在淺談JavaScript中檢查陣列是否包含指定值的幾種方法
這篇文章要為大家介紹JavaScript中檢查陣列是否包含指定值的幾種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

陣列是我們程式設計中常用的資料結構之一。在處理陣列時,我們經常需要在陣列中尋找特定的值,JavaScript 包含一些內建方法來檢查陣列是否有特定的值或物件。
今天,我們來一起看看如何檢查陣列是否包含特定值或元素。
檢查陣列是否包含一個基本類型的值
Arrya.includes() 方法
檢查陣列值的最簡單方法是使用include()方法,如下所示:

該函數傳回一個布林值,表示該值是否存在。
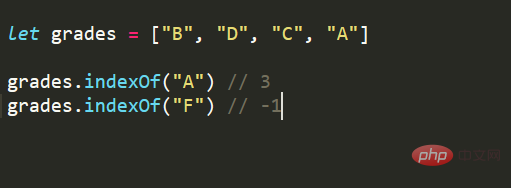
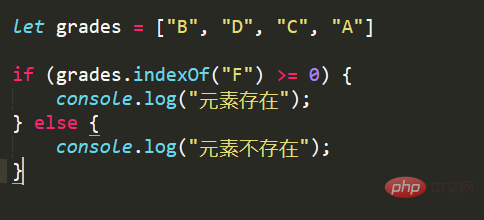
Arrya.indexOf() 方法
在需要尋找的元素的確切位置的情況下,可以使用indexOf(elem)方法,該方法在指定的數組中尋找elem並傳回其第一次出現的索引,如果陣列不包含elem則傳回-1。
例如,我們可以在包含grade 的陣列中尋找第一次出現的grade:


在搜尋物件時,
include()檢查提供的物件參考是否與陣列中的物件參考相符。這不是我們想要的,因為物件可以有相同的欄位和對應的值,但引用不同。
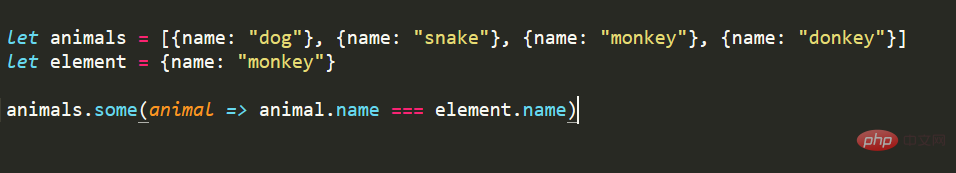
some()方法根據物件的內容進行搜尋。 some()方法接受一個參數,接受一個回調函數,對數組中的每個值執行一次,直到找到一個滿足回調函數設定的條件的元素,並傳回true 。
some()的實際應用

false,但在第三個情況下傳回true,因為名稱符合。此後,some()暫停執行並傳回 true。
include()函數,它會在值存在時傳回一個布林值。函數的作用是:如果值存在,則傳回該值的索引;如果不存在,則傳回-1。
some()函數可協助我們根據物件的內容搜尋物件的存在。
原文網址:https://stackacabuse.com/javascript-check-if-array-contains-a-value-element/作者:Abhilash Kakumanu翻譯網址:https://blog.csdn.net/qq449245884/article/details/113534100更多電腦程式相關知識,請造訪:
程式設計教學! !
以上是在淺談JavaScript中檢查陣列是否包含指定值的幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。
 PHP 數組合併去重演算法:平行的解決方案
Apr 18, 2024 pm 02:30 PM
PHP 數組合併去重演算法:平行的解決方案
Apr 18, 2024 pm 02:30 PM
PHP數組合併去重演算法提供了平行的解決方案,將原始陣列分成小塊並行處理,主進程合併區塊的結果去重。演算法步驟:分割原始數組為均等分配的小塊。並行處理每個區塊去重。合併區塊結果並再次去重。






