淺談angular9中攔截器的用法
這篇文章和大家一起聊聊angular9中攔截器的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關教學推薦:《angular教學》
攔截器統一加入token
我們在做一個後台管理系統時,需要給每個請求的請求頭裡面添加token,所以下面我們來了解一下angular的攔截器,並使用
攔截器使用
1.建立http.service.ts,用於網路請求
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}#2.建立noop.interceptor.ts,攔截器實作代碼
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>3.在app.module.ts中使用
3.1imports中引入HttpClientModule
3.2HttpService的註冊
3.3NoopInterceptor攔截器的使用
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
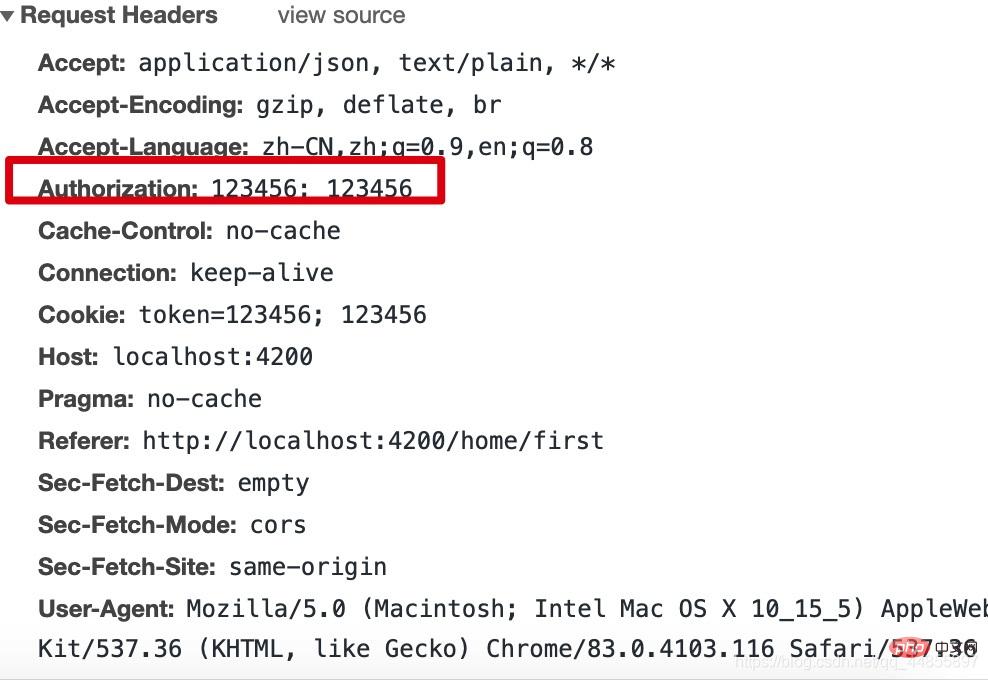
// ... 省略})攔截器實作後的效果

# 攔截器一般配合路由守衛一起使用。
更多程式設計相關知識,請造訪:程式設計學習課程! !
