介紹JS實現五子棋介面設計
Feb 05, 2021 pm 05:37 PM
js

免費學習推薦:js影片教學
#需求分析以及程式碼實作
##第一節畫布樣式佈局
1. canvas進行畫布的設計
- #新CSS文件夾,新建style.css檔;
- 在style.css檔案裡進行canvas編寫;
-
canvas{ display: block ; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; } - 參數解釋


margin 50px auto// 是指畫布居中;
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9// offset-x:(如這裡的-2px)必需,取值正負都可。 offset-x水平陰影的位置。 offset-y:(如這裡的-2px)必需,取值正負都可。 offset-y垂直陰影的位置。
blur:(如這裡的2px)可選,只能取正值。 blur-radius陰影模糊半徑,0即無模糊效果,數值越大陰影邊緣越模糊。color:可選,陰影的顏色。如果不設定,瀏覽器會取預設顏色,通常是黑色,但各瀏覽器預設顏色有差異,建議不要省略。 **
2. 效果圖

#第二節棋盤設計
#1. 大小設計
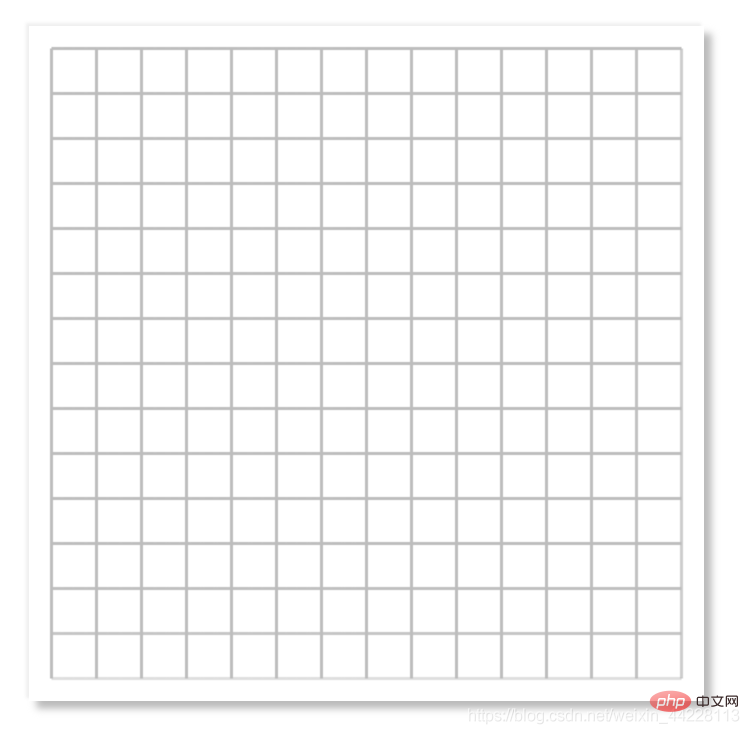
##################################### #########第三節棋子設計############1. 程式碼寫######分成14*14大小的長方形框,總長450px,寬450px,其中兩邊留白共佔15px,每個小的矩形框30px乘30px2. js程式碼寫(繪製)
3. 效果圖var chess = document.getElementById('chess');var context = chess.getContext('2d');//画一个二维画布context.strokeStyle = "#BFBFBF";var drawChessBoard = function (){ for (var i=0; i登入後複製
//初始化位置数组var chessBoard = [];for(var i = 0;i<pre class="brush:php;toolbar:false">//画棋子var onstep = function (i, j, flag){//i,j代表棋子的索引位置,flag标记黑棋白棋
context.beginPath();
context.arc(15+i*30, 15+j*30, 13,0,2*Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(flag){//如果flag为真则黑棋
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1,"#636766")
}else {//白棋
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();}登入後複製
//点击时触发,获得所点击的位置,然后判断该位置有没有棋子,若没有也就是if判断,调用onstep函数画黑棋(or白棋)chess.onclick = function (e){
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x/30);
var j = Math.floor(y/30);
if(chessBoard[i][j]==0){
onstep(i,j,flag);
chessBoard[i][j] = 1;
flag = !flag;
}}登入後複製
var pic = new Image();pic.src = "images/background.jpg";pic.onload = function (){
context.drawImage(pic, 0, 0, 450, 450);
drawChessBoard();}//注:棋盘设计中js编写最后一句可以删除了,因为在这里调用了drawChessBoard();登入後複製
nbsp;html> <meta> <title>五子棋</title> <link><canvas></canvas><script></script>
登入後複製
以上是介紹JS實現五子棋介面設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















