談談使用Dreamweaver綁定GitHub倉庫的方法
Dreamweaver如何綁定GitHub倉庫?本篇文章為大家介紹DW綁定GitHub倉庫的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Dreamweaver綁定GitHub倉庫
Git是一款免費、開源的分散式版本控制系統,用於敏捷且有效率地處理任何或小或大的專案。
引用廖雪峰老師的話:「
Git是什麼?
Git是目前世界上最先進的分散式版本控制系統(沒有之一)。
Git有什麼特色?簡單來說就是:高階大氣上檔次!
那什麼是版本控制系統?
如果你用Microsoft Word寫過長篇大論,那你一定有這樣的經驗:
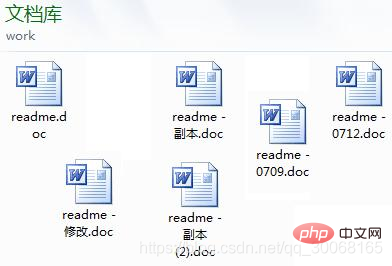
想刪除一個段落,又怕將來想恢復找不回來怎麼辦?有辦法,先把當前文件「另存為…」一個新的Word文件,再接著改,改到一定程度,再“另存為…」一個新文件,這樣一直改下去,最後你的Word文檔變成了這樣:

過了一周,你想找回被刪除的文字,但是已經記不清刪除前保存在哪個文件裡了,只好一個一個文件去找,真麻煩。
看著一堆亂七八糟的文件,想保留最新的一個,然後把其他的刪掉,又怕哪天會用上,還不敢刪,真鬱悶。
更要命的是,有些部分需要你的財務同事幫忙填寫,於是你把文件Copy到U盤裡給她(也可能透過Email發送一份給她),然後,你繼續修改Word文件。一天后,同事再把Word文件傳給你,此時,你必須想想,發給她之後到你收到她的文件期間,你作了哪些改動,得把你的改動和她的部分合併,真困難。
於是你想,如果有一個軟體,不但能自動幫我記錄每次文件的改動,還可以讓同事協作編輯,這樣就不用自己管理一堆類似的文件了,也不需要把文件傳來傳去。如果想查看某次改動,只需要在軟體裡瞄一眼就可以,豈不是很方便?”
是的,這就是Git的好處。好的廢話不多說,開整。
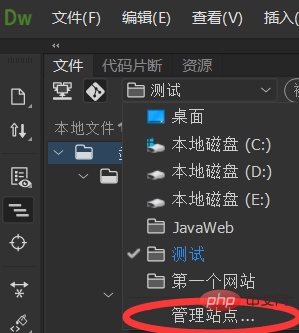
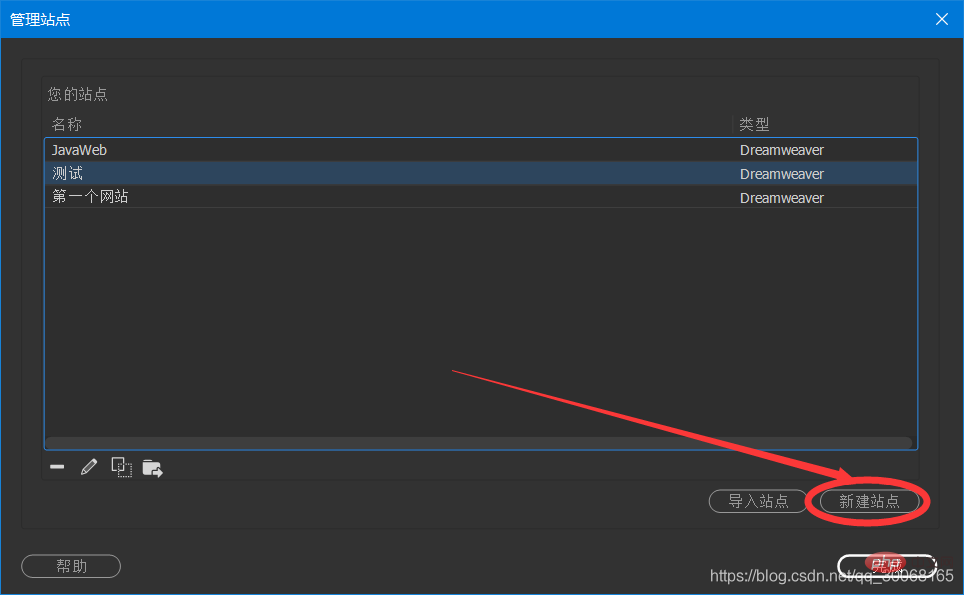
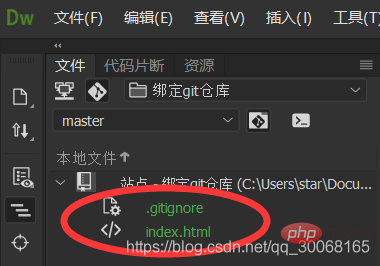
首先,我們打開Dreamweaver,我們在每有一個網站專案的時候,都需要新建一個站點,我們第一次綁定github倉庫也是這樣。 (相關推薦:《dreamweaver教學》)


