推薦一個Chrome DevTools實用小外掛:CSS Overview Panel
這篇文章推薦給大家一個實用Chrome DevTools小外掛:CSS Overview Panel(CSS概覽面板),使用它重構和改善樣式表。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

CSS概覽面板(CSS Overview Panel)提供了關於你的CSS的有趣資訊。你可以查看高等級的CSS指標,這些指標在重構時特別有用。
如何使用此功能
啟用此功能:
#從「DevTools實驗(Experiments pane)」窗格中啟用CSS Overview(Cmd Shift P>Show Experiments)
從「DevTools」Command Menu中選擇「Show CSS Overview 」(Cmd Shift P)
在CSS Overview面板中,您可以導航到不同的部分:
- ##概述摘要( Overview Summary)-CSS上有趣的指標,例如元素數量,樣式表,類別vs ID選擇器,複雜選擇器等等。
- 顏色(Colors)-視覺化預覽背景色、文字色、填滿顏色和邊框色。顏色本身是可以點擊的,所以你可以準確地查看哪些元素使用了這些顏色。
- 字體資訊(Font info) -衡量字體的使用情況以及它們在樣式表中出現的頻率。包括字體重量和行高指標。可以選擇字型指標來顯示受影響的元素。
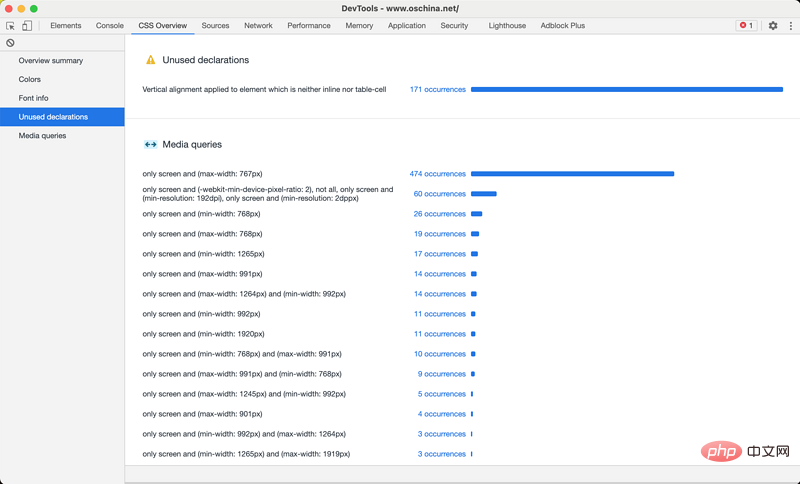
- 未使用的聲明(Unused declarations)-未使用的CSS聲明,可以照常點選。
媒體查詢(Media queries)-CSS媒體查詢的細節(如最小/最大寬度值)以及它們在樣式表中出現的頻率。你可以點擊這些來直接跳到來源面板。如果你啟用了來源映射,你將能夠看到原始樣式,例如Sass。

重構你的程式碼,或規範各頁的品牌風格時,請使用此功能。例如,如果你注意到一種『顏色』的輕微變化散佈在你的CSS中,概覽面板中的這個顏色面板(Colors pane)是識別這種東西的好地方。
您也可以使用CSS概覽面板中的媒體查詢面板來檢查您是否針對預期的媒體查詢斷點集,並確保您的頁面在各種螢幕尺寸上看起來都很好。未使用的聲明面板可能會透過告知您可以刪除哪些CSS來幫助改善網路和渲染效能。
最後,你可以使用CSS概覽面板向你的前端團隊的其他成員,特別是新入職者傳達CSS程式碼的狀態訊息,包括可能需要重點關注的領域。 CSS概覽面板可以提供關於CSS的有價值的指標,而Lighthouse面板則提供整個網站的指標,包括JavaScript。 更多電腦程式相關知識,請造訪:程式設計入門! !
以上是推薦一個Chrome DevTools實用小外掛:CSS Overview Panel的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






