cad動態輸入框不見了怎麼辦
cad動態輸入框不見的解決方法:首先打開cad軟體,點擊下方【 】圖標;然後右鍵單擊該圖標,並單擊“啟用”選項;最後完成上述操作後,在輸入命令時就可以看到輸入指令參數了。

本文操作環境:Windows7系統,autocad2020版本,Dell G3電腦。
cad動態輸入框不見的解決方法:
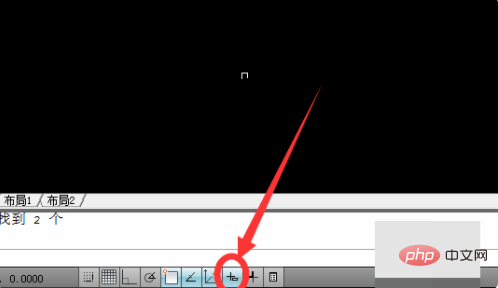
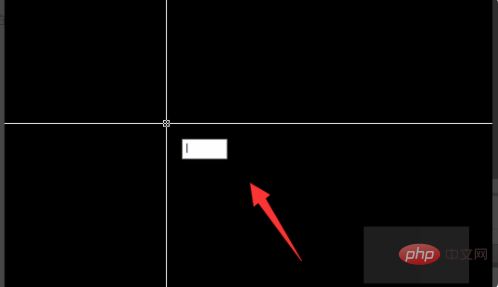
1、首先,打開cad軟體,在主介面的右下角找到箭頭所指的+圖標,如下圖所示。

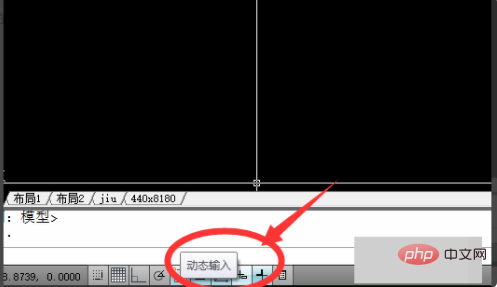
2、其次,將滑鼠指向該圖標,它將顯示圖標名稱為動態輸入,如下圖所示。

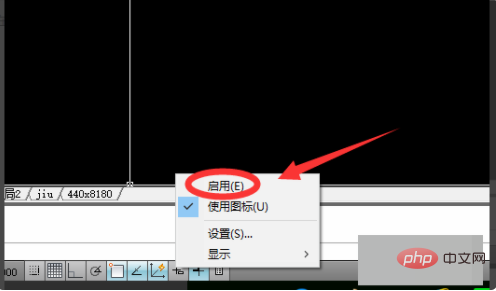
3、然後,右鍵單擊該圖標,將彈出一個子選單,按一下「啟用」選項。

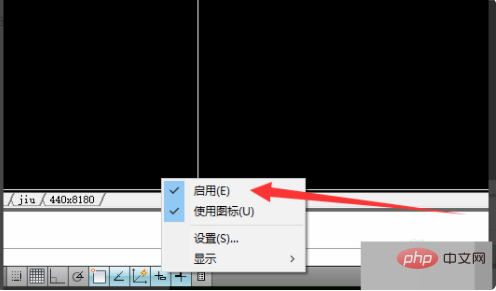
4、完成上述步驟後,可以看到此時的動態輸入已經處於啟用狀態。

5、最後,完成上述操作後,在輸入指令時就可以看到輸入指令參數了。

######想了解更多程式設計學習,敬請關注##php培訓
欄位!
以上是cad動態輸入框不見了怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis連接的共享與select方法的影響在使用Laravel框架和Redis時,開發者可能會遇到一個問題:通過配置...
 Vue和Element-UI級聯下拉框props傳值
Apr 07, 2025 pm 07:36 PM
Vue和Element-UI級聯下拉框props傳值
Apr 07, 2025 pm 07:36 PM
Vue和Element-UI級聯下拉框props傳值需明確數據結構,支持靜態數據直接賦值。若數據動態獲取,建議在生命週期鉤子內賦值,並處理異步情況。對於非標準數據結構,需修改defaultProps或轉換數據格式。使用有意義的變量名和註釋,保持代碼簡潔易懂。為優化性能,可使用虛擬滾動或懶加載技術。
 Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
想要學習 Laravel 框架,但苦於沒有資源或經濟壓力?本文為你提供了免費學習 Laravel 的途徑,教你如何利用網絡平台、文檔和社區論壇等資源,從入門到掌握,為你的 PHP 開發之旅奠定堅實基礎。
 Dev-C 版的問題
Apr 03, 2025 pm 07:33 PM
Dev-C 版的問題
Apr 03, 2025 pm 07:33 PM
Dev-C 4.9.9.2編譯錯誤及解決方案在Windows11系統使用Dev-C 4.9.9.2編譯程序時,編譯器記錄窗格可能會顯示以下錯誤信息:gcc.exe:internalerror:aborted(programcollect2)pleasesubmitafullbugreport.seeforinstructions.儘管最終顯示“編譯成功”,但實際程序無法運行,並彈出“原始碼檔案無法編譯”錯誤提示。這通常是因為鏈接器collect
 虛擬貨幣網站手機版APP下載鏈接(全球前十名推薦)
Mar 04, 2025 pm 03:48 PM
虛擬貨幣網站手機版APP下載鏈接(全球前十名推薦)
Mar 04, 2025 pm 03:48 PM
本文對比評測了OKX、幣安、Gate.io、火幣、Kraken、Coinbase、KuCoin、Crypto.com和Bitstamp九大主流加密貨幣交易所。文章從技術優勢、安全體系、產品創新、全球化佈局、合規進展、費用、用戶體驗、生態系統、市場地位等多個維度,對各交易所進行了詳細的分析和比較,旨在幫助用戶選擇最適合自身需求的平台。 OKX以其分佈式架構和衍生品交易聞名;幣安則憑藉全球最大的交易量和豐富的生態系統佔據領先地位;Gate.io主打幣種覆蓋廣和低費率;火幣注重本地化服務和技術實力;
 虛擬幣app軟件推薦網站有哪些?
Mar 31, 2025 pm 09:06 PM
虛擬幣app軟件推薦網站有哪些?
Mar 31, 2025 pm 09:06 PM
本文推薦十個知名的虛擬幣相關APP推薦網站,涵蓋幣安學院(Binance Academy)、OKX Learn、CoinGecko、CryptoSlate、CoinDesk、Investopedia、CoinMarketCap、火幣大學(Huobi University)、Coinbase Learn和CryptoCompare。這些網站不僅提供虛擬貨幣市場數據、價格走勢分析等信息,還提供豐富的學習資源,包括區塊鏈基礎知識、交易策略、以及各個交易平台APP的使用教程和評測,幫助用戶更好地了解和使