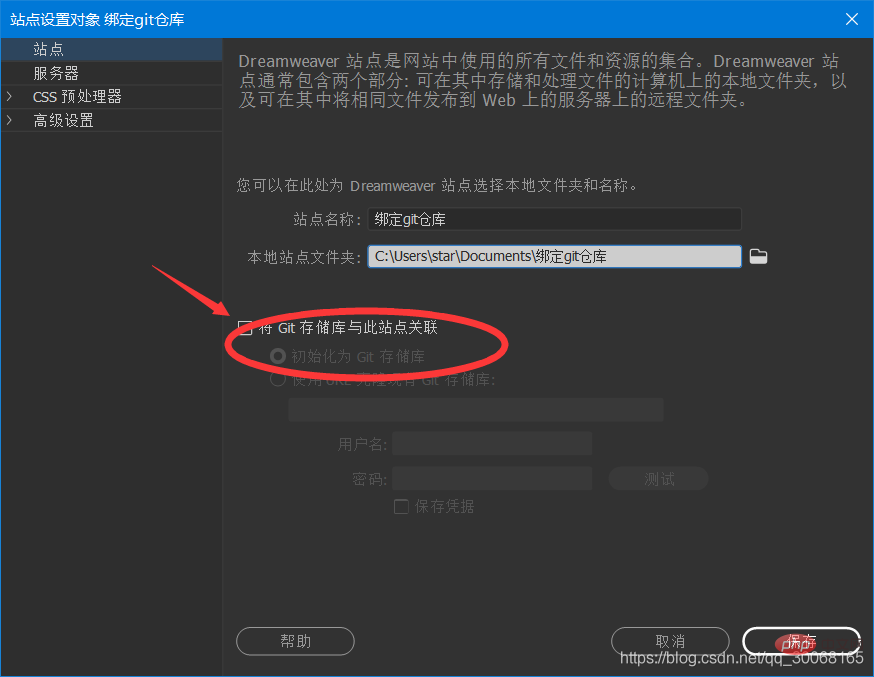
#這裡勾上Github倉庫與網站關聯,下面勾上初始化為git倉庫。

好的,我們看到資料夾下多了個.gitgnore文件,並且該文件為綠色,說明git檢測到這是個新文件,新改動。

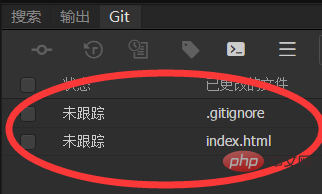
這時程式碼編輯區下方的任務框內多了個git選項,這裡是提交暫存庫、Pull(上傳)、push(下傳)任務的地方。這些文件顯示未追蹤是因為沒有提交到暫存庫。

