
這是一份備忘單,展示了不同的匯出方式和對應的導入方式。它實際上可分為3種類型:名稱,預設值和清單 。
// 命名导入/导出
export const name = 'value'
import { name } from '...'
// 默认导出/导入
export default 'value'
import anyName from '...'
// 重命名导入/导出
export { name as newName }
import { newName } from '...'
// 命名 + 默认 | Import All
export const name = 'value'
export default 'value'
import * as anyName from '...'
// 导出列表 + 重命名
export {
name1,
name2 as newName2
}
import {
name1 as newName1,
newName2
} from '...'接下來,我們來一個一個的看??
這裡的關鍵是要有一個name。
export const name = 'value';
import { name } from 'some-path/file';
console.log(name); // 'value'使用預設導出,不需要任何名稱,所以我們可以隨便命名它
export default 'value'
import anyName from 'some-path/file' console.log(anyName) // 'value'
預設方式不用變數名稱
export default const name = 'value'; // 不要试图给我起个名字!
命名方式 和 預設方式 可以同個檔案一起使用??
eport const name = 'value' eport default 'value'
import anyName, { name } from 'some-path/file'第三種方式是導出列表(多個)
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2
}import {name1, name2 } from 'some-path/file'
console.log(
name1, // 'value1'
name2, // 'value2'
)需要注意的重要一點是,這些列表不是物件。它看起來像對象,但事實並非如此。我第一次學習模組時,我也產生了這種困惑。真相是它不是一個對象,它是一個導出列表
// Export list ≠ Object
export {
name: 'name'
}#對導出名稱不滿意?問題不大,可以使用as關鍵字將其重新命名。
const name = 'value'
export {
name as newName
}import { newName } from 'some-path/file'
console.log(newName); // 'value'
// 原始名称不可访问
console.log(name); // ? undefined不能將內聯導出與導出列表一起使用
export const name = 'value'
// 你已经在导出 name ,请勿再导出我
export {
name
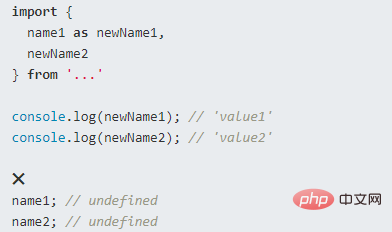
}同樣的規則也適用於導入,我們可以使用as關鍵字重命名它。
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2 as newName2
}
export const name = 'value' export default 'defaultValue'
import * as anyName from 'some-path/file' console.log(anyName.name); // 'value' console.log(anyName.default); // 'defaultValue'
是否應該使用預設導出一直存在很多爭論。查看這2篇文章。
#就像任何事情一樣,答案沒有對錯。正確的方式永遠是對你和你的團隊最好的方式。
假設你欠朋友一些錢。你的朋友說可以用現金或電子轉帳的方式還錢。透過電子轉帳付款就像named export一樣,因為你的名字已附加在交易中。因此,如果你的朋友健忘,並開始叫你還錢,說他沒收到錢。這裡,你就可以簡單地向他們顯示轉帳證明,因為你的名字在付款中。但是,如果你用現金償還了朋友的錢(就像default export一樣),則沒有證據。他們可以說當時的 100 塊是來自小紅。現金上沒有名稱,因此他們可以說是你本人或是任何人
那麼採用電子轉帳(named export)還是現金(default export)更好?
這取決於你是否信任的朋友??, 實際上,這不是解決這一難題的正確方法。更好的解決方案是不要將你的關係置於該位置,以免冒險危及友誼,最好還是相互坦誠。是的,這個想法也適用於你選擇named export還是default export。最後還是取決你們的團隊決定,哪種方式對團隊比較友好,就選擇哪一種,畢竟不是你自己一個人在戰鬥,而是一個團體??
英文原文地址:https ://puppet.com/docs/puppet/latest/cheatsheet_module.html
作者:Samantha Ming
更多程式相關知識,請造訪:程式設計入門! !
以上是原來ES6 module還可以這樣用! (備忘錄)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




