下載網頁css檔案的方法:先按下鍵盤上的「F12」鍵開啟瀏覽器的控制台;然後點擊控制台頂部導覽列上的「Network」按鈕;接著點擊控制台上的「CSS」按鈕;最後右鍵需要取得的css檔案並進行另存為即可。

本教學操作環境:windows7系統、Chrome76.0&&CSS3版本,DELL G3電腦。
推薦:css影片教學
讓我們來看下載網頁中css樣式的方法:
可以在瀏覽器的控制台取得網頁中的css。
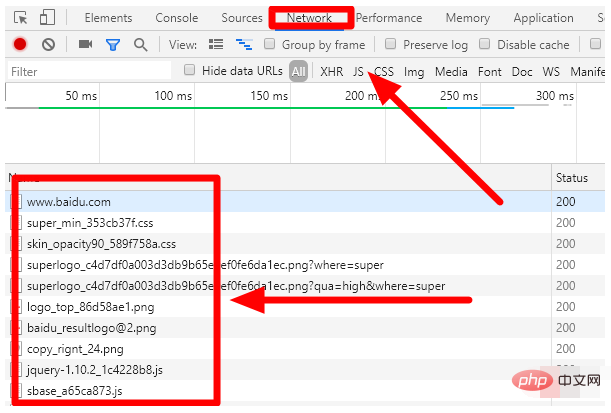
1、按下鍵盤上的「F12」鍵開啟瀏覽器的控制台,點選控制台頂部導覽列上的「Network」按鈕,然後刷新頁面,這時所有的網頁檔案都會被顯示出來:

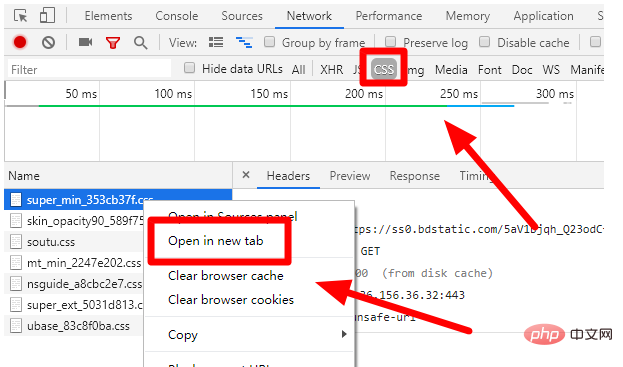
2、點擊控制台上的「CSS」按鈕,這時只會顯示網頁中的css文件,然後右鍵需要取得的css文件,在展開的選單中點選「Open in new tab」按鈕:

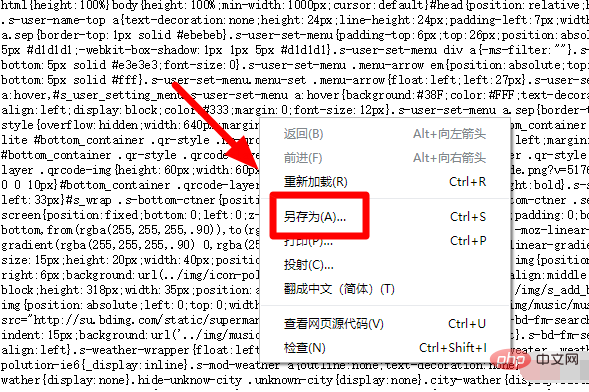
#3、這時網頁的css文件就會在新視窗打開,如果需要儲存這個css文件,可以右鍵點選頁面,然後在展開的選單中點選「另存為...」按鈕:

以上是怎麼下載網頁的css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




