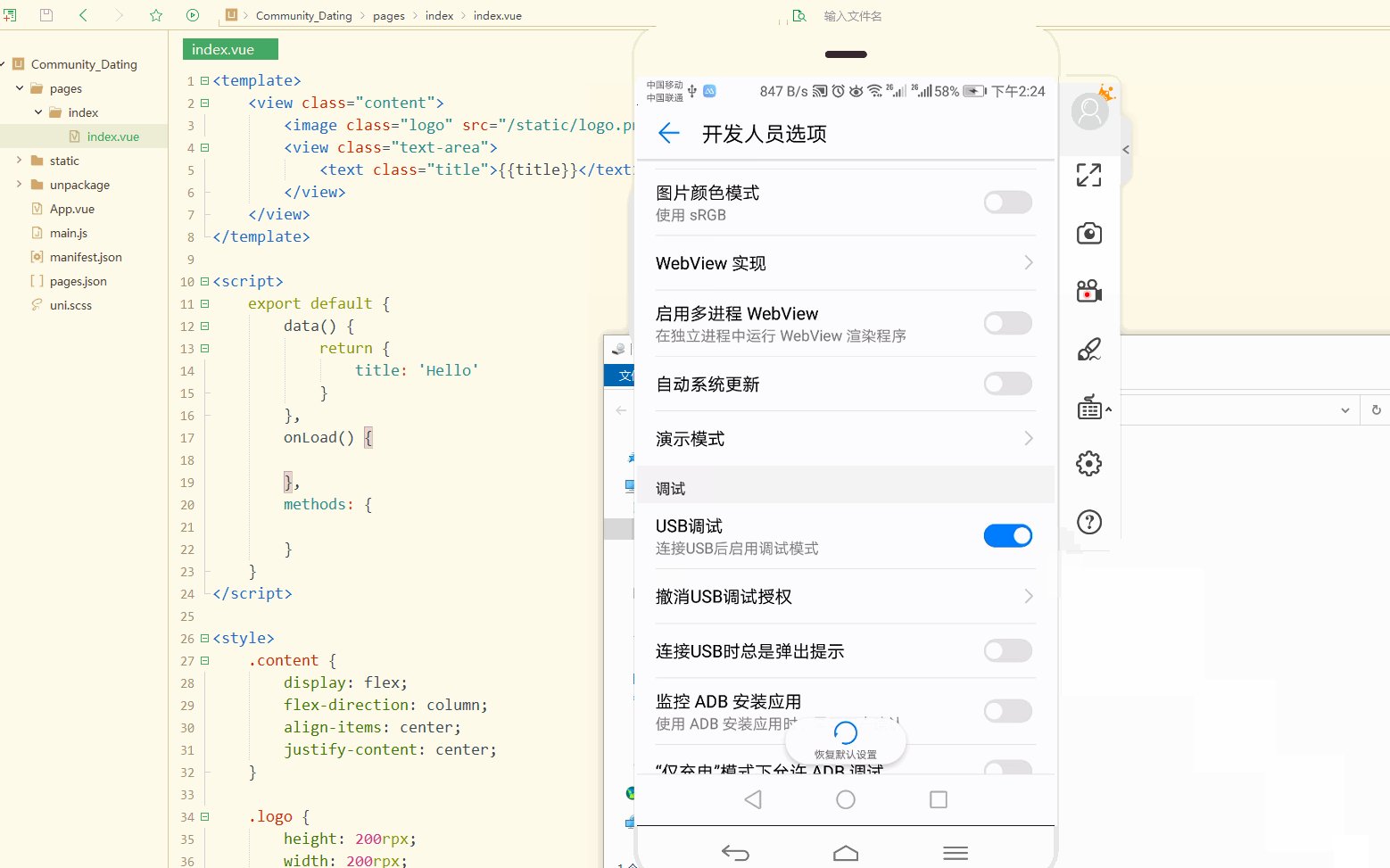
真機調試會最大程度地顯示APP在實際運作中的狀態。 以華為Nova2為例說明,USB數據線連接到手機後,需要將連接方式改為傳輸文件,如下:


此時即可點選進行偵錯,流程與「二、環境建置與建立專案」中運行到APP相同。
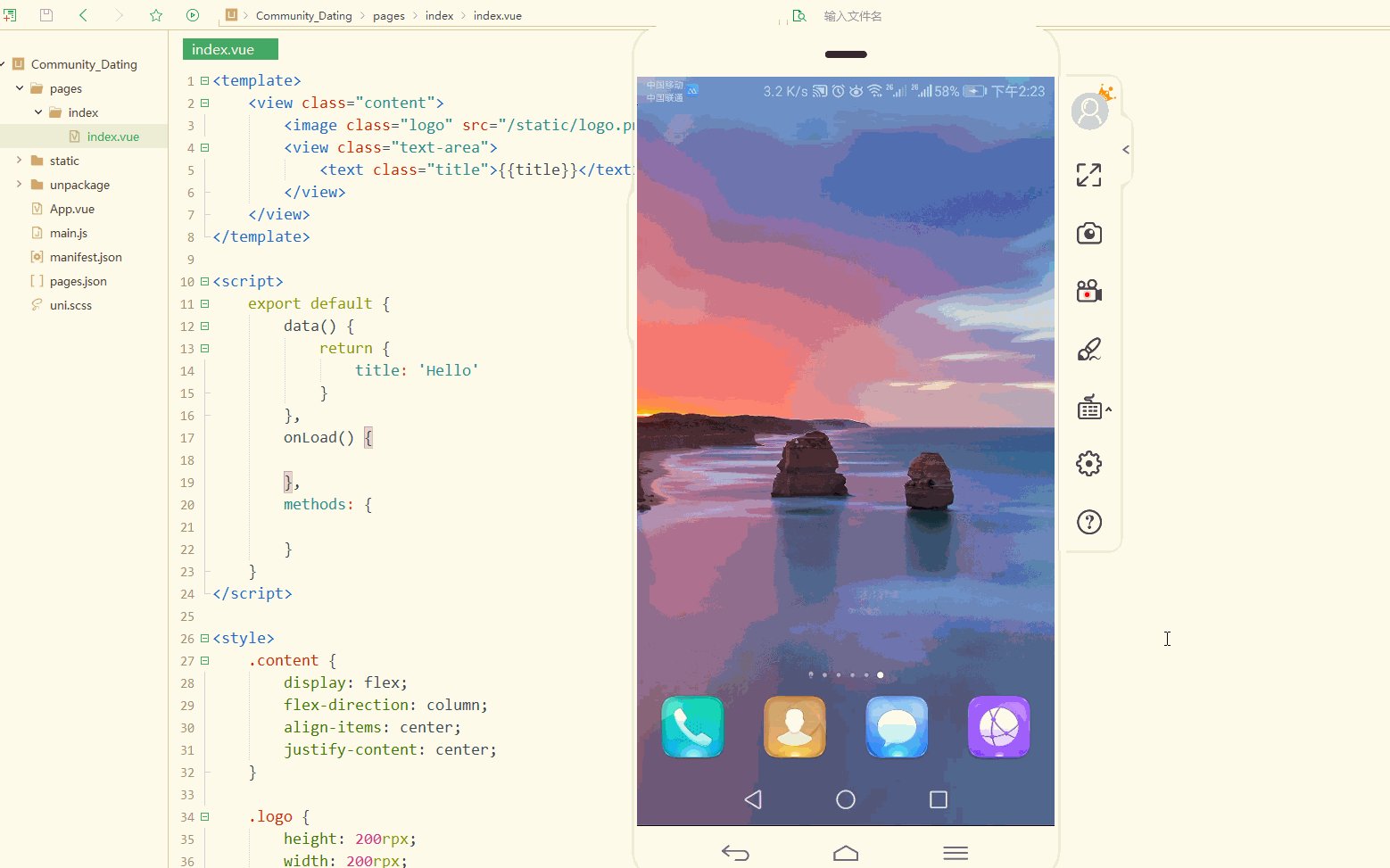
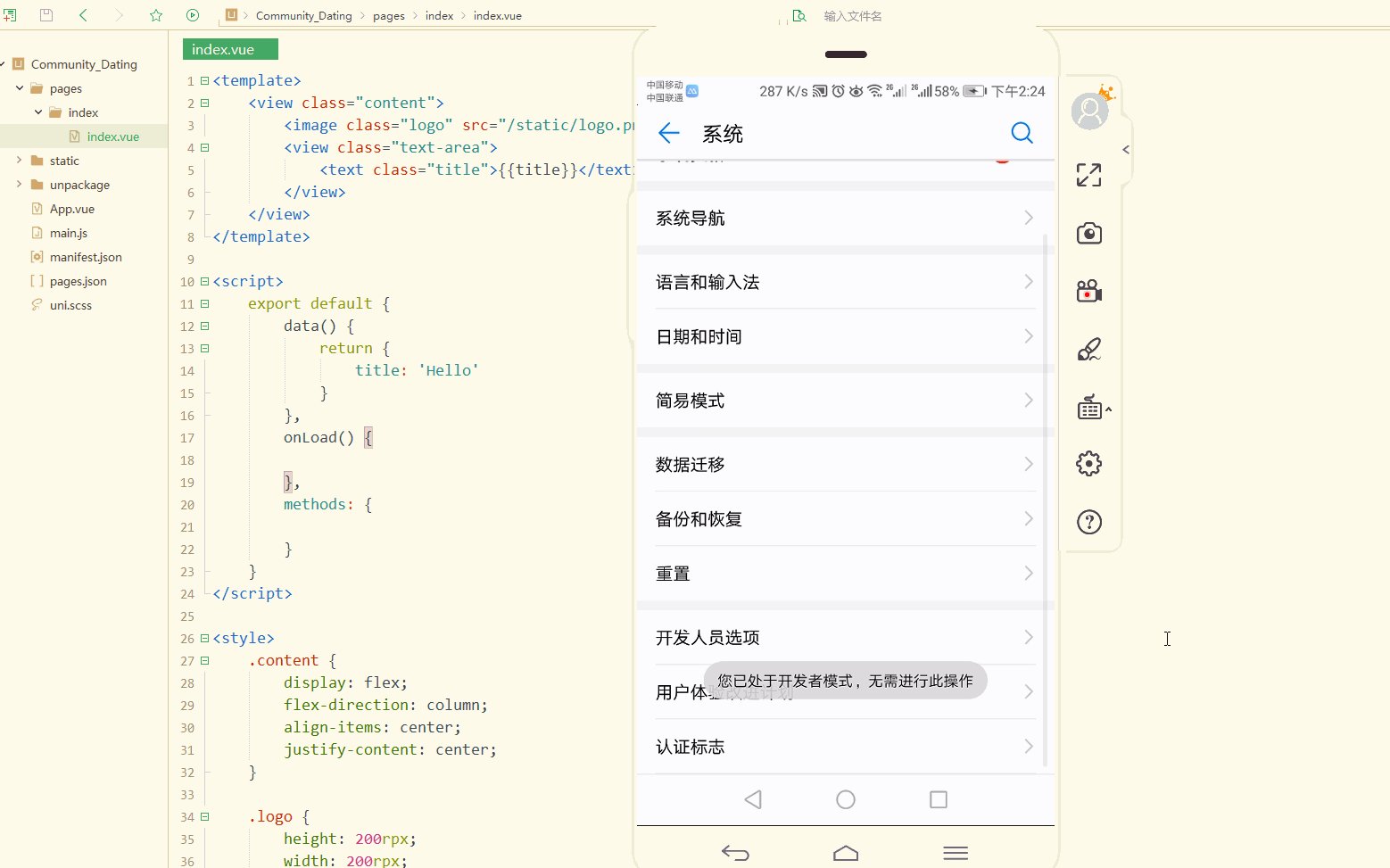
