十款面向前端開發人員的chrome擴充(分享)
本篇文章跟大家分享十款面向前端開發人員的chrome擴充功能。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

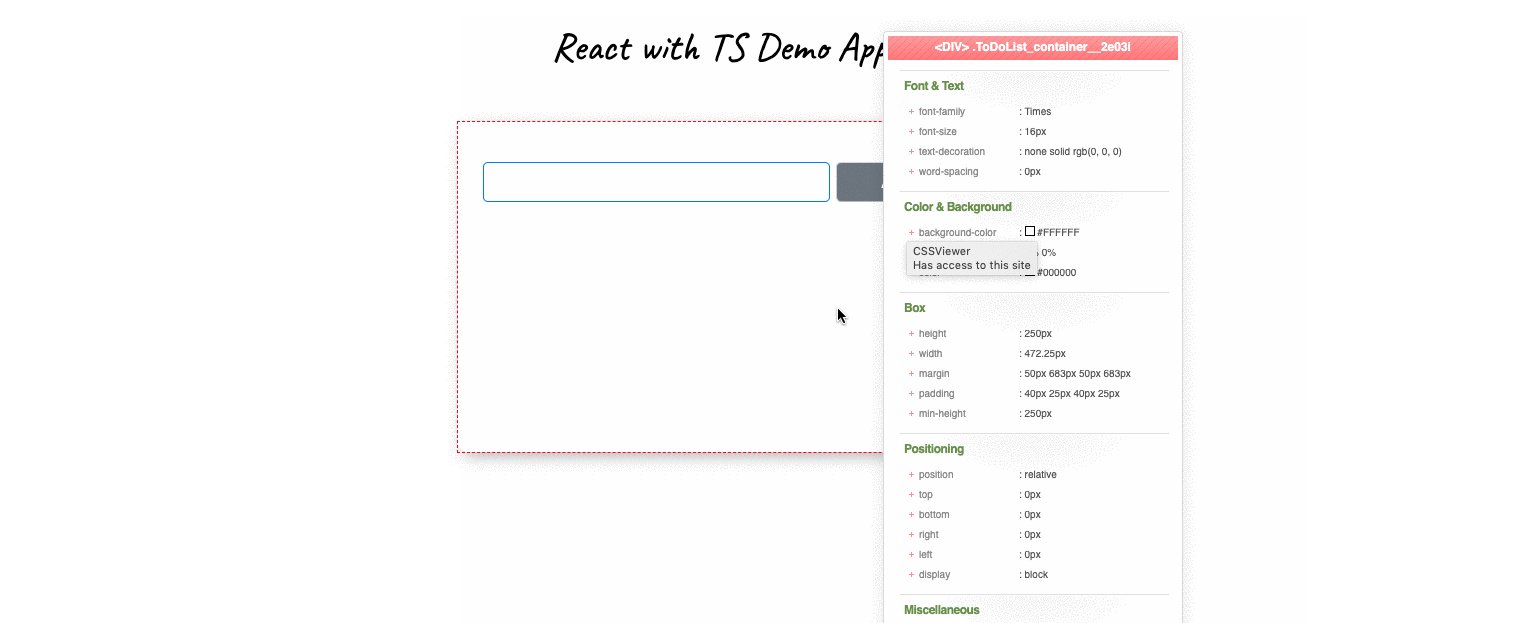
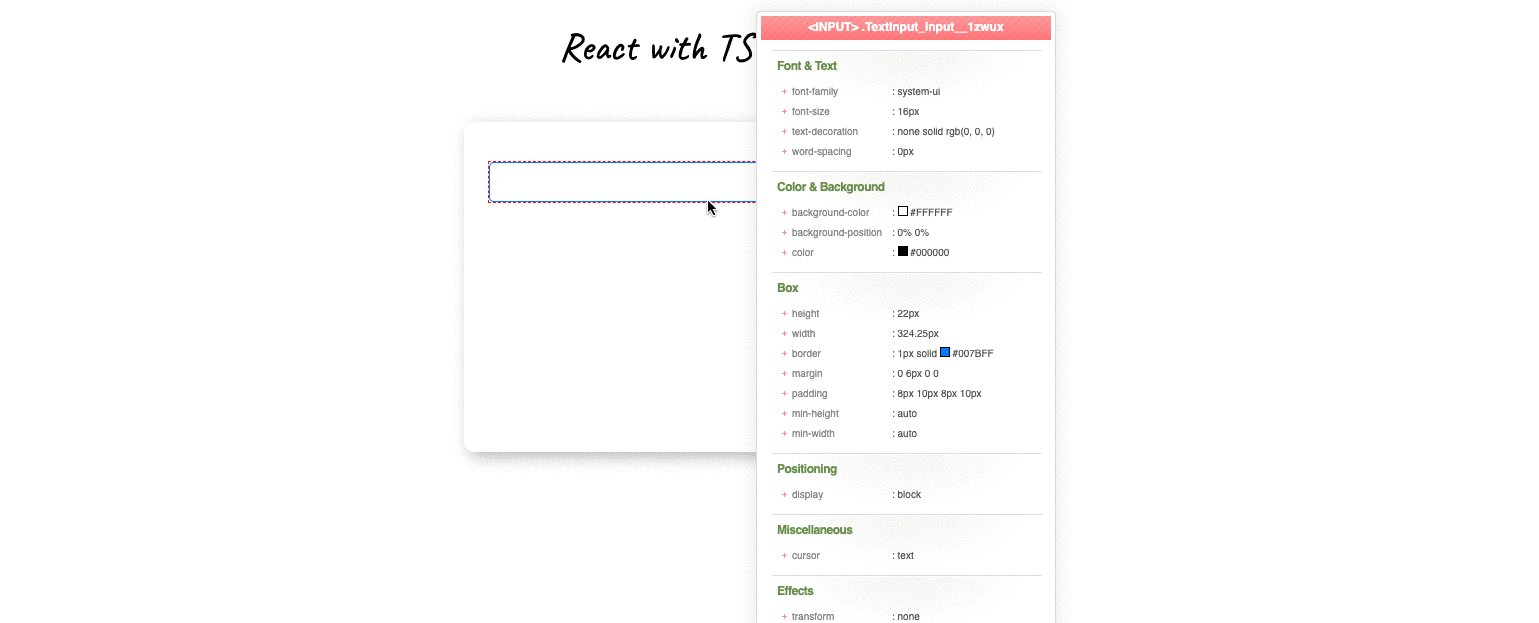
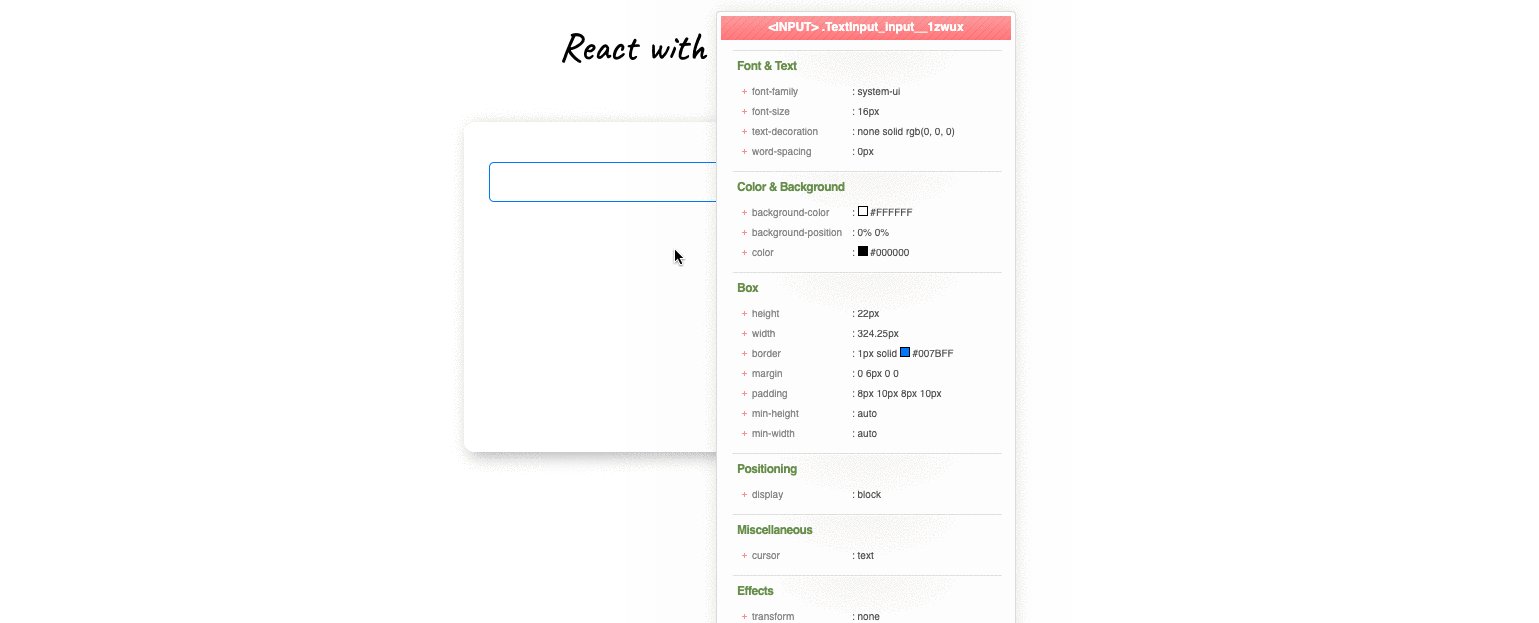
1. CSSViewer
# 

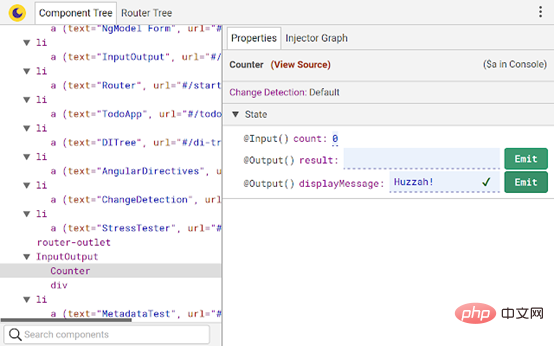
2. Augury
#
- #查看元件的依賴注入(DI)樹狀圖
- 編輯及修改元件的屬性
- 發射事件
- 等等…
如果您是Angular開發人員,並且沒有在您的DevTool中使用過Augury,那麼這是件很可惜的事情。 Augury有著您直接從瀏覽器調試Angular應用程式所需的一切,來試試看。