以上是淺談angular9中攔截器的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 揭秘 Golang 中的攔截器機制
Apr 08, 2024 am 08:39 AM
揭秘 Golang 中的攔截器機制
Apr 08, 2024 am 08:39 AM
攔截器是一種設計模式,允許在方法執行前後插入自訂行為,在Go中可以透過net/http中介軟體實現。它具有可擴展性、可重複使用性、可測試性等優點,可用於身份驗證、授權、快取、日誌記錄和自訂錯誤處理等場景。
 uniapp中路由攔截器的使用技巧
Dec 17, 2023 pm 04:30 PM
uniapp中路由攔截器的使用技巧
Dec 17, 2023 pm 04:30 PM
uniapp中路由攔截器的使用技巧在uniapp開發中,路由攔截器是一種非常常用的功能。路由攔截器允許我們在路由跳轉前進行一些特定的操作,例如權限驗證、頁面傳遞參數等。在本文中,我們將介紹uniapp中路由攔截器的使用技巧,並提供特定的程式碼範例。建立路由攔截器首先,我們需要在uniapp專案中建立路由攔截器。建立方法如下:在專案根目錄下建立一個inter
 了解Spring攔截器的原理與優點
Dec 30, 2023 pm 12:25 PM
了解Spring攔截器的原理與優點
Dec 30, 2023 pm 12:25 PM
探究Spring攔截器的工作原理及優勢引言:Spring框架是Java開發中最常用的框架之一,它提供了豐富的功能和靈活性,使得開發者能夠更有效率地開發應用程式。其中一個重要的元件就是攔截器(Interceptor)。本文將深入探討Spring攔截器的工作原理和優勢,同時給出具體的程式碼範例。一、Spring攔截器的工作原理Spring攔截器使用了面向切面編程(
 全面解析 Golang 中的攔截器
Apr 07, 2024 am 10:18 AM
全面解析 Golang 中的攔截器
Apr 07, 2024 am 10:18 AM
在Golang中可以利用攔截器在函數執行前後插入額外程式碼,場景包括日誌記錄、身份驗證、快取等。攔截器的實作方式是建立處理函數類型,然後建立攔截器函數接受處理程序函數並傳回一個新的包含額外邏輯的處理程序函數。在實戰中,我們可以使用攔截器記錄所有請求,方便調試和分析。
 在 Golang 中駕馭攔截器
Apr 07, 2024 pm 09:33 PM
在 Golang 中駕馭攔截器
Apr 07, 2024 pm 09:33 PM
攔截器允許在不修改現有程式碼的情況下,在Go應用程式中插入自訂邏輯。它們可用於身份驗證、日誌記錄、錯誤處理和效能監控等。建立攔截器需要實作Handler接口,它定義了處理HTTP請求的ServeHTTP()和傳遞控制權的Next()方法。實戰案例展示如何使用日誌攔截器記錄所有傳入請求的URL路徑,以及如何將多個攔截器(如身份驗證攔截器)連結在一起以建立複雜的應用程式邏輯。
 golang有攔截器嗎
Jul 18, 2023 pm 02:23 PM
golang有攔截器嗎
Jul 18, 2023 pm 02:23 PM
golang沒有提供內建的攔截器,但可以利用函數、介面和結構體等語言特性來實現類似的功能,以下是常用攔截器實現方式:1、函數式攔截器,透過在請求到達處理程序之前及其之後調用函數來實現攔截器;2、接口式攔截器,透過定義一個接口,並在目標處理程序之前和之後實現該接口來實現攔截器,這種方式可以使攔截器更加靈活,可以在不同的介面上實作不同的攔截器邏輯。
 深度解析:Golang攔截器的實際應用效果
Mar 21, 2024 am 09:18 AM
深度解析:Golang攔截器的實際應用效果
Mar 21, 2024 am 09:18 AM
Golang攔截器(interceptor)是一種強大的設計模式,在實際應用中可以實現諸多功能,如日誌記錄、錯誤處理、權限控制等。本文將深度解析Golang攔截器的實際應用效果,並透過具體的程式碼範例來展示其用法和效果。 1.什麼是Golang攔截器Golang攔截器是一種面向切面程式設計(AOP)的設計模式,透過在函數呼叫前後添加一層代理,可以實現對函數的攔截和
 Vue技術開發中如何處理網路請求的攔截和統一處理
Oct 08, 2023 am 09:11 AM
Vue技術開發中如何處理網路請求的攔截和統一處理
Oct 08, 2023 am 09:11 AM
Vue技術開發中如何處理網路請求的攔截和統一處理Vue作為一種流行的前端開發框架,可透過其內建的axios庫輕鬆地進行網路請求。在實際開發中,我們經常需要對網路請求進行攔截和統一處理,以實現一些通用的功能,例如鑑權、錯誤處理等。本文將介紹如何在Vue開發中進行網路請求攔截和統一處理,並提供具體的程式碼範例。一、攔截器的概念和作用在介紹具體處理方法之前,我們先來了