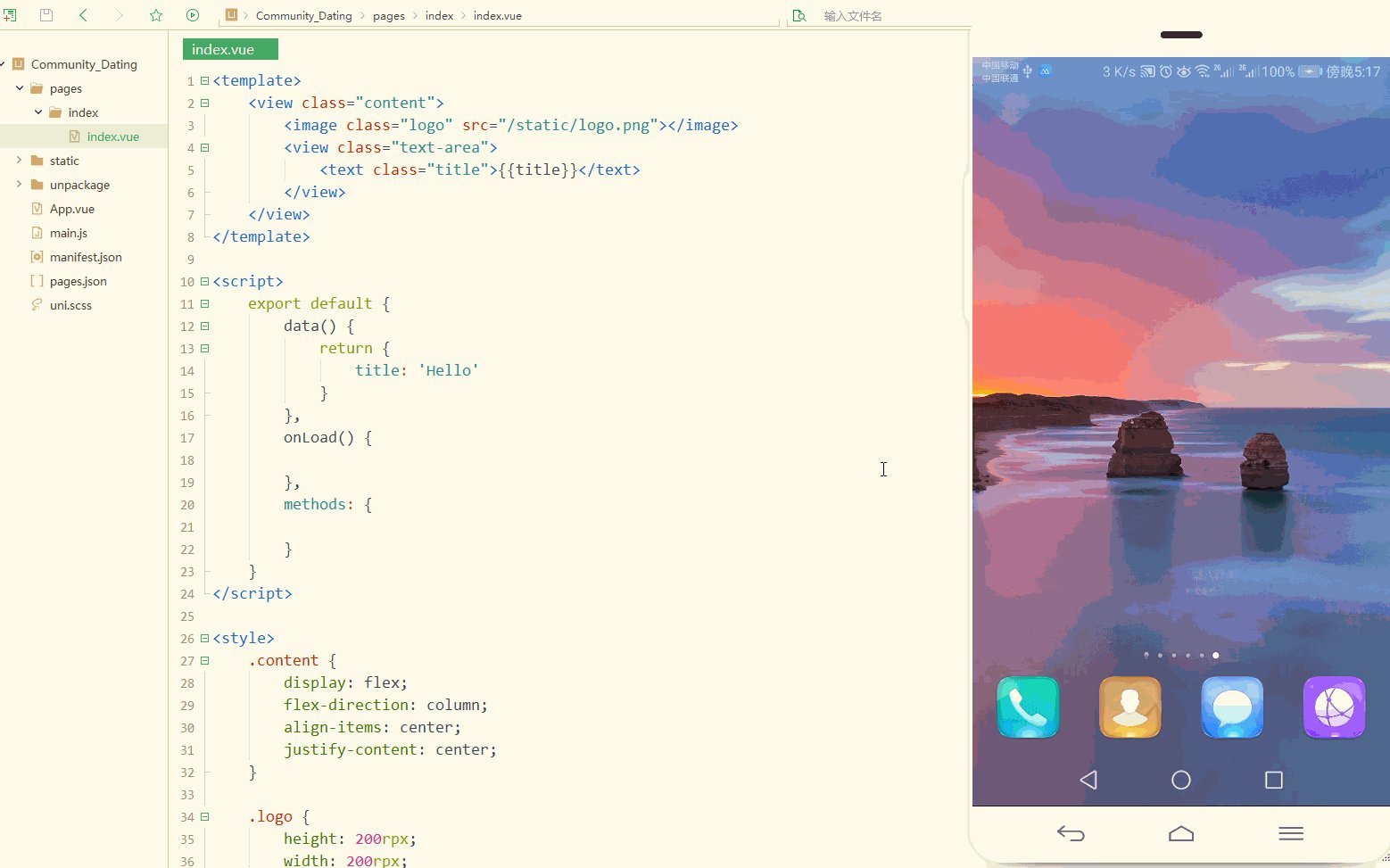
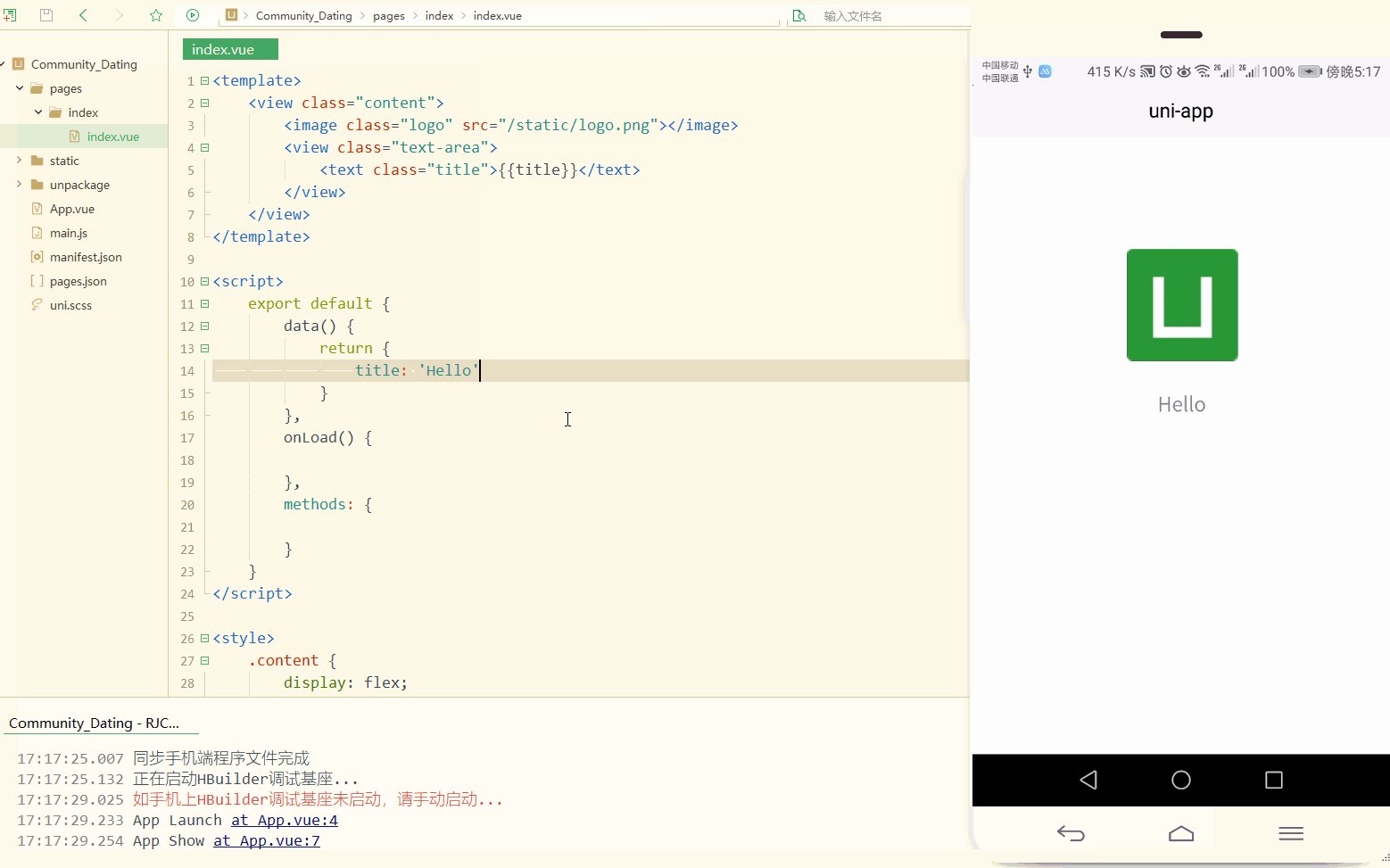
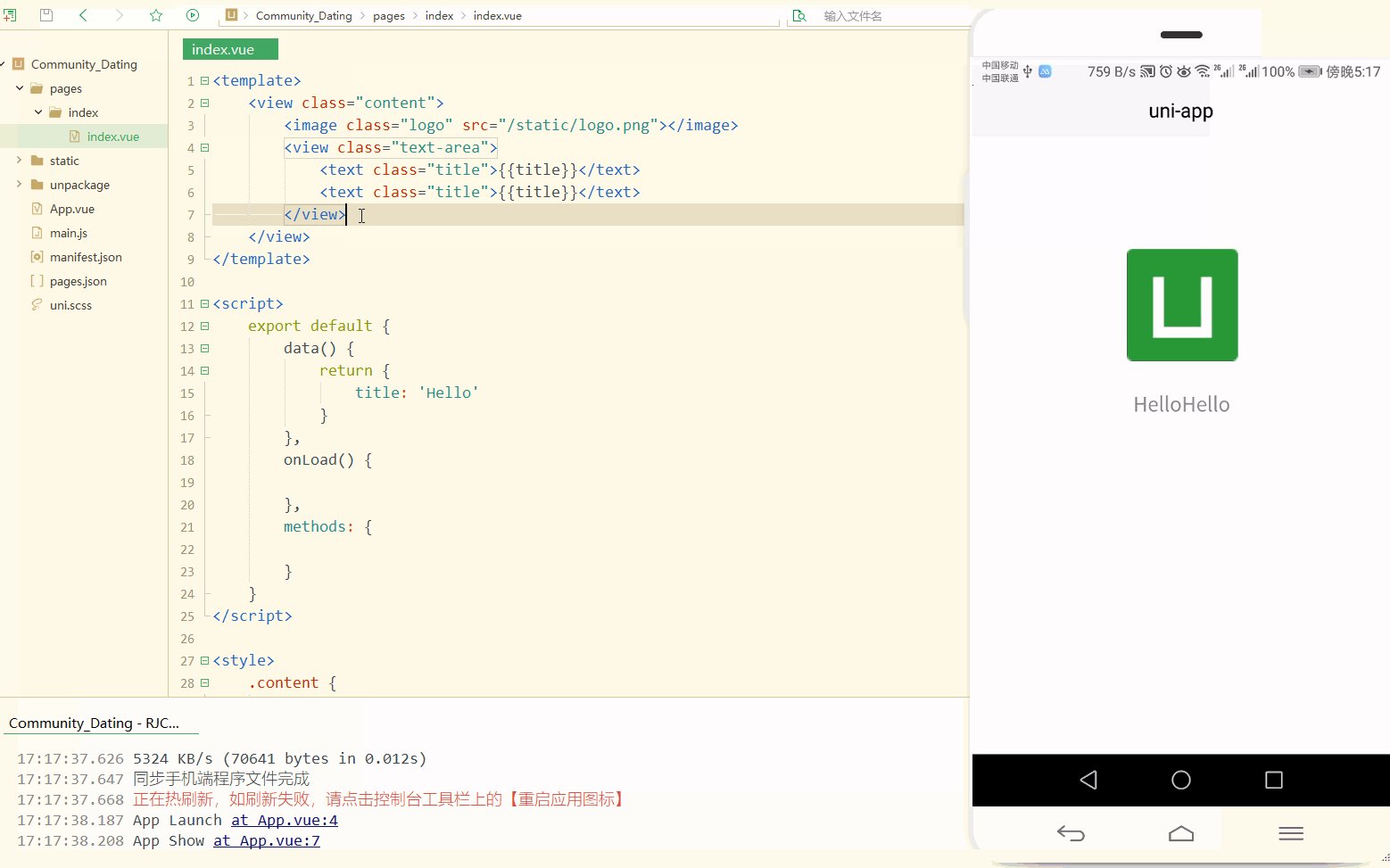
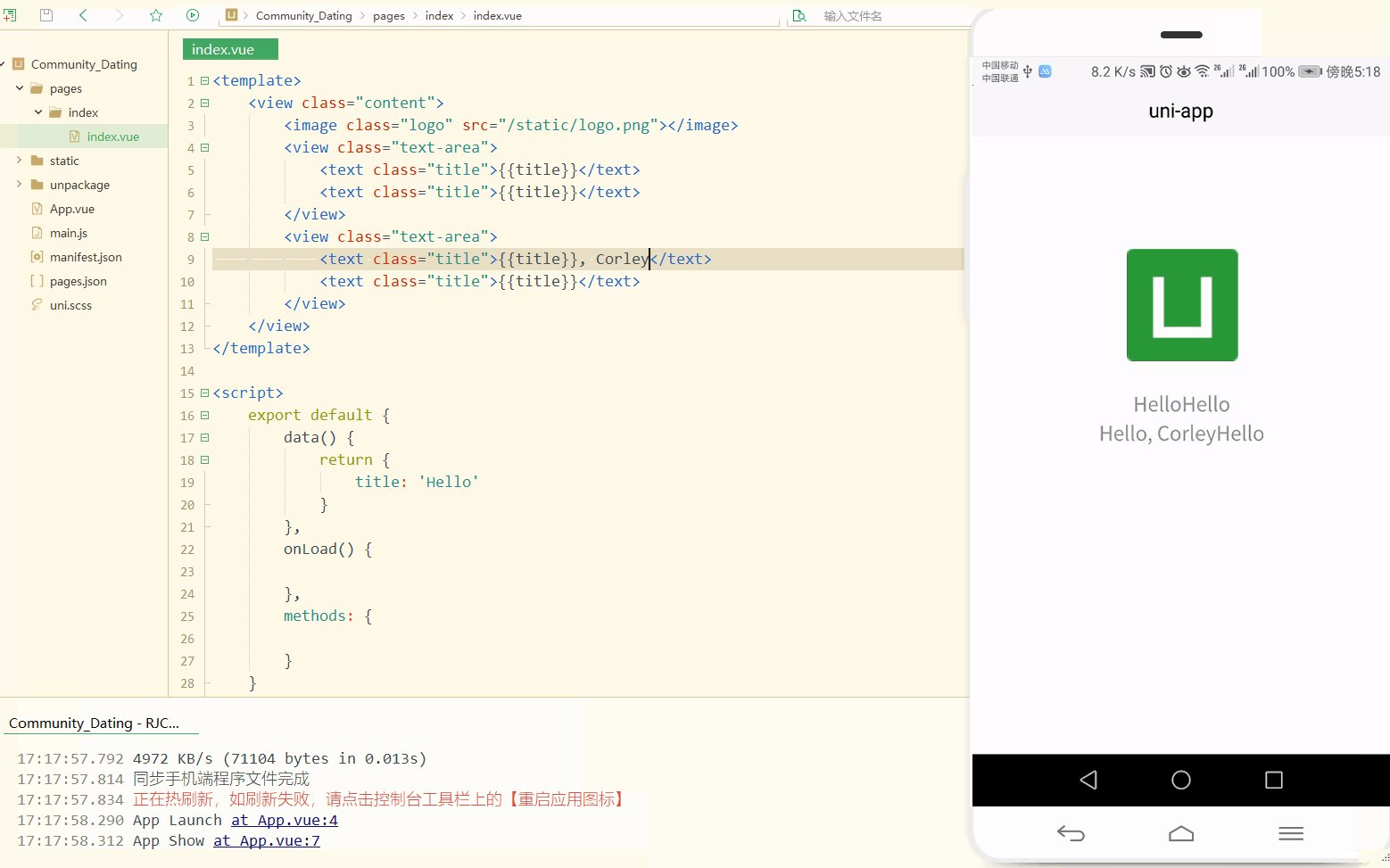
同時支援在更改專案程式碼時,即時更新到APP、動態偵錯,如下:
