深入淺析JS中的事件委託

為什麼要進行事件委託?
先實作一個小功能:在點選 HTML 的按鈕後,把訊息輸出到控制台。
為了實現這個小功能,你需要選擇按鈕,然後再用addEventListener() 方法來附加事件監聽器:
<button id="buttonId">Click me</button>
<script>
document.getElementById('buttonId')
.addEventListener('click', () => console.log('Clicked!'));
</script>以上就是偵聽單一元素(尤其是按鈕)上事件的方式。
如果需要監聽多個按鈕上的事件呢?以下是一個可能的實作:
<div id="buttons">
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
const buttons = document.getElementsByClassName('buttonClass');
for (const button of buttons) {
button.addEventListener('click', () => console.log('Clicked!'));
}
</script>按鈕清單被迭代為 for (const button of buttons) ,並且每個按鈕都被附加了一個新的偵聽器。另外在清單中的按鈕被新增或刪除後,你必須也要手動刪除或附加事件監聽器。
有沒有更好的方法?
幸運的是,如果我們使用「事件委託」模式的話,偵聽多個元素上的事件只需要一個事件偵聽器。
事件委託使用事件傳播機制的細節。想要要了解事件委託的工作原理,應該先了解什麼是事件傳播。
事件傳播
當你點擊下面 html 中的按鈕:
<html>
<body>
<div id="buttons">
<button class="buttonClass">Click me</button>
</div>
</body>
</html>點擊事件會觸發多少個元素?毫無疑問,按鈕本身會收到點擊事件。而且所有按鈕的祖先,甚至包括 document 和 window 物件也會收到。
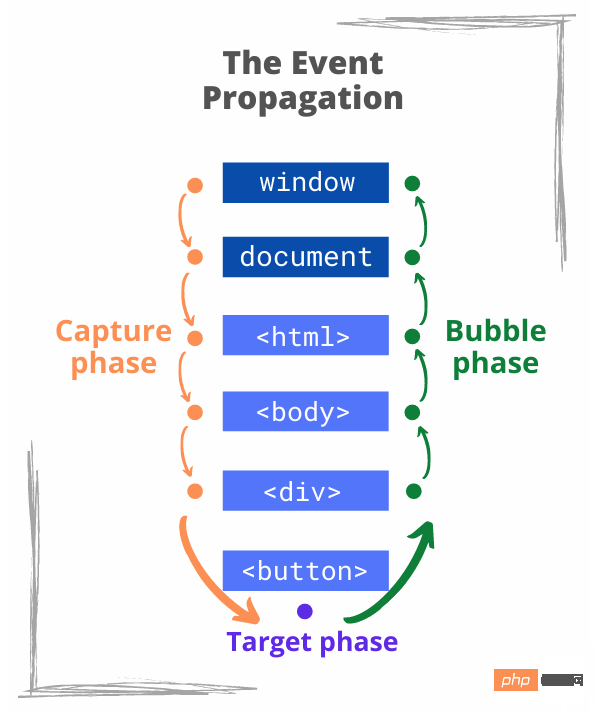
點選事件的傳播分三個階段:
擷取階段 —— 從
window,document和根元素開始,事件向下擴散至目標元素的祖先目標階段 —— 事件在使用者點擊的元素上觸發
冒泡階段-最後,事件冒泡通過目標元素的祖先,一直到根元素
document和window。


addEventListener 方法的第三個參數captureOrOptions# :
element.addEventListener(eventType, handler[, captureOrOptions]);
使你可以捕捉來自不同階段的事件。
- 如果缺少
captureOrOptions參數,或參數為false或{capture:false},那麼偵聽器將會擷取目標(target)和冒泡階段(bubble phases)的事件 - 如果參數是
true或{capture:true},那麼偵聽器將會偵聽捕獲階段(capture phase)的事件。
透過下面的程式碼,你會偵聽到在<body> 元素上發生的捕獲階段的點擊事件:
document.body.addEventListener('click', () => {
console.log('Body click event in capture phase');
}, true);在這個Codesandbox 示範中,當點擊按鈕時,你可以在控制台中查看事件的傳播方式。
那麼事件傳播是怎麼幫助捕捉多個按鈕事件的呢?
這個演算法很簡單:把事件偵聽器附加到按鈕的父級,並在點擊按鈕時捕捉冒泡事件。這就是事件委託的工作方式。
3.事件委託
讓我們用事件委託來捕獲多個按鈕上的點擊:
<div id="buttons"> <!-- Step 1 -->
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
document.getElementById('buttons')
.addEventListener('click', event => { // Step 2
if (event.target.className === 'buttonClass') { // Step 3
console.log('Click!');
}
});
</script>開啟Codesandbox 演示,然後點擊任一按鈕,你會看到 'Click!' 訊息被記錄到控制台。
事件委託的想法很簡單。你不需要把委託事件監聽器直接附加到按鈕上,而是可以委託父監聽 <div id="buttons">。點選按鈕時,父元素的偵聽器將會捕捉冒泡事件(還記得前面所說事件傳播嗎?)。
使用事件委託需要3個步驟:
步驟1:決定要監視事件的元素的父級元素
在上面的例子中,< div id="buttons"> 是按鈕的父元素。
步驟2:把事件偵聽器附加到父元素
document.getElementById('buttons') .addEventListener('click', handler) 將事件偵聽器附加到按鈕的父元素。此事件偵聽器也會對按鈕點擊做出反應,因為按鈕點擊事件冒泡通過祖先元素(由於事件傳播)。
步骤3:用 event.target 选择目标元素
单击按钮时,将会用event 对象参数调用处理函数。属性 event.target 访问在其上调度了事件的元素,在例子中是一个按钮:
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});顺便说明一下, 现在,你可以看到事件委托模式的好处:事件委托仅需要一个事件侦听器,而不必像本文最初那样将侦听器附加到每一个按钮上。 当发生点击事件(或传播的任何其他事件)时: 该机制称为事件传播。 事件委托是一种有用的模式,因为你可以只需要用一个事件处理程序就能侦听多个元素上的事件。 使用事件委托需要三个步骤: 确定要监视事件的元素的父级元素 把将事件侦听器附加到父元素 用 更多计算机编程相关知识,请访问:编程视频!!event.currentTarget 指向事件侦听器直接附加到的元素。在例子中,event.currentTarget 是 <div id="buttons">。总结
window、document、根元素向下传播,并经过目标元素的祖先(捕获阶段);document 和 window(冒泡阶段)。
event.target 选择目标元素
以上是深入淺析JS中的事件委託的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






