
相關推薦:《vscode教學》
Visual Studio Code包含TypeScript語言支持,但不包含TypeScript編譯器tsc。您需要在全域或工作區中安裝TypeScript編譯器,以將TypeScript原始碼轉換為JavaScript(tsc HelloWorld.ts)。
安裝TypeScript最簡單的方法是透過npm,即Node.js套件管理器,-g表示全域安裝。
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
HelloWorld資料夾和hello_world.ts檔案mkdir HelloWorld
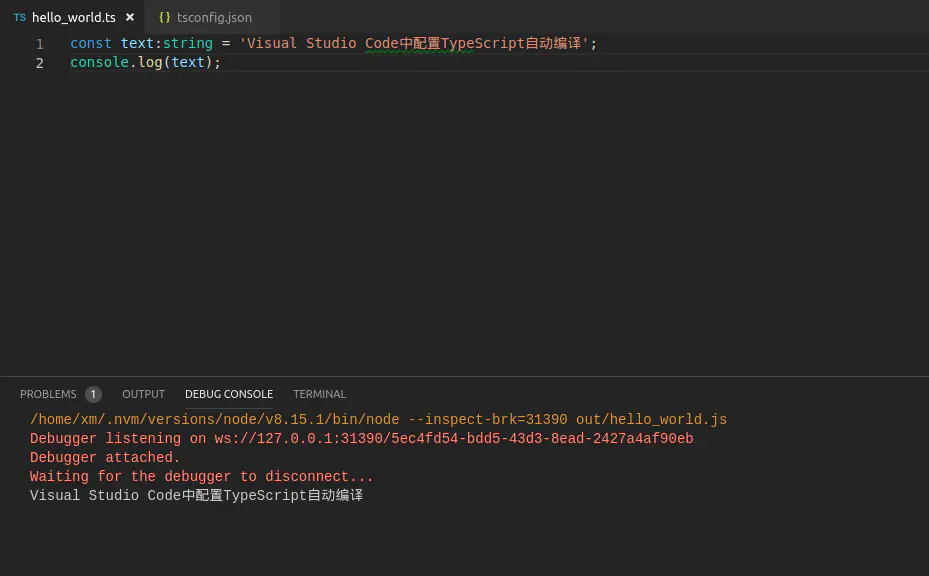
const text:string = 'hello world'; console.log(text);

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}

out資料夾配置的是"outDir": "out",DEBUG CONSOLE#輸出hello world。

儲存按下F5 ##更多程式設計相關知識,請造訪:
##更多程式設計相關知識,請造訪:
以上是VSCode中配置TypeScript自動編譯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