可以看到,實作了動態編譯並更新。
2.iOS真機調試配置
使用數據線連結iPhone並安裝iTunes用於投影顯示器。
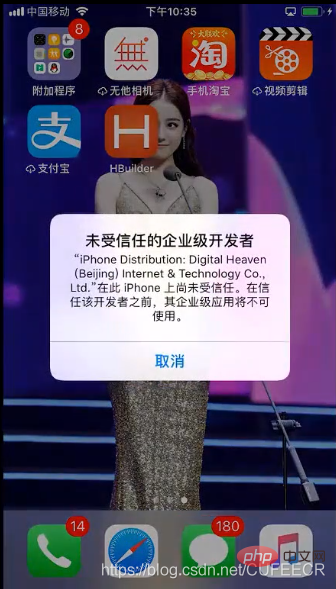
進行偵錯時,可能會出現如下提示:
即未受信任的企業級開發者,需要進行設置,進入設定→ 通用→ 裝置管理→ Digital Heaven (Beijing) lnternet... → 信任「Digital Heaven(Beijing) Internet & Te...,此時再進入應用程式進行調試,即可成功運行APP。
3.微信小程式偵錯設定
使用微信小程式進行偵錯時,需要先安裝微信開發者工具,可以直接點選https://mp.weixin.qq .com/debug/wxadoc/dev/devtools/download.html選擇合適的系統和版本進行安裝。
在進行調試前,還需要進行兩步驟配置,分別如下:
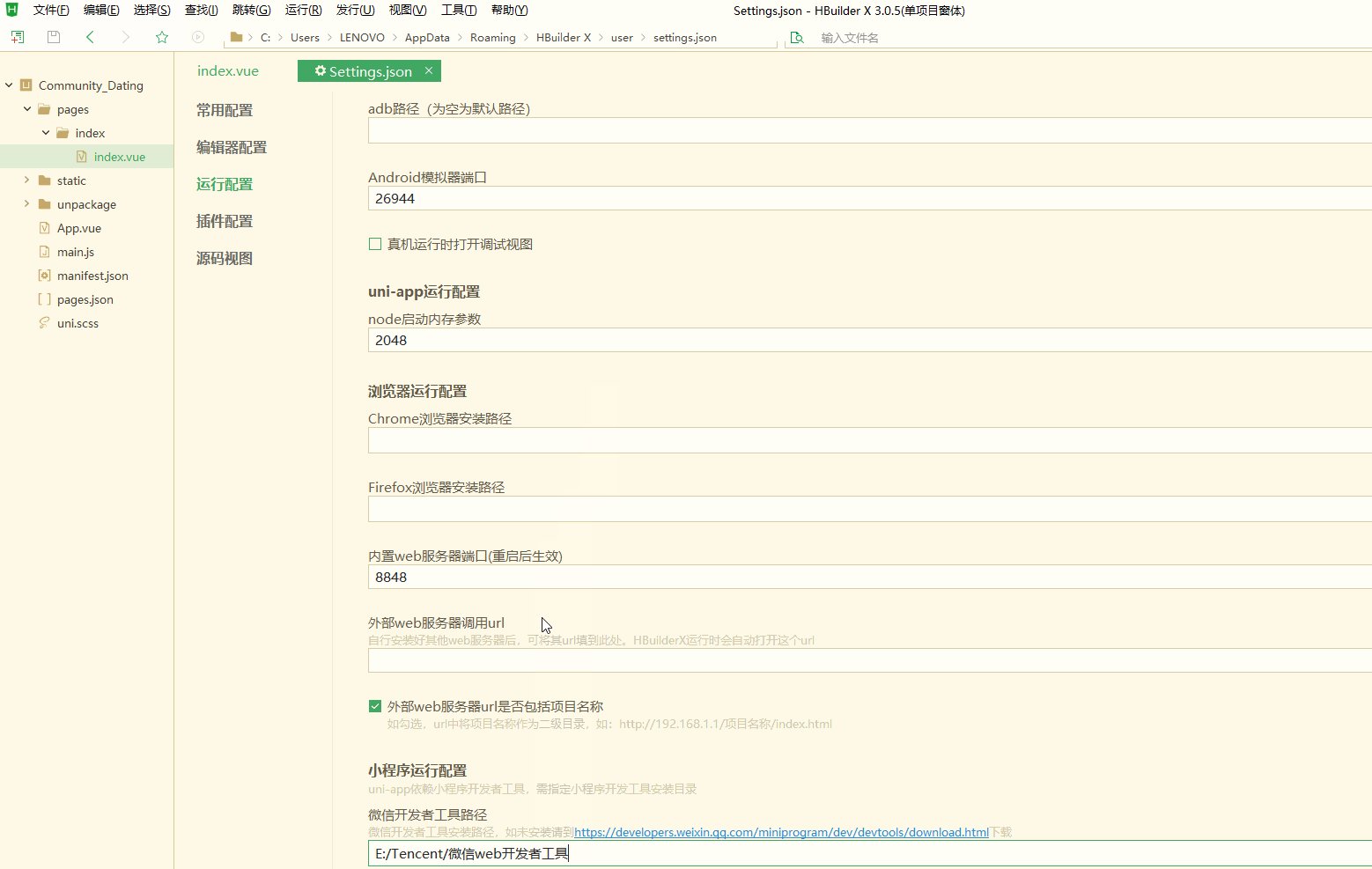
