require能引入CSS,其引入css的方法:先下載require-css插件;然後修改require.config配置;接著載入ELEMENT;最後在頁面上呼叫require_css方法傳入css位址即可。

本教學操作環境:windows7系統、HTML5&&CSS3版本,DELL G3電腦。
推薦:css影片教學
使用require模組化開發時,在require.config配置中,定義模組的引入路徑時,有些是需要依賴css的,這個時候需要透過require-css插件,在github上可以下載到地址:https://github.com/guybedford/require-css。
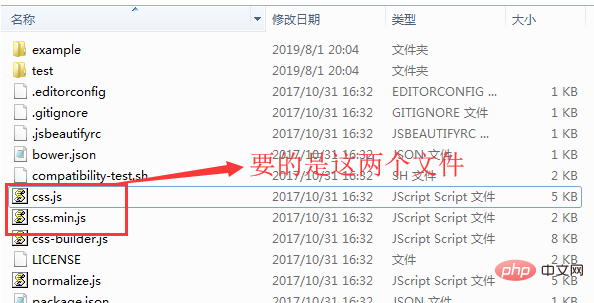
透過這個位址下載下來會有很多,如下圖,我們只要css.js/css.min.js檔案就好。

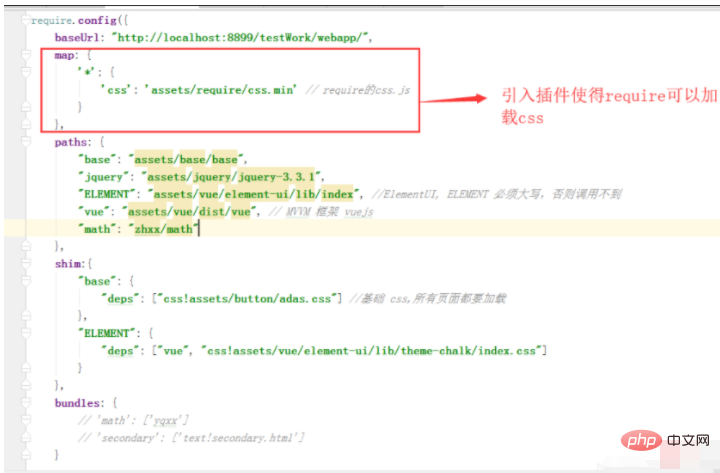
2. 在require.config設定中加入如下圖的設定:

shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
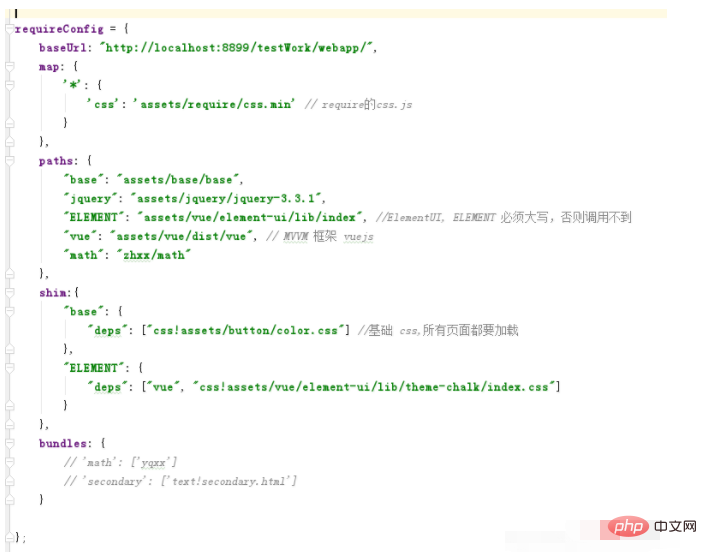
}, ##要實作上圖寫法,首先要準備一個base.js文件,這個文件只需要寫document.body.style.visibility = 'visible';這麼一句話就可以了(也可以寫其他的) ,然後在requireConfig配置的同一個js中增加一個方法,用來在base的依賴中增加css,寫法如下圖紅框。
##要實作上圖寫法,首先要準備一個base.js文件,這個文件只需要寫document.body.style.visibility = 'visible';這麼一句話就可以了(也可以寫其他的) ,然後在requireConfig配置的同一個js中增加一個方法,用來在base的依賴中增加css,寫法如下圖紅框。
接著在頁面上呼叫require_css方法傳入css位址,這樣css將會引入頁面中,寫法如下:
 這樣就大功告成了。
這樣就大功告成了。
以上是require能引進CSS嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




