利用小程式api介面動態取得元素寬高

透過 wx.createSelectorQuery() api介面可以讓微信小程式動態取得view元素的寬高。
api介面的使用:
首先,這個介面會回傳一個物件實例。
var obj=wx.createSelectorQuery();
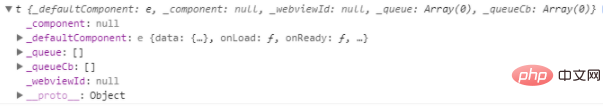
#下面的就是所有傳回的物件實例 obj 的內容。

回傳的obj 有五個方法:
1. obj.in(component):沒用過這個方法,多用於元件的選擇器。
2. obj.select(selector):取得指定的節點,selector是css選擇器。傳回一個 NodesRef 物件實例,可以用來取得節點資訊。
3. obj.selectAll(selector):取得指定的節點,selector是css選擇器。傳回一個 NodesRef 物件實例,可以用來取得節點資訊。
上面這兩個我感覺就是 js 中querySelector和querySelectorAll的差別。
4. obj.selectViewport():我沒用過這個方法。官方說是選擇顯示區域,可用於取得顯示區域的尺寸、捲動位置等資訊。也是回傳一個 NodesRef 物件實例,可以用來取得節點資訊。
5. exec( function(res){} ):執行所有的請求,請求結果依請求順序構成數組,在callback的第一個參數中傳回
上面傳回的 NodesRef物件實例就很重要了,它有三個方法:
1. boundingClientRect( function(rect){} ):就是這個方法,能夠動態取得view元素的高度、寬度等屬性。還有其它的請看官方文件
2. scrollOffset( function(res) {}):取得節點的水平、垂直捲動的位置等。節點必須是scroll-view或viewport
3. fields(fields,function(){res} ):這個可以取得指定元素的自訂屬性和class名,具體的請看官方文件的說明。
(學習影片分享:程式設計入門)
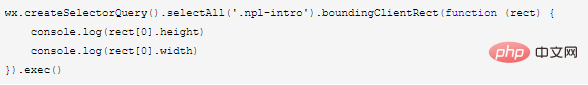
廢話了這麼多,真正的實例用法:

如果覺得這樣寫有點長。可以分步寫入。也是一樣的結果。
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;或在exec中返回,如果出現上面的方式出現獲取到的 rect 是 null 的話,可以考慮用下面這種,就不會出現問題。結果是一樣的。
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;當然,這方法可以寫在onLoad、onReady、onShow等這些生命週期的方法,也可以寫在自訂的方法裡。什麼時候需要,什麼時候就呼叫。
注意:如果要取得透過wx:if 和setData來實現顯示與隱藏的元素,呼叫的這個方法的時候可能出現取得到的內容為null。我的解決辦法是加個定時器:因為這個獲取元素的方法是異步的,所以只有拖延點時間再去獲取,不然有可能元素還未加載出來,就調用了這個方法,當然返回的結果就是null了。
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)相關推薦:小程式開發教學
以上是利用小程式api介面動態取得元素寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 api接口是乾嘛的
Apr 23, 2024 pm 01:51 PM
api接口是乾嘛的
Apr 23, 2024 pm 01:51 PM
API介面是軟體元件之間互動的規範,用於實作不同應用程式或系統之間的通訊和資料交換。 API介面充當“翻譯器”,將開發人員的指令轉換為電腦語言,讓應用程式協同工作。其優點包括便利的資料共享、簡化開發、提高效能、增強安全性、提升生產效率和互通性。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 免費的api介面網站有哪些
Jan 05, 2024 am 11:33 AM
免費的api介面網站有哪些
Jan 05, 2024 am 11:33 AM
免費的api介面網站:1、UomgAPI:提供穩定、快速免費API服務的平台,擁有超百個API介面;2、free-api:提供多個免費API介面;3、JSON API:提供免費的資料API介面;4、高德開放平台:提供地圖相關的API介面;5、人臉辨識Face++:提供人臉辨識相關的API介面;6、極速資料:提供超百個免費API接口,適用於需要多種資料來源的場合;7、聚合資料等等。
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 api接口類型主要有哪些
Apr 23, 2024 pm 01:57 PM
api接口類型主要有哪些
Apr 23, 2024 pm 01:57 PM
API介面類型豐富多樣,主要包括RESTful API、SOAP API、GraphQL API等。 RESTful API透過HTTP協定進行通信,設計簡潔高效,是當下主流的Web API設計風格。 SOAP API基於XML,著重在語言和平台的互通性,多應用於大型企業和政府機構。 GraphQL API是一種新型查詢語言和執行時間環境,支援靈活的資料查詢和回應。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 開發API文件:PHP API介面的步驟指南
Jan 22, 2024 am 11:20 AM
開發API文件:PHP API介面的步驟指南
Jan 22, 2024 am 11:20 AM
隨著Web應用程式的日益普及,API(應用程式介面)越來越重要,在Web開發中扮演越來越重要的角色。 WebAPI是一種允許使用者透過Internet來存取應用程式的技術,是將不同的應用程式組合在一起的基礎工具。 PHP是一種被廣泛使用的程式語言,特別是在Web開發領域。開發人員可以透過開發PHPAPI介面來允許其他應用程式使用他們的應用程式功能。為了實現這
 CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果引言:在網頁設計中,元素的動態效果能夠提升使用者體驗,其中滑動效果是常見而又受歡迎的過渡效果。透過CSS的過渡屬性,我們可以輕鬆實現元素的滑動動畫效果。本文將介紹如何使用CSS過渡屬性來實現元素的滑動效果,並提供具體的程式碼範例,以幫助讀者更好地理解和應用。一、CSS過渡屬性transition的簡介CSS過渡屬性tra






