uni-app中產生二維碼的方法:首先新建uniapp項目,並新建user資料夾;然後在template標籤中,插入多個view和canvas;接著匯入產生二維碼的js文件並呼叫;最後儲存程式碼並使用微信開發者工具進行編譯運行。

本教學操作環境:windows7系統、uni-app2.5.1版本,DELL G3電腦,此方法適用於所有品牌電腦。
uni-app中產生二維碼的方法:
1、雙擊開啟HBuilderX開發工具,新建一個uni-app專案

2、在pages資料夾下,新建一個user資料夾,並建立user.vue檔案

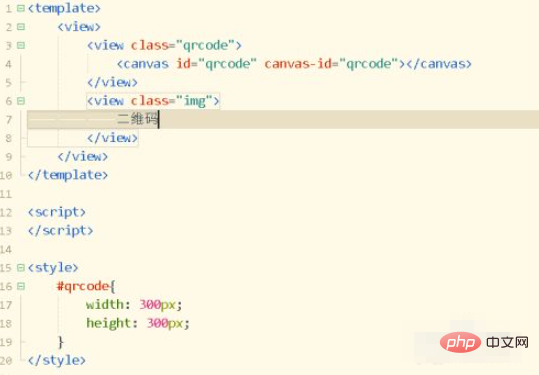
3、在template標籤中,插入多個view和canvas

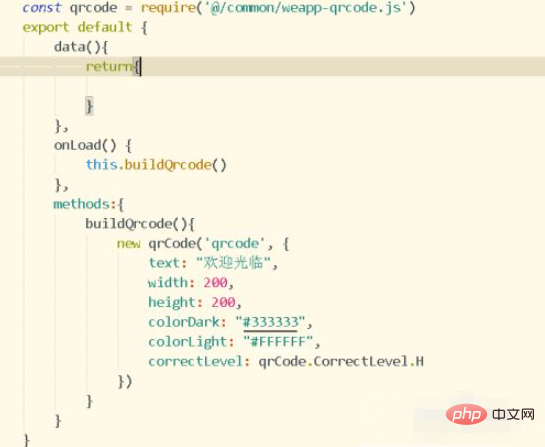
4、導入產生二維碼的js文件,然後進行呼叫

5.儲存程式碼並使用微信開發者工具進行編譯運行,進入到微信開發者工具

#6、在微信小程式開發工具中,進行編譯,修改配置路徑,然後查看模擬器效果

##以了解更多其他精品文章,請關注 uni-app欄~
以上是uni-app中怎樣產生二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
