外部呼叫css不顯示的解決方法:先開啟chrome的F12偵錯器進行檢視;然後用sublime編輯器修改本機css檔案編碼格式為「utf-16LE」;最後重新寫css程式碼即可。

本文操作環境:windows7系統、Sublime Text3&&css3版,DELL G3電腦。
外部呼叫css怎麼不顯示(不生效)?
在css目錄下方寫了一個css樣式文件:style.css。這時裡面只有一句話:
body {
background-color: #ddd;
}然後再我的html檔案裡面去引入這個外部css:
<link rel="stylesheet" type="text/css" href="css/style.css">
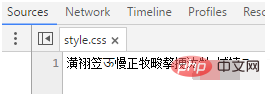
在瀏覽器一刷新。 。哇,kao。竟然沒反應,不起作用。 。我檢查了好幾遍這個路徑確定沒有問題,打開chrome的F12調試器。確信瀏覽器載入了css文件,然後我開啟了這個文件,看到:

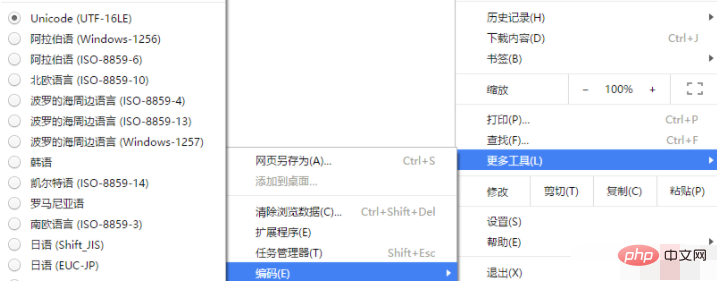
竟然亂碼。 。應該是編碼是格式出了問題,但卻不得領。 。諮詢了一個前端小夥伴,後來偵測網頁目前編碼:

顯示的是UTF-16LE編碼。 。
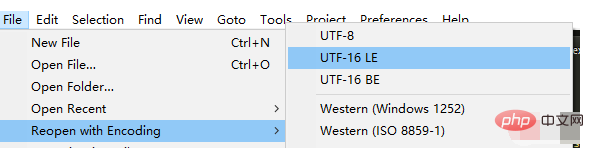
後面我試了一下,用sublime編輯器修改本地css檔案編碼格式為這個utf-16LE:

重新編寫了css程式碼。保存運行。 。果然就可以了。 。
但是我的html我指定的是utf-8,而css是utf-16,這讓我很不爽。 。所以又詢問了一下解決方案。可以解決,而且很簡單。 。
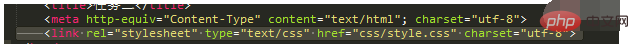
把css重新改成utf-8,並編輯好裡面的程式碼。只要在html引入這個css的時候,宣告編碼格式就好了:

即為link標籤加上一個屬性:charset="utf-8"就好了。 。 。其實就這麼簡單。 。 。
推薦:《css影片教學》
以上是外部呼叫css不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