但是我們還沒有連接github倉庫,所以我們要建立遠端連線。

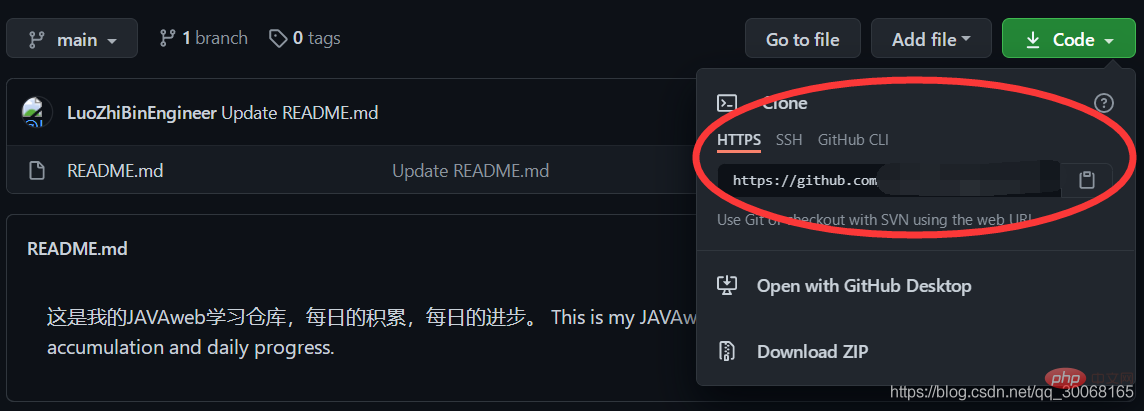
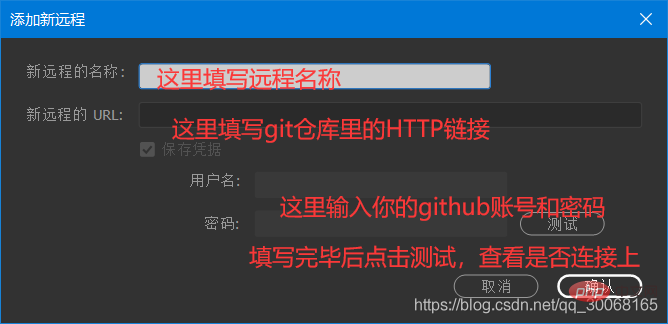
現在我們打開git建立好的倉庫,取得遠端連結。提醒:一般選擇HTTP鏈接,因為SSH的支援還不穩定。

填寫好。 
連線成功就表示你離成功更進一步了! 
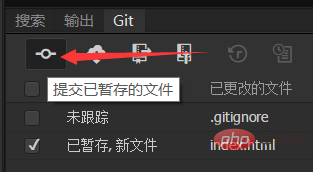
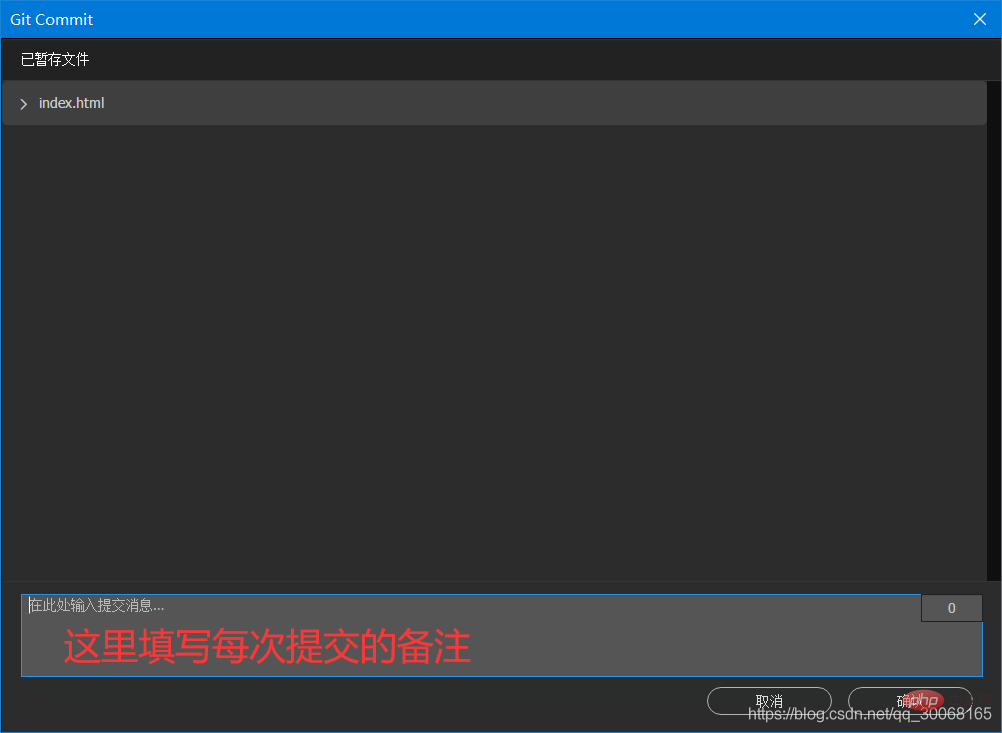
這時我們勾上需要上傳的文件,點選第一個按鈕提交到暫存區。 

