
【推薦教學:CSS影片教學 】
首先我們來了解它是乾嘛的。
文件說明:它是控制影像邊界向內偏移的。
what? ? ?這是嘛意思啊?根本看不懂! ! !好的,我們先不要著急,我們在看看:
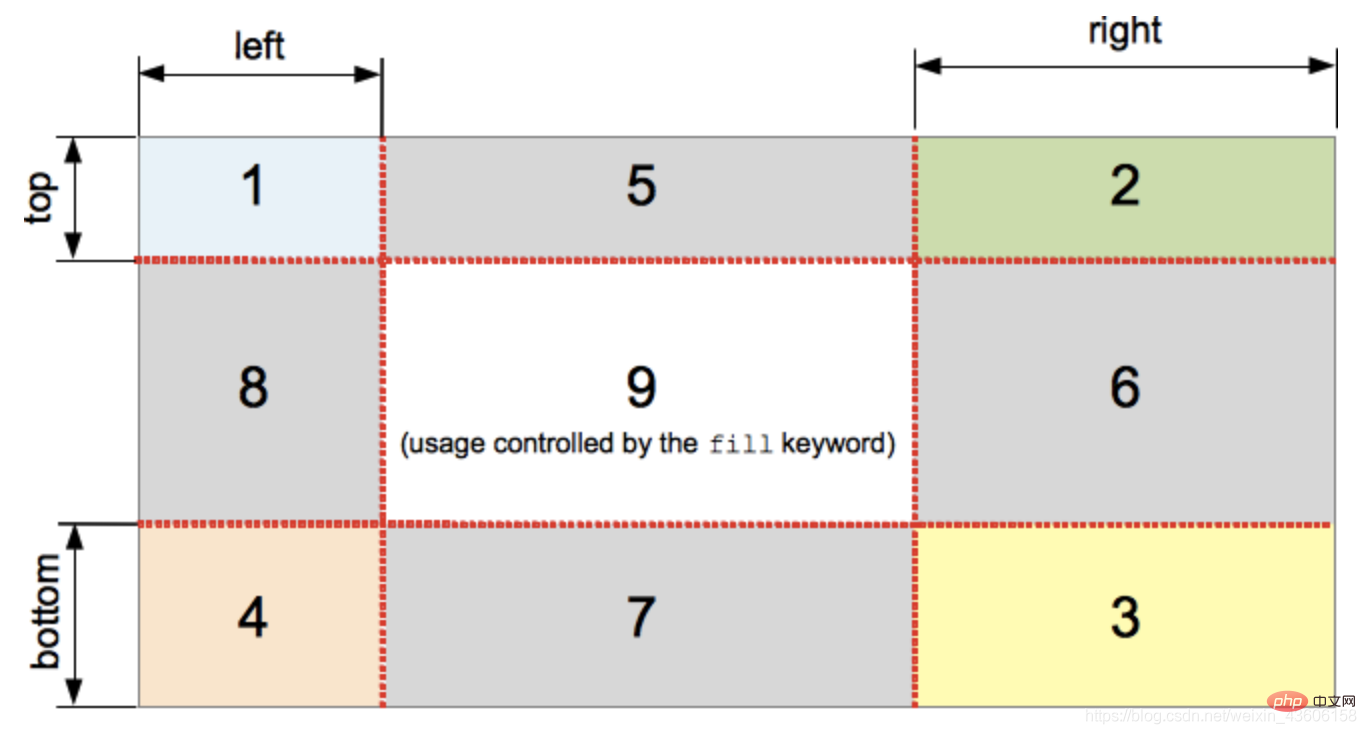
當我們透過border-image-source 引用邊框圖片後,border-image-slice屬性會將圖片分割為9個區域:四個角,四個邊(edges)以及中心區域。四條切片線,從它們各自的側面設置給定距離,控制區域的大小。 
這感覺好像理解點了,用完border-image-slice屬性之後就把這個圖分成了九個部分。
我們在接著往下看:
上圖說明了每個區域的位置。
區域 1-4 為角區域(corner region)。每一個都用一次來形成最終邊界影像的角點。 (Each one is used a single time to form the corners of the final border image.)
區域 5-8 邊區域(edge region)。在最終的邊框圖像中重複,縮放或修改它們以匹配元素的尺寸。 (These are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.)
區域 9 為中心區域( middle region)。它在預設情況下會被丟棄,但如果設定了關鍵字fill,則會將其用作背景圖像。 (It is discarded by default, but is used like a background image if the keyword fill is set.)