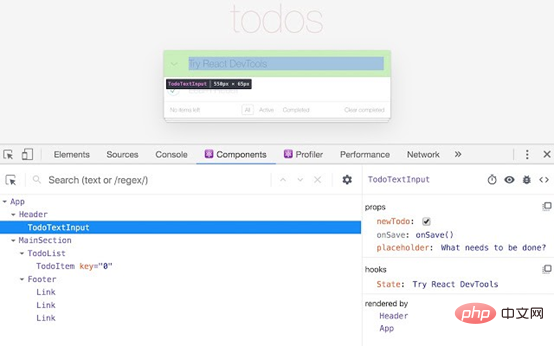
3. React Developer Tools

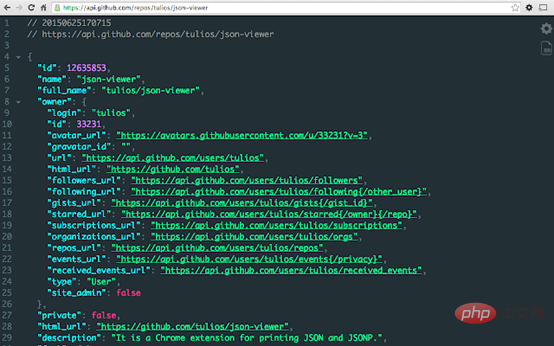
4. JSONView

JSONView格式化和美化JSON資料。它以豐富著色的樹狀視圖顯示它們,使得標識屬性和值變得更加容易。
5. Library Sniffer
#我通常很想知道網頁是基於什麼框架建立的,或是這個網站引用了什麼函式庫。Library Sniffer在這方面對我的幫助很大。這個工具可以為你提供網頁上的詳細信息,無論它是基於類似React,
Angular, Vue, Svelte, Wordpress等平台或框架。
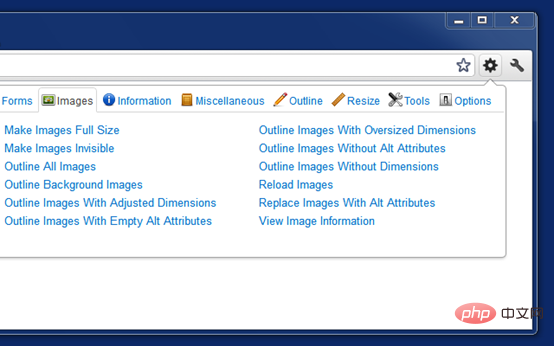
6. Web Developer

它將這些經常需要的功能加入到預設的DevTools檢查器中。
7. LambdaTest
