
bootstrap關閉彈出框的方法:首先在元素上新增「data-toggle=「popover」」來建立彈出框;然後使用「data-trigger=「focus」」屬性來設定在滑鼠點選元素外部區域來關閉彈出框即可。

本文操作環境:Windows7系統、bootstrap3、Dell G3電腦。
bootstrap彈出框
透過向元素新增 data-toggle=“popover” 來建立彈出框。
title 屬性的內容為彈出框的標題。
data-content 屬性顯示了彈出方塊的文字內容。
預設情況下彈出框顯示在元素右側。可以使用 data-placement 屬性設定彈出框顯示的方向: 上:top, 下:bottom, 左:left 或 右:right。
bootstrap怎麼關掉彈出框?
預設情況下,彈出框在再次點擊指定元素後就會關閉,可以使用 data-trigger=“focus” 屬性來設定在滑鼠點擊元素外部區域來關閉彈出框。
實現「點擊並讓彈出框消失」的效果需要一些額外的程式碼
為了更好的跨瀏覽器和跨平台效果,你必須使用 標籤,不能使用
推薦:《bootstrap教程》
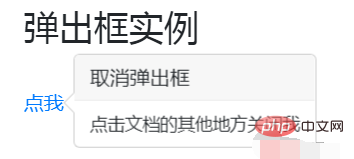
範例:
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

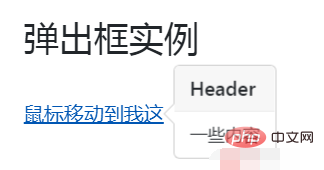
如果你想實現在滑鼠移到元素上顯示,移除後消失的效果,可以使用data-trigger 屬性,並設定值為"hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

以上是bootstrap 怎麼關閉彈出框的詳細內容。更多資訊請關注PHP中文網其他相關文章!