
導語:
如果我們要學習react,那麼了解生命週期是不可或缺的。我們在了解生命週期的各個組件後,對寫入高性能組件會有很大的幫助。
(學習影片分享:react影片教學)
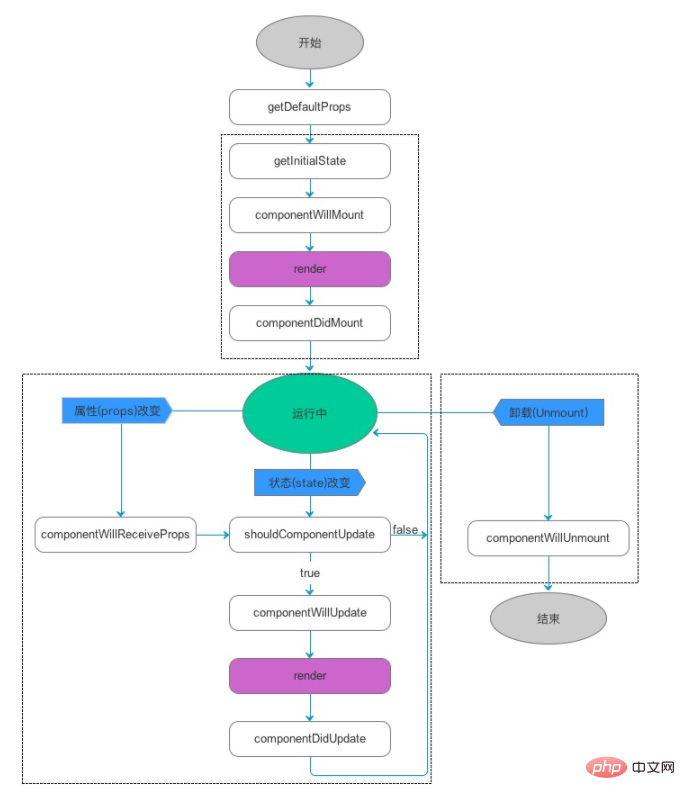
Ract生命週期
React 生命週期分為三種狀態1.初始化2.更新3.銷毀

初始化
1、getDefaultProps()
設定預設的props,也可以用dufaultProps設定元件的預設屬性.
2、getInitialState()
在使用es6的class語法時是沒有這個鉤子函數的,可以直接在constructor中定義this.state。此時可以存取this.props
3、componentWillMount()
元件初始化時只調用,以後元件更新不調用,整個生命週期只調用一次,此時可以修改state。
4、 render()
react最重要的步驟,建立虛擬dom,進行diff演算法,更新dom樹都在此進行。此時就不能更改state了。
5、componentDidMount()
元件渲染之後調用,只調用一次。
更新
6、componentWillReceiveProps(nextProps)
元件初始化時不調用,元件接受新的props時調用。
7、shouldComponentUpdate(nextProps, nextState)
#react效能最佳化非常重要的一環。元件接受新的state或props時調用,我們可以設定在此對比前後兩個props和state是否相同,如果相同則返回false阻止更新,因為相同的屬性狀態一定會產生相同的dom樹,這樣就不需要創造新的dom樹和舊的dom樹進行diff演算法對比,節省大量效能,尤其是在dom結構複雜的時候
8、componentWillUpdata(nextProps, nextState)
#元件初始化時不調用,只有在元件會更新時才調用,此時可以修改state
9、render()
元件渲染
10、componentDidUpdate()
元件初始化時不調用,元件更新完成後調用,此時可以取得dom節點。
卸載
11、componentWillUnmount()
元件將要卸載時調用,一些事件監聽和定時器需要在此時清除。
結束語
以上就是React 的生命週期,大家可以自己寫下code測試一下,這裡我就不貼code 了。
相關推薦:react教學
以上是react生命週期介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



