
這篇文章跟大家分享一下css的z-index權重問題。到底怎麼樣才能讓我們想要排在上面的元素能在上面,想在下面的元素就老老實實的在下面。
一個定義了定位,一個沒定義定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設定定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設定定位,並給定位的子級元素加上z-index,誰在上面?
兩個都定位,但都不設定z-index,誰在上面?
兩個都定位,一個設定z-index為1,誰在上面?
定義一下基本的dom結構:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>一個定義了定位,一個沒定義定位,誰在上面?
我們給box2設定定位並改變它的位置
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
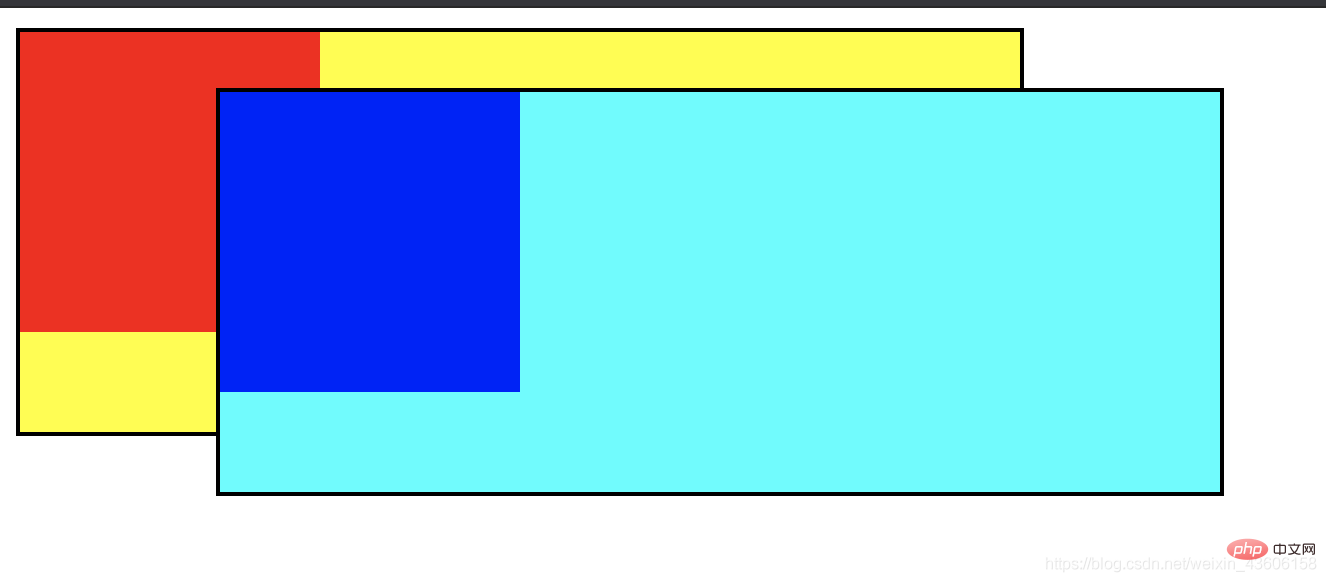
}效果:
box2跑到了box1的上面。

一個父級盒子定位,一個不定位,不定位的子級設定定位,誰在上面?