(1)配置微信開發者工具的安裝路徑;
(2)微信開發者工具開啟服務連接埠。
具體可參考https://blog.csdn.net/CUFEECR/article/details/111088889第二部分。
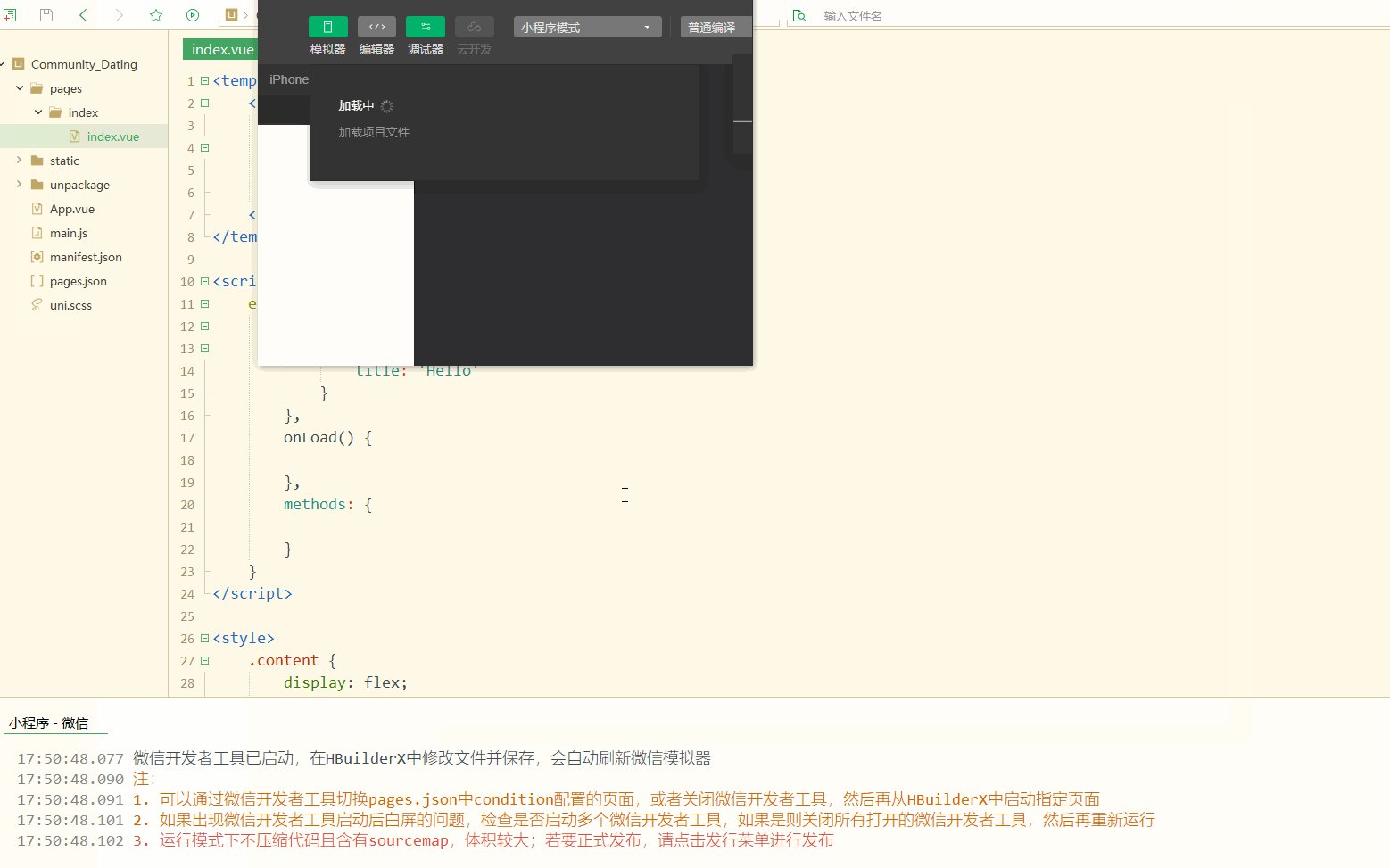
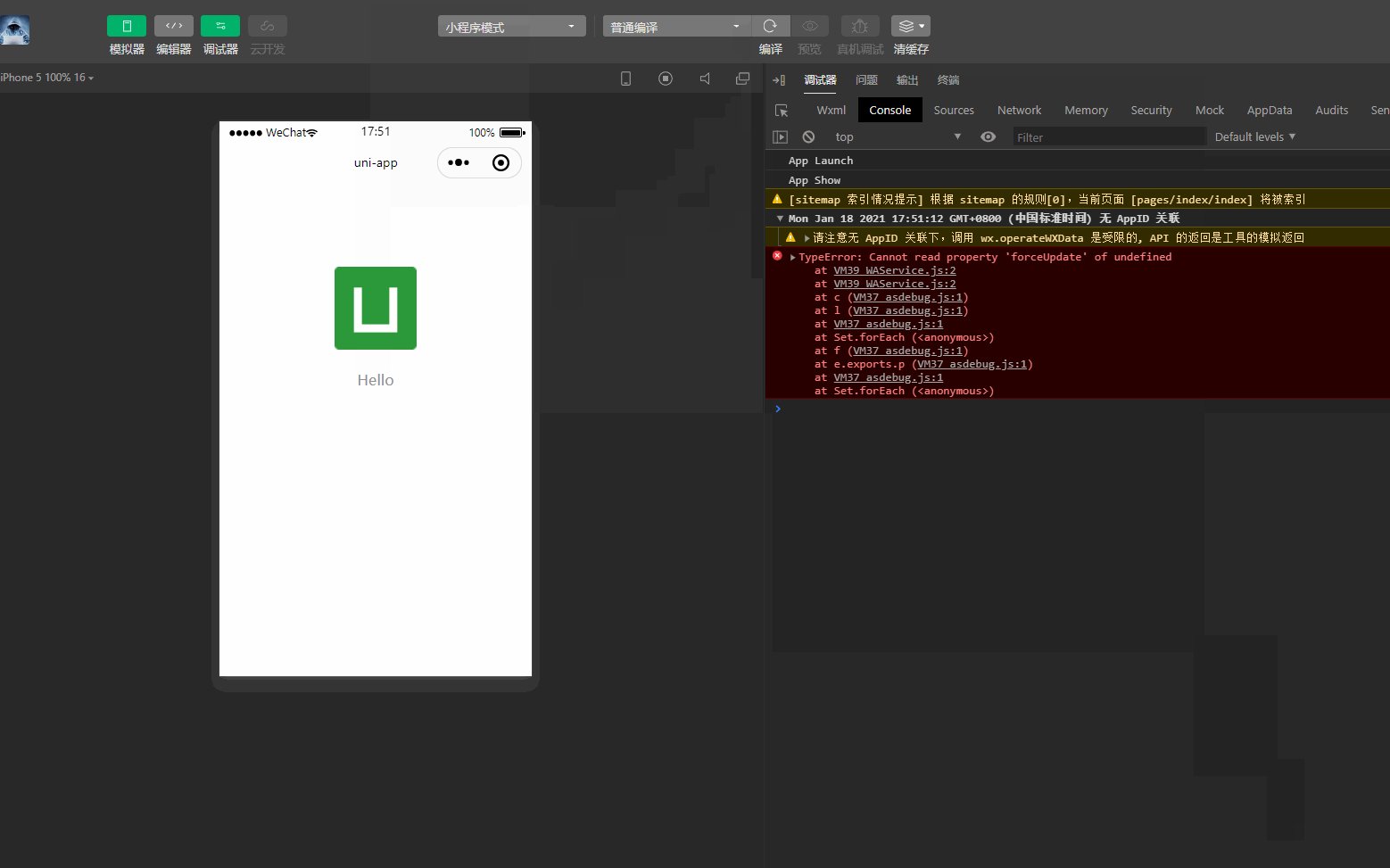
運行過程如下:
也可以進行真機預覽與偵錯。