多重瀏覽器的相容性一直是一件令Web開發人員苦惱的事情。您的網站在不同的瀏覽器上的呈現是開發人員一直在考慮的問題。 我們通常會選擇在我們的機器上安裝不同的瀏覽器,這樣我們就可以在上面啟動任何瀏覽器來測試我們的網站。這個擴充功能可以為您做所有的事情。它使您可以在桌上型電腦和行動裝置上使用不同的瀏覽器截取網頁的螢幕截圖,從而為相容性問題提供了快速而決定性的答案。
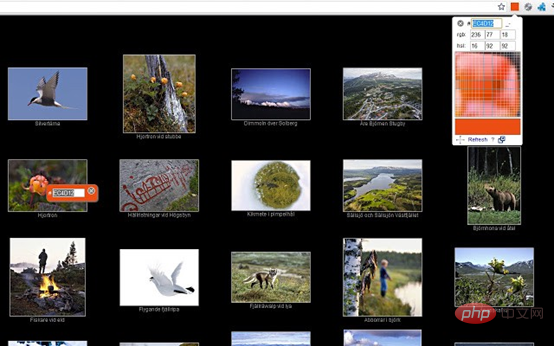
8. ColorPick Eyedropper
 #
#
ColorPick Eyedropper有一個浮動面板,它懸停在網頁中的元素上方,顯示元素的顏色。按一下該元素會將所選元素的顏色複製到剪貼簿。這是一個很好的方法,可以加快發現、複製和貼上顏色所需的時間。
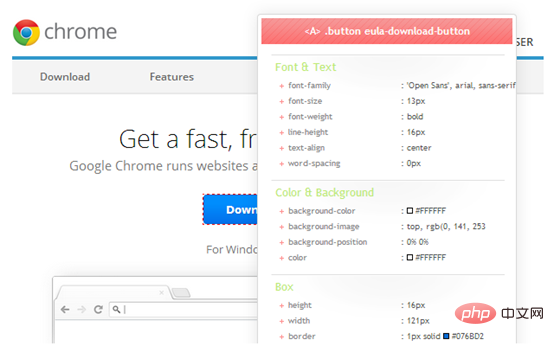
9. CSSPeeper
另一個檢查和複製元素樣式的優秀工具。
使用CSSPeeper,您可以將滑鼠停留在網頁中的任何元素上,然後按一下滑鼠即可複製元素的樣式。
