eclipse中如何配置angularjs插件的方法
如何在eclipse中配置angularjs環境?以下這篇文章要為大家介紹一下在eclipse中安裝angularjs插件的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angularjs教學》
在eclipse中安裝angularjs外掛程式
1,首先,在eclipse中使用angularjs的時候,由於沒有相應的提示,導致在開發的時候給我們帶來了很多的不便,需要在這上面耗費一些時間。那麼這時候我們都在想可不可以讓eclipse也跟一些前端的開發工具一樣,可以對於angularjs進行對應的提示呢?下面就讓我們來在eclipse中安裝angularjs插件吧!
2,開啟我們的eclipse,點選導覽列中的help,如下圖所示:

3,找到Install New Software...這個選項,點選進去,會出現如下頁:

4,點選Add,出現如下頁面:

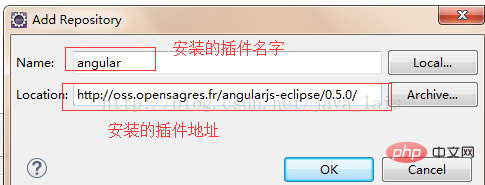
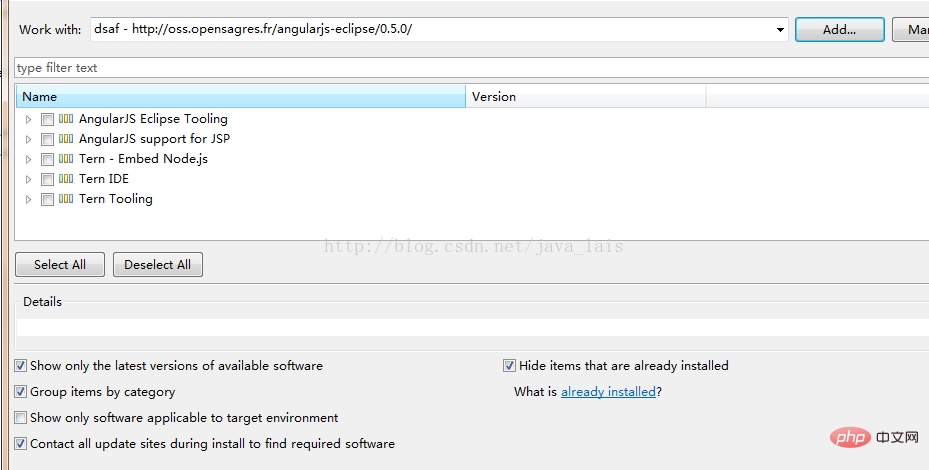
#5,安裝位址: http://oss.opensagres.fr/angularjs-eclipse/0.5.0/ ,如下圖:
6,然後出現下圖,全選,下一步,下一步,同意,就可以。

7,安裝完成後,會提示重啟eclipse,重啟;
8,重啟eclipse後,選取你要使用angularjs外掛程式的項目,右鍵--Configure--Convent to Angularjs project....
9,在你想要操作angularjs的頁面就可以使用了。快去試試吧!
更多程式相關知識,請造訪:程式設計影片! !
以上是eclipse中如何配置angularjs插件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 eclipse為什麼無法匯入專案
Jan 05, 2024 am 11:50 AM
eclipse為什麼無法匯入專案
Jan 05, 2024 am 11:50 AM
eclipse無法匯入專案的原因:1、檢查專案資料夾是否存在;2、檢查專案資料夾路徑是否正確;3、手動建立專案;4、清除Eclipse快取;5、檢查專案的檔案結構;6、檢查專案的設定檔;7、清理Eclipse工作區;8、檢查Eclipse的建置路徑;9、重新導入專案;10、更新Eclipse。詳細介紹:1、檢查專案資料夾是否存在,在Eclipse匯入專案之前等等。
 在Eclipse中如何調整背景顏色設置
Jan 28, 2024 am 09:08 AM
在Eclipse中如何調整背景顏色設置
Jan 28, 2024 am 09:08 AM
如何在Eclipse中設定背景顏色? Eclipse是廣受開發人員歡迎的整合開發環境(IDE),可用於各種程式語言的開發。它非常強大且靈活,可以透過設定來自訂介面及編輯器的外觀。本文將介紹如何在Eclipse中設定背景顏色,並提供具體的程式碼範例。一、更改編輯器背景顏色開啟Eclipse,並進入「Windows」選單。選擇“Preferences”。在左側導航
 專業指導:如何成功安裝Eclipse Lombok外掛程式的專家建議與步驟
Jan 28, 2024 am 09:15 AM
專業指導:如何成功安裝Eclipse Lombok外掛程式的專家建議與步驟
Jan 28, 2024 am 09:15 AM
專業指導:Eclipse安裝Lombok外掛程式的專家建議和步驟,需要具體程式碼範例摘要:Lombok是一種Java庫,能夠透過註解的方式簡化Java程式碼的編寫,並提供了一些強大的工具。本文將向讀者介紹如何在Eclipse中安裝和設定Lombok插件的步驟,並提供一些具體的程式碼範例,以便讀者能夠更好地理解和使用Lombok插件。下載Lombok插件首先,我們需
 揭秘Eclipse程式碼運行問題的解決方案:幫助你排查各種運行錯誤
Jan 28, 2024 am 09:22 AM
揭秘Eclipse程式碼運行問題的解決方案:幫助你排查各種運行錯誤
Jan 28, 2024 am 09:22 AM
Eclipse程式碼運行問題解決方案大揭秘:幫你排除各種程式碼運行錯誤,需要具體程式碼範例導言:Eclipse是一種常用的整合開發環境(IDE),被廣泛用於Java開發。儘管Eclipse有著強大的功能和友善的使用者介面,但在編寫和偵錯程式碼時,難免會遇到各種運行問題。本文將揭示一些常見的Eclipse程式碼運行問題,並提供解決方案。請注意,為了更好地幫助讀者理解,本
 用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
一步步教你在Eclipse中更改背景顏色,需要具體程式碼範例Eclipse是一款非常流行的整合開發環境(IDE),經常被用來編寫和調試Java專案。在預設情況下,Eclipse的背景顏色是白色,但有些使用者可能希望更改背景顏色以適應自己的喜好或減輕眼睛疲勞。本文將一步步教你如何在Eclipse中更改背景顏色,並提供具體的程式碼範例。步驟1:打開Eclipse首先
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
設定步驟:1、開啟Eclipse,進入選單列Window -> Preferences;2、選擇General -> Appearance -> Colors And Fonts;3、展開Basic -> Text Font,並點選右側的Edit按鈕;4、選擇字體、字形、大小等屬性,依個人需求選擇適當的字體大小,例如12、14或16等;5、點選Apply按鈕套用變更即可。
 解決Eclipse無法啟動的秘密方法及快速解決方案揭示
Jan 03, 2024 pm 01:01 PM
解決Eclipse無法啟動的秘密方法及快速解決方案揭示
Jan 03, 2024 pm 01:01 PM
Eclipse打不開怎麼辦?快速解決方法大揭秘,需要具體程式碼範例Eclipse是一款非常受歡迎的開發工具,但有時你可能會遇到無法開啟的問題。這可能是由於多種原因引起的,包括配置問題、插件衝突、軟體損壞等。不用擔心,以下將介紹一些常見的解決方法,幫助你快速解決這個問題。清除工作區有時候,Eclipse無法開啟是因為工作區中的某個檔案損壞所致。解決這個問題的






