css儲存格不換行顯示的實作方法:先開啟對應的程式碼檔案;然後在儲存格中加入屬性為「table td{white-space: nowrap;}」即可讓td儲存格不換行顯示。

本文操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
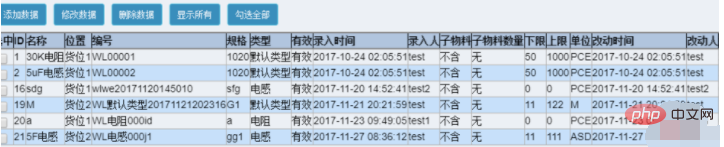
很多時候,我們在專案開發中會出現,而儲存格內容由於太多而導致的換行問題,讓表格顯得非常的醜陋。
css怎麼讓td單元格不換行顯示?
讓儲存格不換行可以使用white-space屬性,white-space 屬性設定如何處理元素內的空白。
當它取值為 nowrap 時文字不會換行,會在同一行上繼續,直到遇到
標籤為止。
程式碼如下:
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}好了,來看下效果吧

這個是未處理的效果:

推薦:《css影片教學》
以上是css單元格不換行顯示怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