我們給box1盒子裡的redp設定定位
.redp {
background: red;
position: fixed;
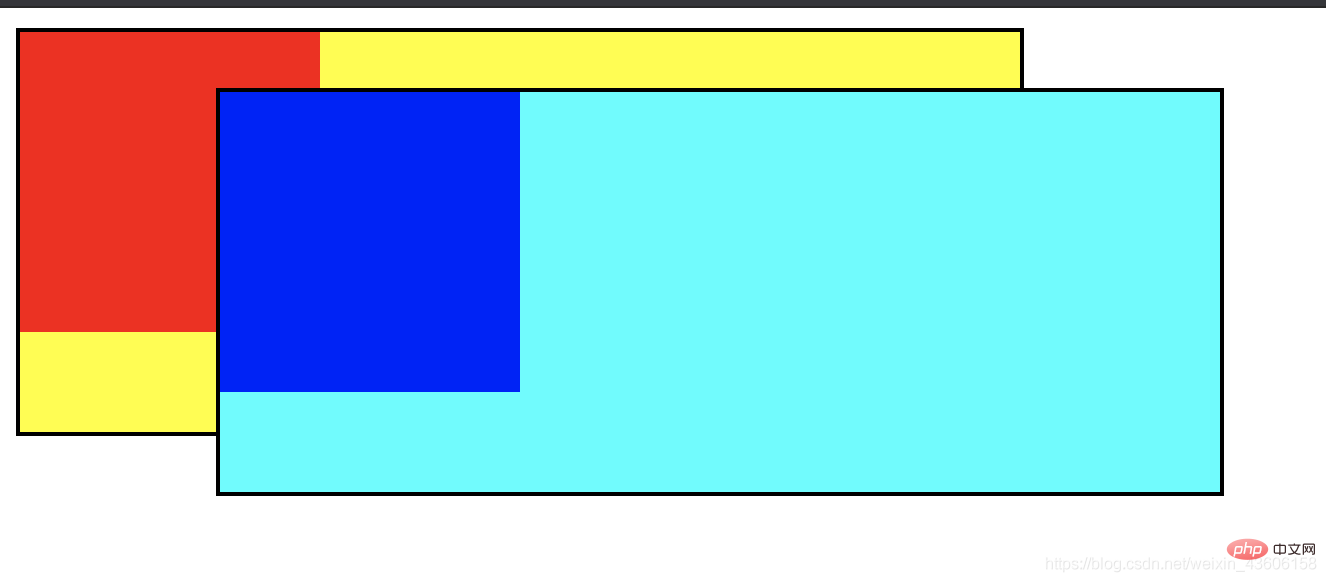
}效果:
box2還是在box1的上面。也在box1的定位子元素上面。

一個父級盒子定位,一個不定位,不定位的子級設定定位,並給定位的子級元素加z-index,誰在上面?
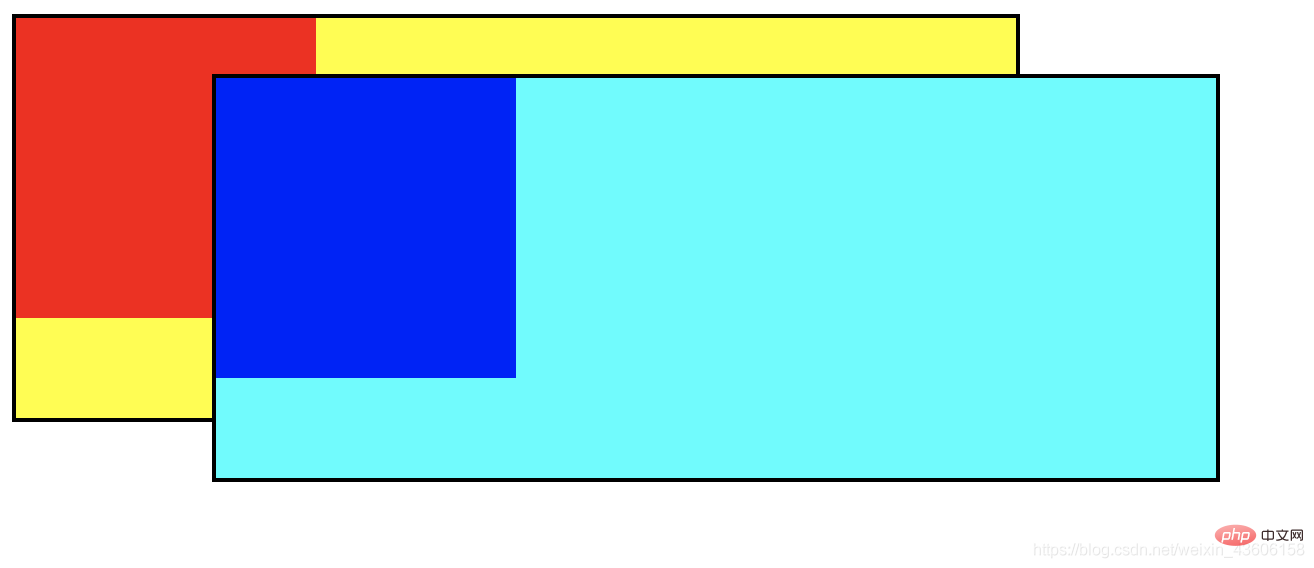
我們給box1盒子裡的redp追加z-index
.redp {
background: red;
position: fixed;
z-index: 1;
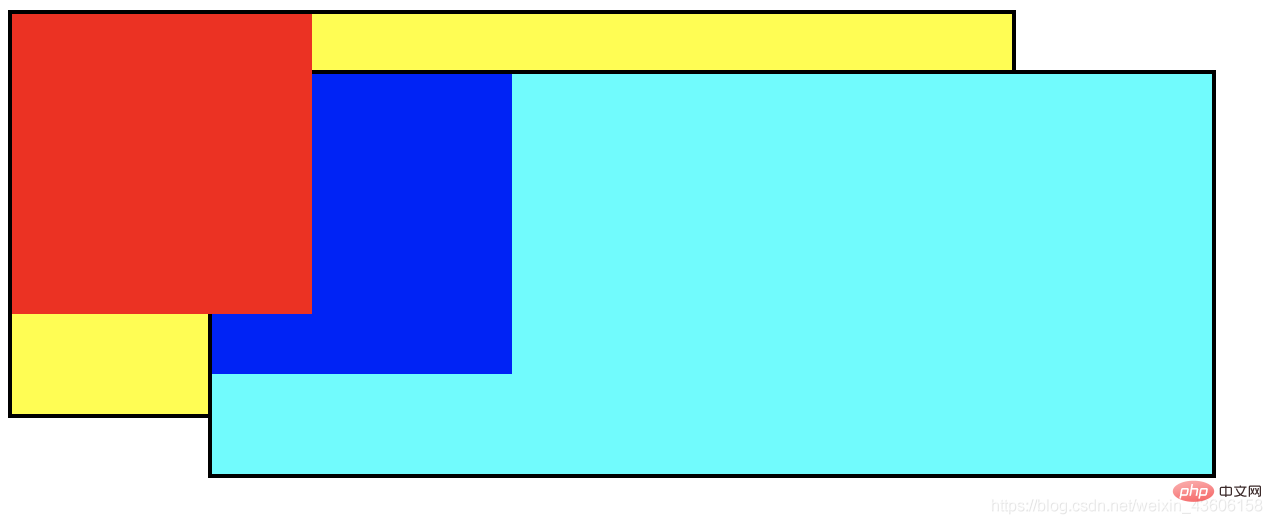
}效果:
redp在最上面,box2在中間,box1在最下面。