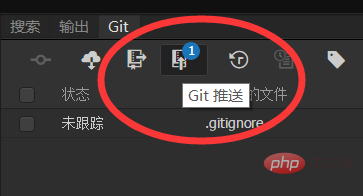
提交完成後你會發現上傳按鈕多了個小圈圈①
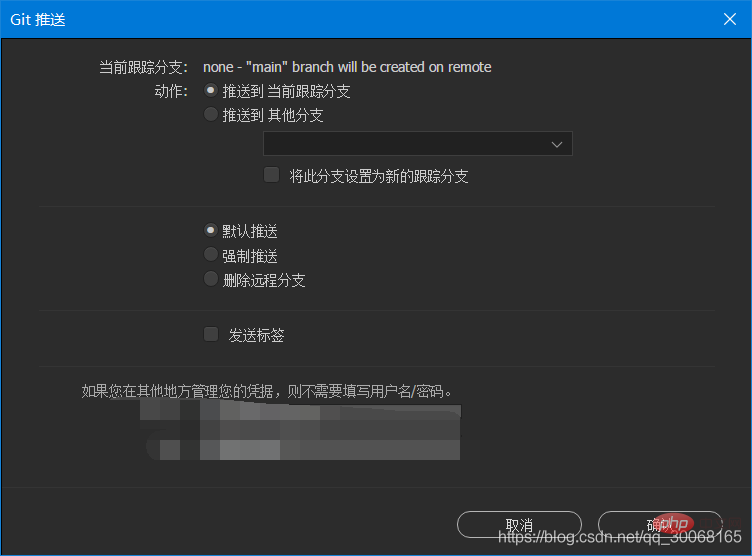
點擊後會打開一個推送窗口,然後查看分支是否與自己的倉庫名稱一致,否則git就會建立新的分支,倉庫預設為main,建立新的一般為master。 
點選確認就完成囉!
更多電腦程式相關知識,請造訪:程式設計入門! !
以上是談談使用Dreamweaver綁定GitHub倉庫的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入影片:插入影片元素。選擇並上傳視訊檔案。設定影片類型、URL、尺寸、自動播放和控制。插入影片。可選:自訂影片外觀。
 dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中調整行間距分四步驟進行:選擇文字、開啟「段落」面板、調整「行距」選項,最後按一下「確定」以套用變更。
 dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入圖片,請點擊“插入”選單並選擇“圖像”,然後導航到圖片檔案並選擇它。其他方法包括:拖放檔案或直接插入 HTML 程式碼。調整屬性包括更改大小、對齊、新增邊框和輸入替代文字。
 網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
若要將Dreamweaver 設定為中文,請按以下步驟操作:開啟Dreamweaver;在首選項中將「使用者介面語言」變更為「簡體中文」或「繁體中文」;重新啟動Dreamweaver;檢查「說明」選單中的“關於Dreamweaver」項目以驗證語言設定。
 dreamweaver怎麼正文縮排
Apr 09, 2024 am 02:15 AM
dreamweaver怎麼正文縮排
Apr 09, 2024 am 02:15 AM
Dreamweaver 中縮排正文的方法有四種:縮排單一段落:格式> 段落> 縮排多段落:段落面板中設定縮排值使用樣式:在段落樣式對話方塊中設定縮排值使用縮排鍵:Tab 鍵向右縮進,Shift + Tab 鍵向左縮排
 dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中新增文字方塊:開啟新文檔,插入表格文字網域。透過「屬性」面板設定文字方塊屬性,包括名稱、高度、寬度和換行。雙擊文本框輸入文本,使用文本編輯功能設定文本樣式。透過 CSS 自訂文字方塊的外觀和行為。使用“屬性”面板的“HTML”標籤檢視和編輯文字方塊程式碼。
 dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中透過以下方式設定字體:使用「屬性」面板選擇字體、字號、顏色。使用 CSS 設定整個網站或特定元素的字體。在 HTML 程式碼中直接使用「font」標籤設定字體。






