在sublime text中怎麼實作函數追蹤跳轉(ctags)
下面由sublime教學欄位介紹給大家介紹在sublime text中怎麼實現函數追蹤跳轉(ctags),希望對需要的朋友有所幫助!

在source insight中有一個很好用的功能,就是函數的追蹤跳轉,在閱讀別人的程式碼的時候輕鬆的瀏覽原函數。我們知道,在使用vim的時候有個插件叫ctags,同理,在sublime text中也能是使用ctags實現相同的功能。
以下介紹如何在sublime text中安裝使用ctags:
1,安裝package control:(如已安裝請忽略)
(參考https://packagecontrol.io/installation#st3)
簡單的安裝方法:
從選單View - Show Console 或ctrl ~ 快速鍵,調出console。將以下 Python 程式碼貼進去並 enter 執行,不出意外即完成安裝。以下提供ST3 和ST2 的安裝程式碼:
Sublime Text 3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
手動安裝:
可能由於各種原因,無法使用程式碼安裝,那可以透過以下步驟手動安裝Package Control:
11.點選Preferences > Browse Packages選單
12.進入開啟的目錄的上層目錄,然後再進入Installed Packages/目錄
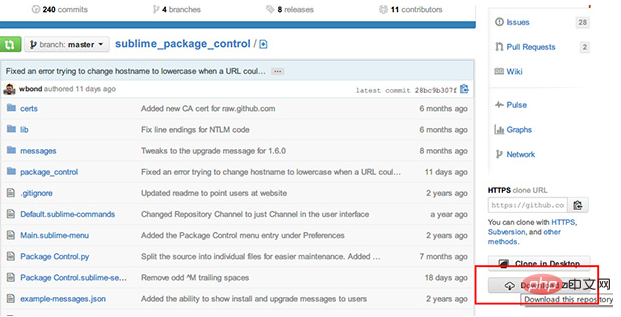
13.下載 Package Control.sublime-package 並複製到Installed Packages/目錄
#14.重啟Sublime Text。
Package Control 主檔案下載位址:https://github.com/wbond/sublime_package_control

使用方法:
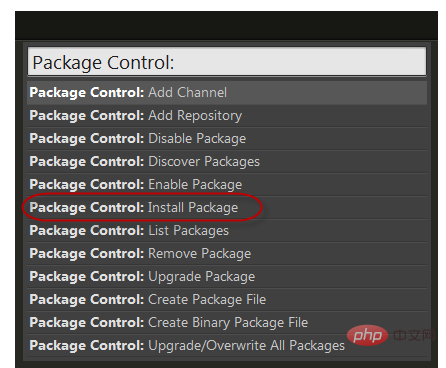
快速鍵Ctrl Shift P(選單– Tools – Command Paletter),輸入install 選取Install Package並回車,輸入或選擇你需要的插件回車就安裝了(注意左下角的小文字變化,會提示安裝成功)。

2,下載最新的ctags到非中文目錄,這裡,我們推薦c:\windows\system32,ctags可從http:// ctags.sourceforge.net/下載,最後更新是在09年,版本5.8;
下載後解壓縮ctags.exe到c:\windows\system32目錄下;
3,在sublime text中的package control install下安裝ctags
##快捷鍵ctrl shift p,輸入pci,再在命令列中輸入ctags安裝
4,配置ctags路徑

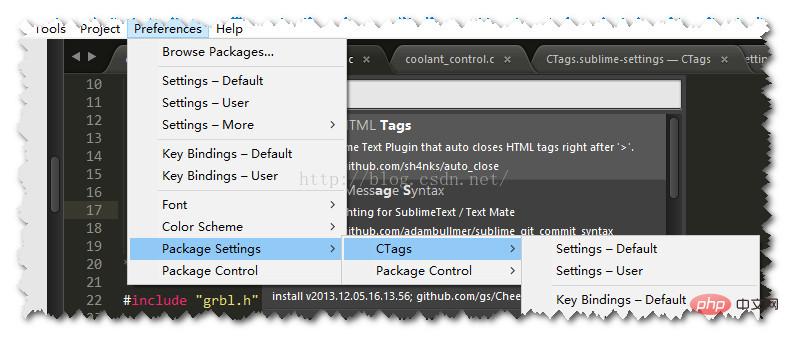
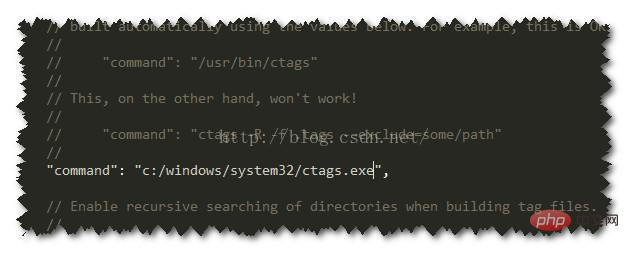
開啟ctags的settings-default,並複製全部程式碼,將其貼到setting-user中;

並在以上位置加入你的ctags路徑;
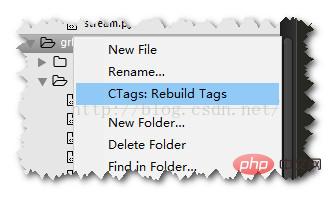
5,使用,在使用函數調轉功能前,需要先生成.tags文件,只需在專案文件管理器的專案文件上右鍵點擊Ctags:Rebuild Tags即可(注意,在改動文件之後也許重新產生.tags)

6,所有工作都準備充分之後,就可以在函數名稱上右鍵點擊navigate 頭definition跳到指定函數了,回傳用jump back;
#以上是在sublime text中怎麼實作函數追蹤跳轉(ctags)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