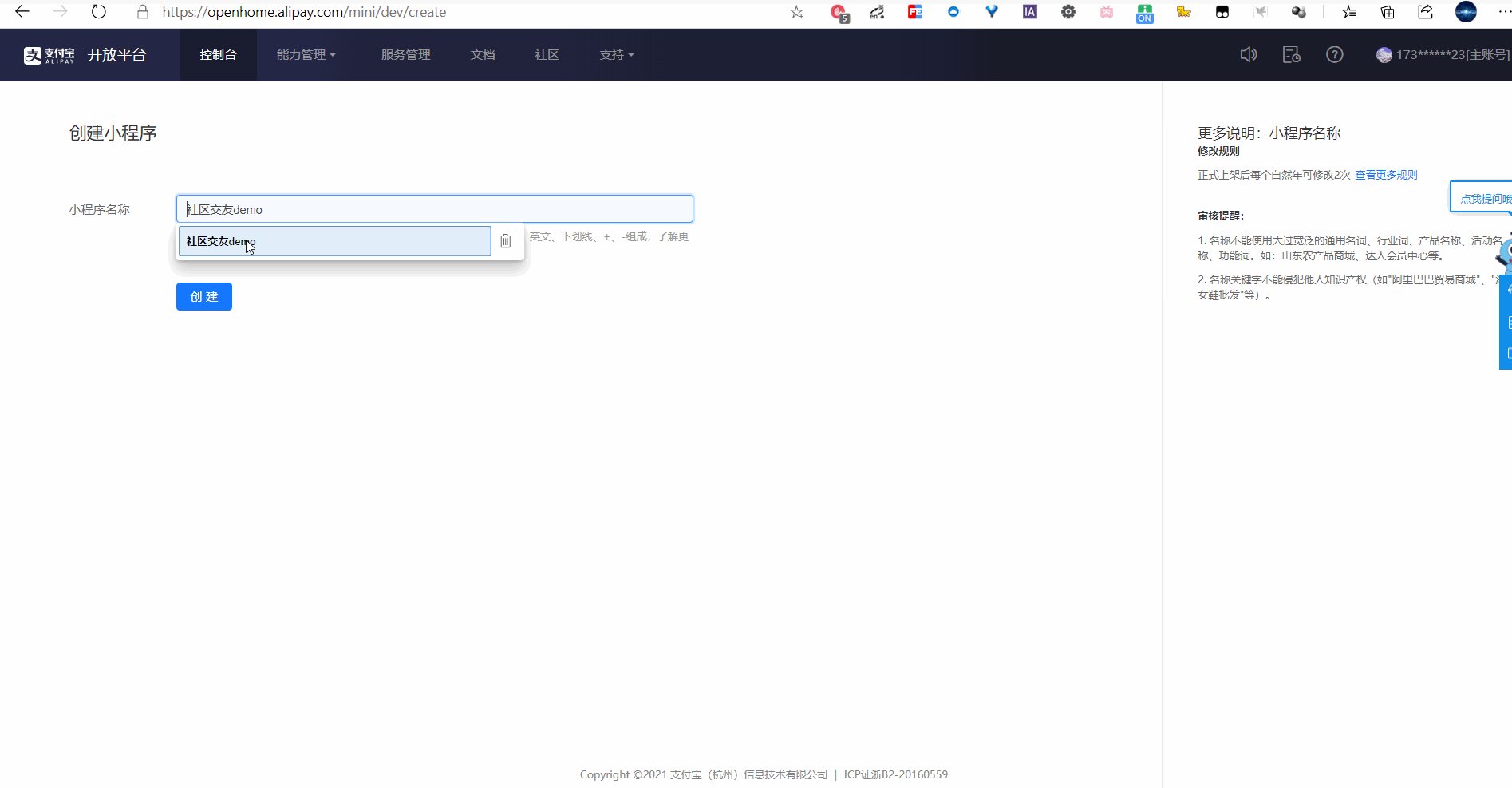
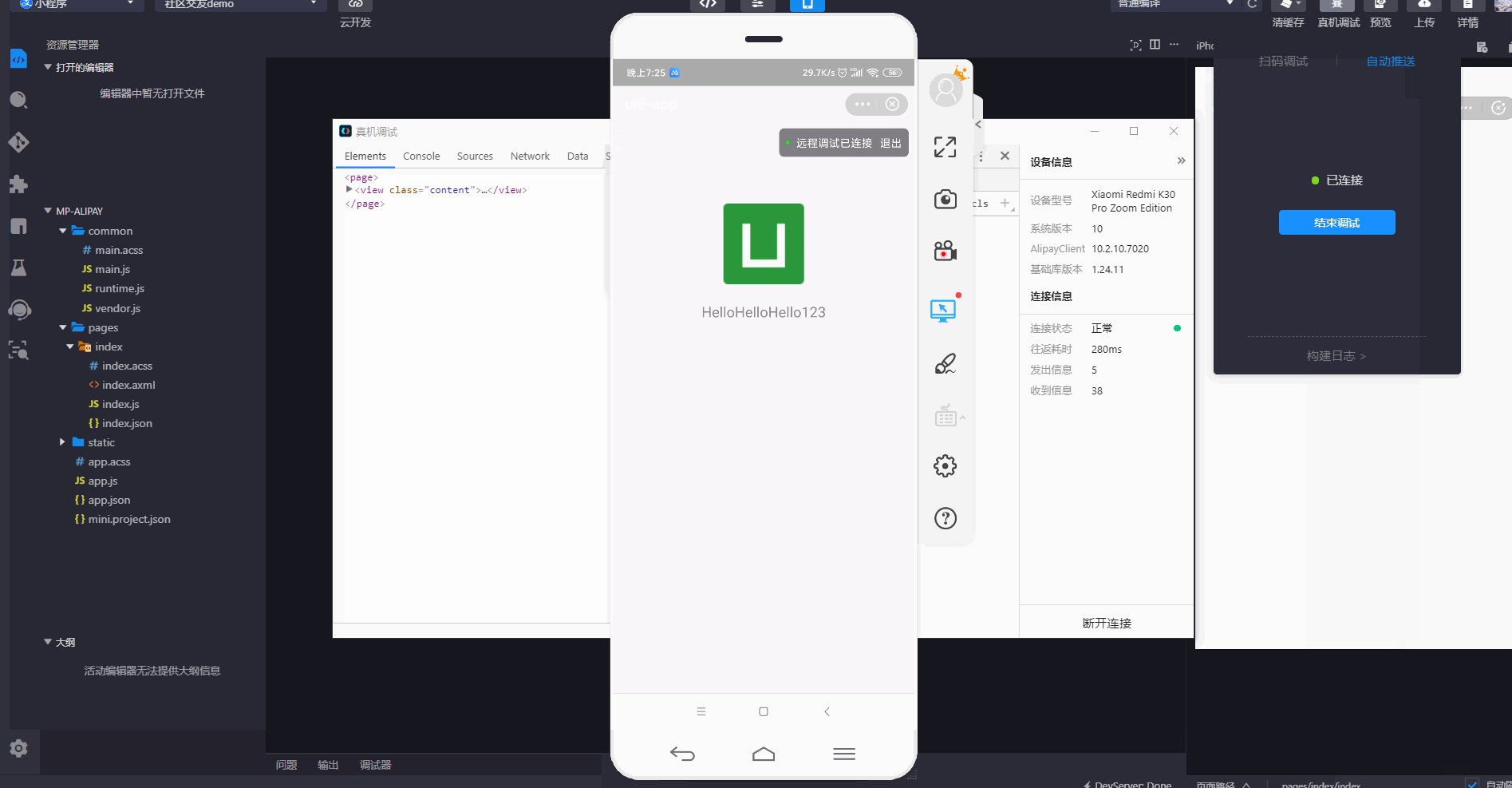
4.支付寶小程式偵錯設定
在使用支付寶小程式調試之前,需要安裝小程式開發者工具,可點擊https://opendocs.alipay.com/mini/ide/download選擇合適的版本和系統並安裝。
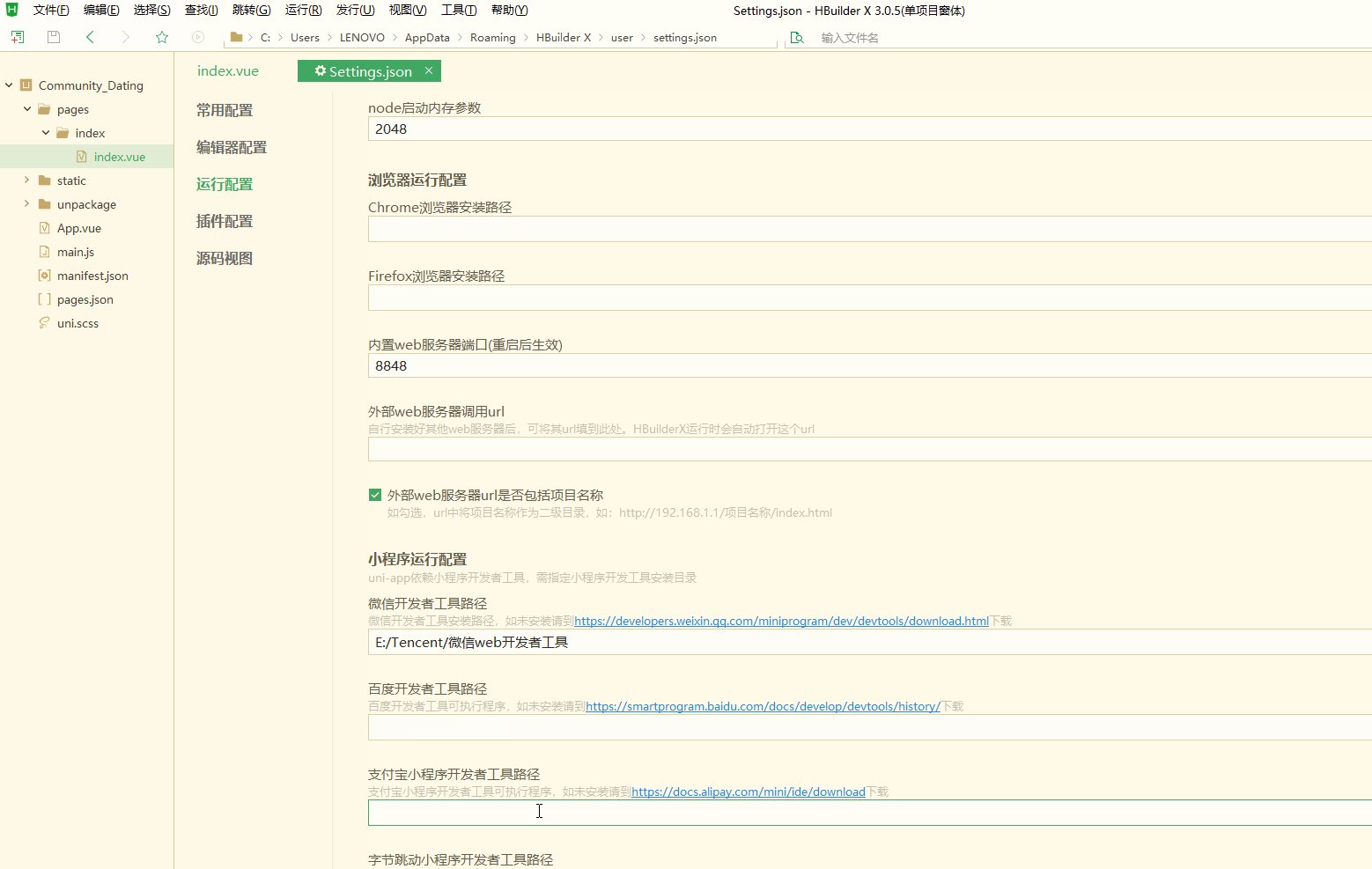