如果您曾經嘗試從chrome inspector工具中的元素複製CSS樣式程式碼,則可以輕鬆了解CSSPeeper帶來的價值。
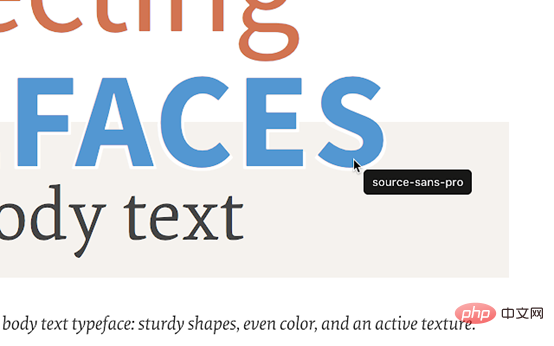
10. WhatFont

#在瀏覽網頁時,通常吸引我眼球的是頁面中正在使用的字體。當我對某個文字感興趣想要查看其使用的字體時,我會下意識地點擊滑鼠右鍵以開啟開發人員工具,查看它的原始程式碼。但是,這樣還是太繁瑣了。
WhatFont讓字體檢視更容易。它使您在把滑鼠懸停在文字上就能快速查看它使用的字體。
結論
以上只是基於我自己的理解,這些擴充功能是我的工作更加的輕鬆快速。
如果您對上面的內容有任何補充,歡迎評論告訴我,謝謝!
原文出處:https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
更多程式設計相關知識,請造訪:程式教學! !
以上是十款面向前端開發人員的chrome擴充(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工






