
相關推薦:《vscode基礎教程》
前些天發現了一個巨牛的人工智慧學習網站,通俗易懂,風趣幽默,我忍不住分享一下給大家。點擊跳到教學。
1、將程式碼放到碼雲
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" 创建 git 仓库: mkdir wap // 项目在本地的路径 cd wap git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git // 远程仓库地址 git push -u origin master 已有项目: cd existing_git_repo git remote add origin https://git.oschina.net/name/package.git git push -u origin master
#下面說下詳細的本機操作步驟:

打開Git Bash輸入以下指令
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git //用你仓库的url git push -u origin master //提交到你的仓库
正常情況下上面的指令執行完成後,本地資料夾會有一個隱藏的.git資料夾,雲端你的倉庫裡應該會有一個README.md 文件。

3、在vscode中提交程式碼到倉庫
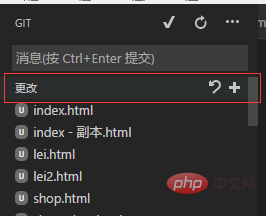
回到VSCode 開啟git工作區(就是直接VSCode中 file - > open 專案所在資料夾),就會看到所有程式碼顯示在這裡
#點擊號,把所有檔案提交到暫存區。 

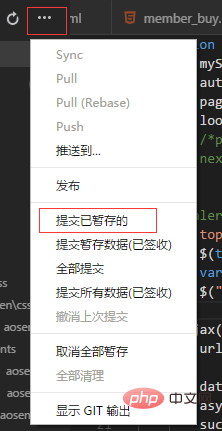
然後把所有暫存的程式碼push 雲端,
在vs 中每次更新程式碼都會要輸入帳號密碼,可以設定一下讓GIT 記住密碼帳號:
git config --global credential.helper store //在Git Bash输入这个命令就可以了


可以看到git圖示有一個提示,開啟git工作區可以看到就是修改的這個檔案
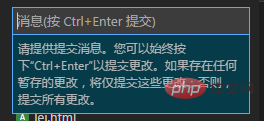
 再在訊息框裡輸入訊息,按 ctrl enter 提交暫存
再在訊息框裡輸入訊息,按 ctrl enter 提交暫存
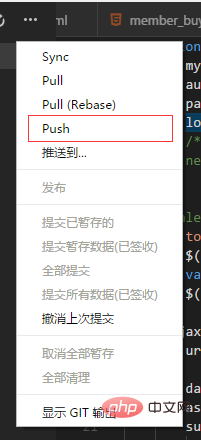
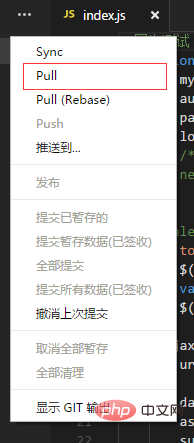
 #再點擊 push 提交,程式碼就提交到雲端了。
#再點擊 push 提交,程式碼就提交到雲端了。

5、複製你的專案到本地

回到家後想修改程式碼,但是電腦沒有檔案怎麼辦呢?往下看
首先你電腦還是的有vscode 和 GIT,,然後用git 把上面那些全域設定再執行一次,如下 以上是淺談VSCode中使用Git(拉取、提交、複製)的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!git config --global user.name "ASxx"
git config --global user.email "123456789@qq.com"
git config --global credential.helper store
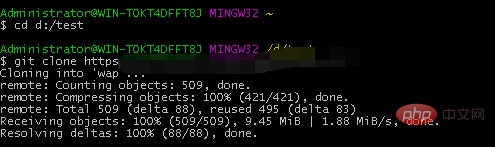
#然后打开Git Bash输入以下命令
cd d:/test //指定存放的目录
git clone https://git.oschina.net/name/test.git //你的仓库地址