兩個都定位,但都不設定z-index,誰在上面?
我們先恢復我們初始的樣式程式碼然後重新改變。
在初始的程式碼裡更改box1與box2的樣式
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}效果:
box2在box1的上面
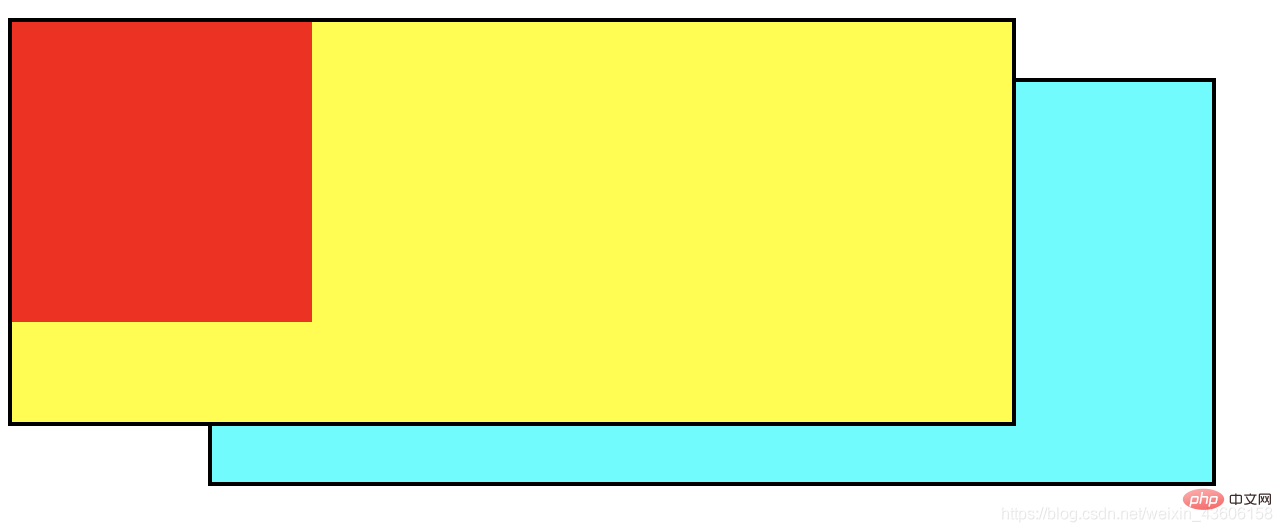
兩個都定位,一個設定z-index為1,誰在上面?我們吧box1的z-index設定為1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;} box1跑到了box2的上面
程式設計教學! !
以上是詳解css z-index的權重問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