安裝後,需要設定支付寶小程式開發者工具路徑,如下:
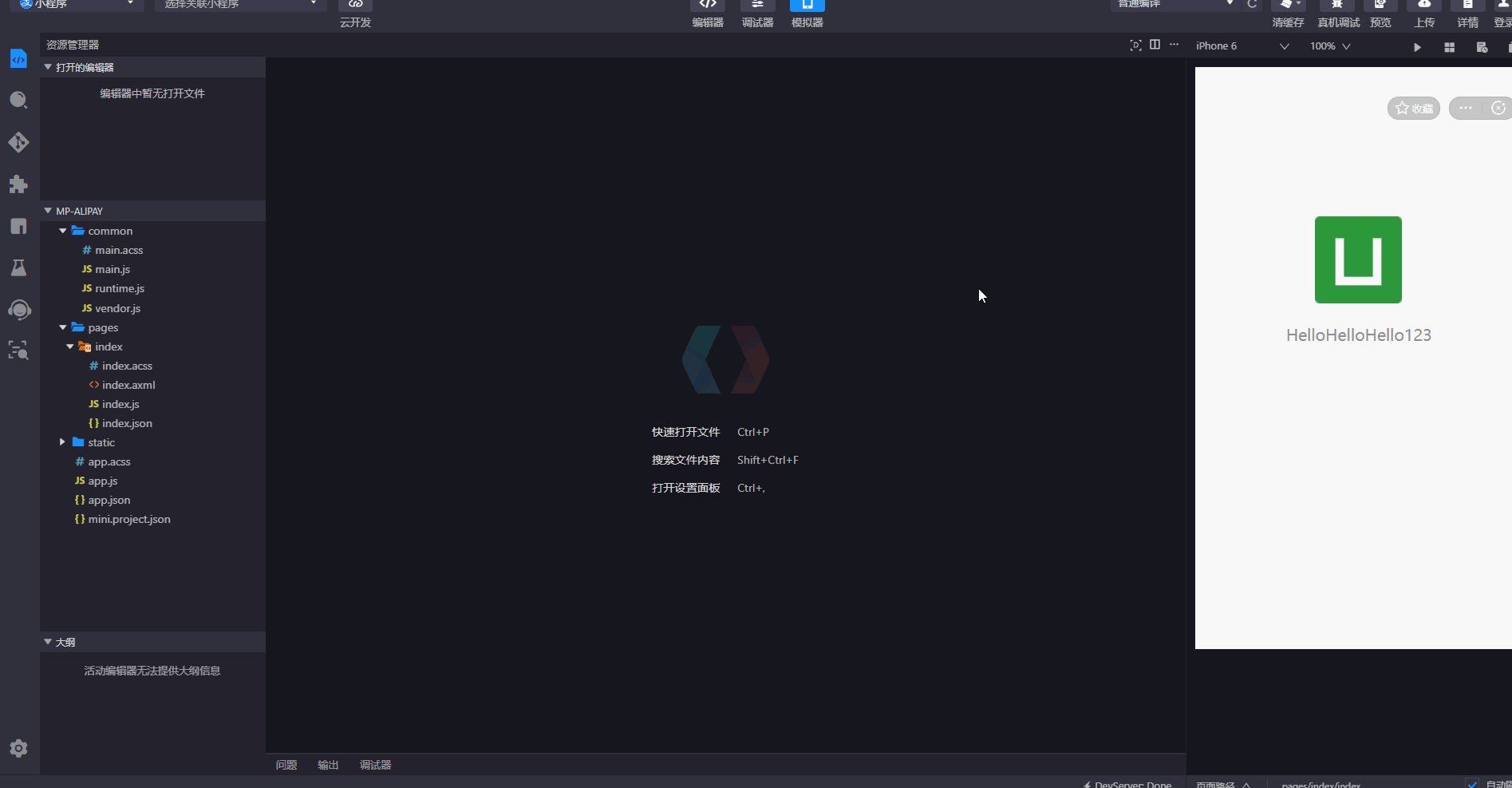
此時再執行到支付寶小程式開發者工具,如下:
#可以看到,運行到了支付寶小程序,同時實現了動態編譯。
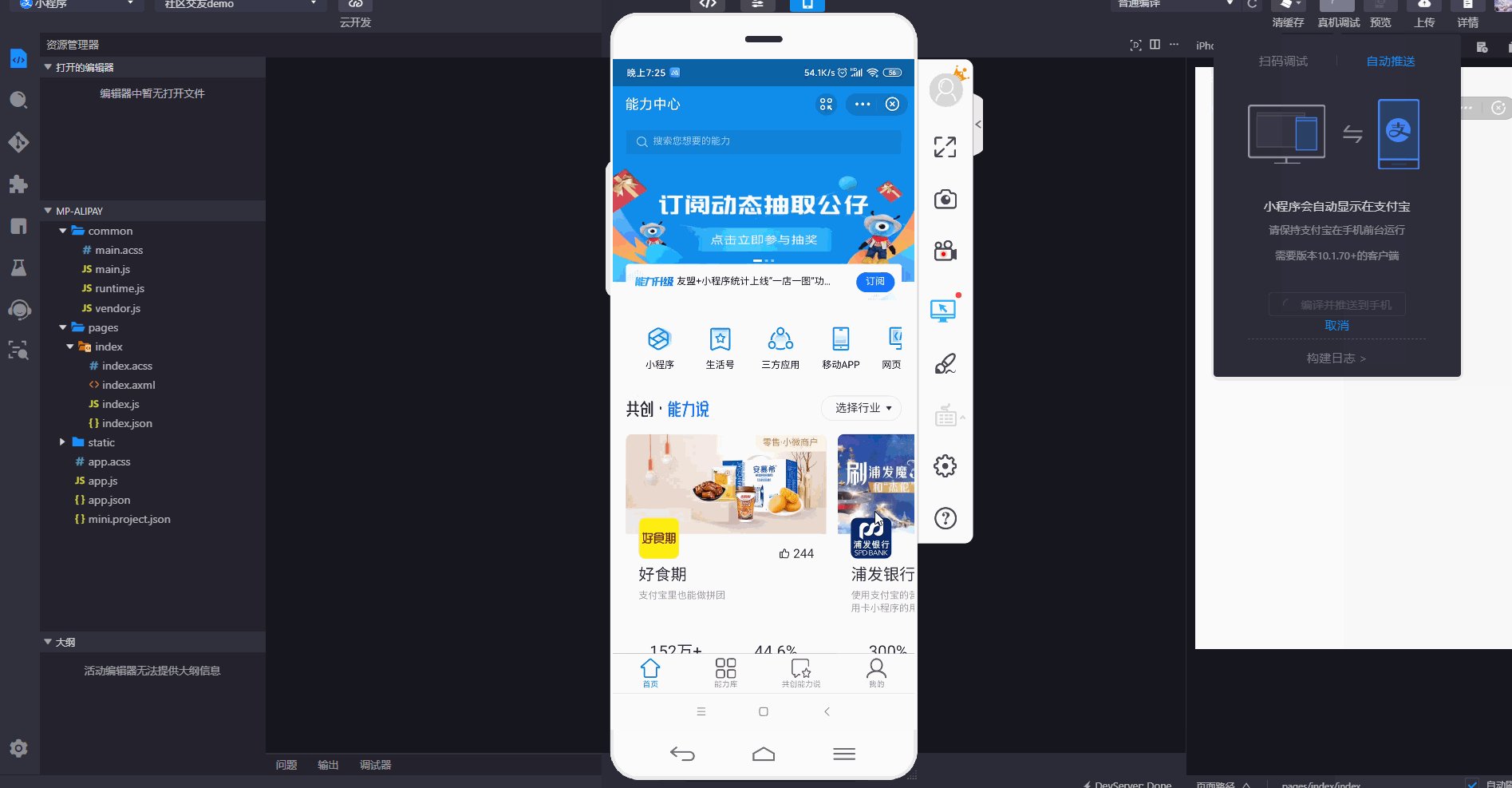
除了在開發者工具中預覽之外,還可以進行真機預覽,如下:
實現了相同的預覽效果。
總結
作為使用Vue.js開發跨平台應用的前端框架,uni-app可以實作編寫一套Vue.js程式碼,即可編譯到iOS、Android、微信小程式等多個平台,實現了多端共用,大大降低了開發和學習成本,加速了開發。使用uni-app開發社群交友類APP,也可以快速實現一套程式碼發佈到多個平台的效果。
以上是介紹uni-app實戰的社區交友:專案與環境搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!
