第一步:
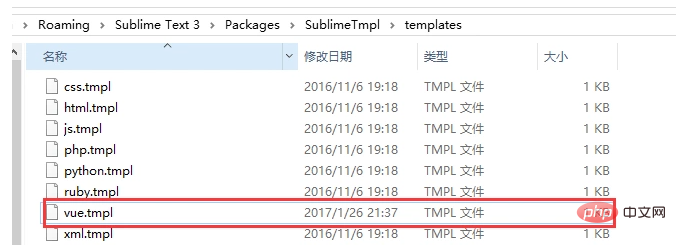
在路徑:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl檔案:
 ##
##
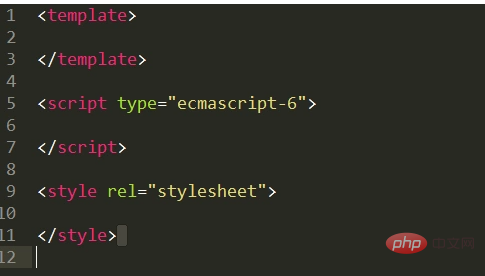
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>登入後複製
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}登入後複製
第三步:新增快捷鍵Default.sublime-keymap,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}登入後複製
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}登入後複製第四步:使用ctrl alt e就可以建立新的vue模板了
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}登入後複製