中間的區域將不會被邊框使用,但當設定有fill 關鍵字時將會被當作background-image 。這個關鍵字可以被設定在屬性的任何一個位置(前面、後面或兩個值之間)
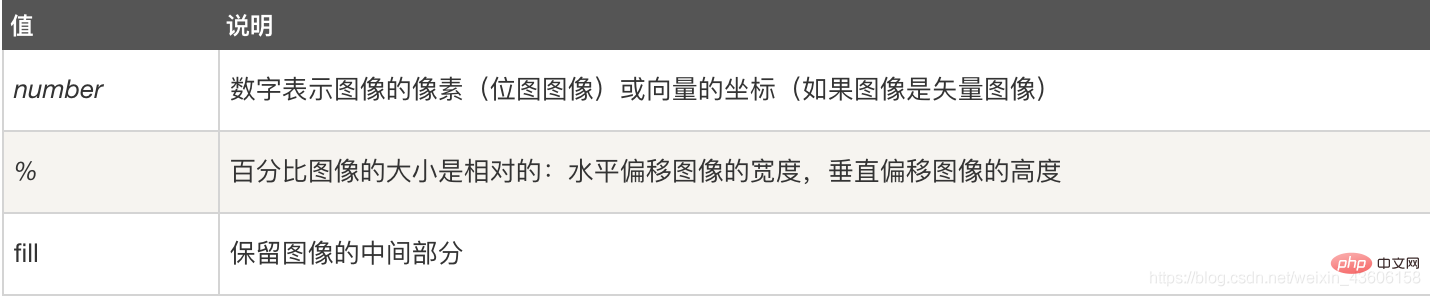
看完上面基礎知識了我們再來了解一下他的參數:

/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
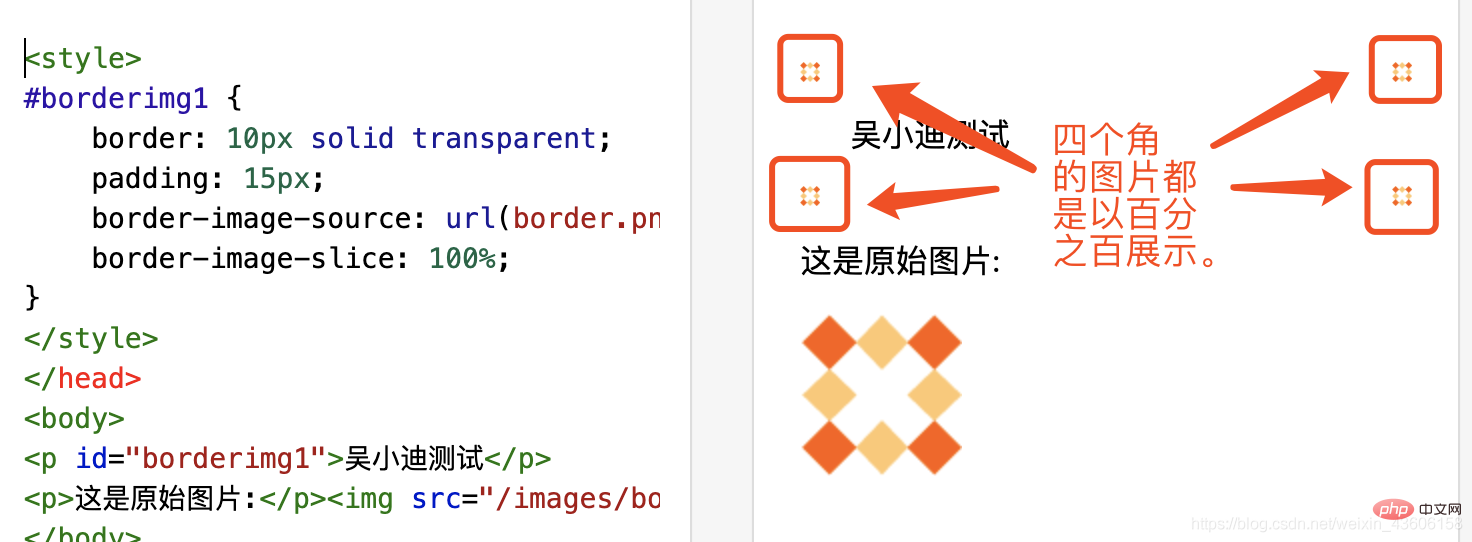
我們先從最開始的百分之百開始看效果:
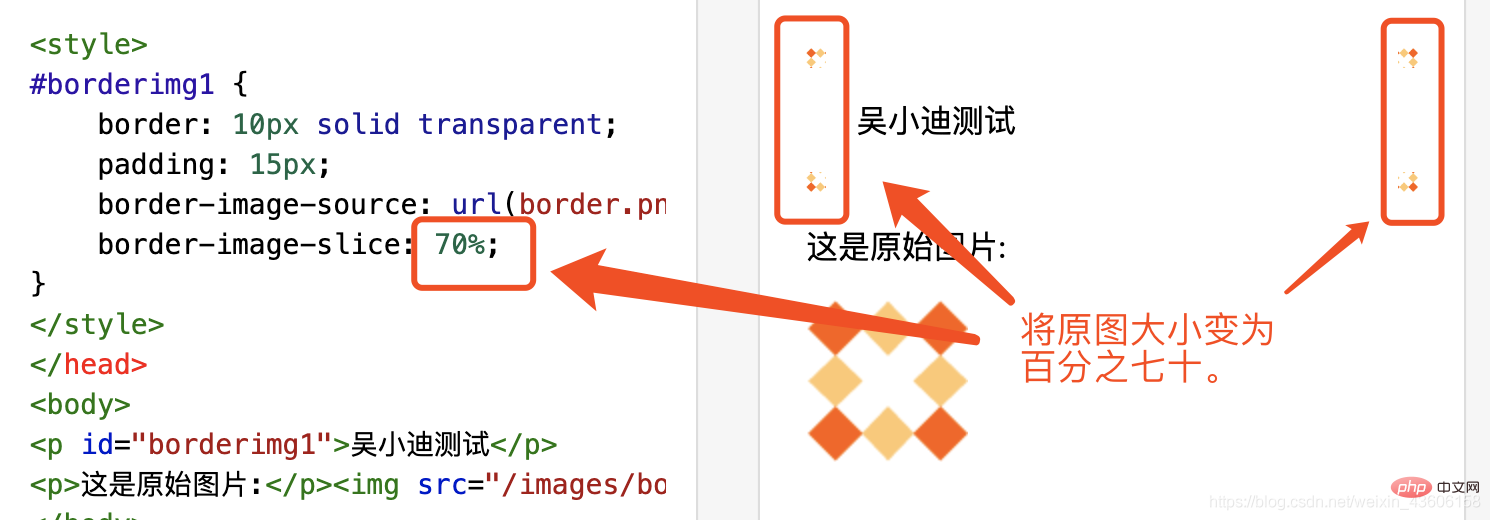
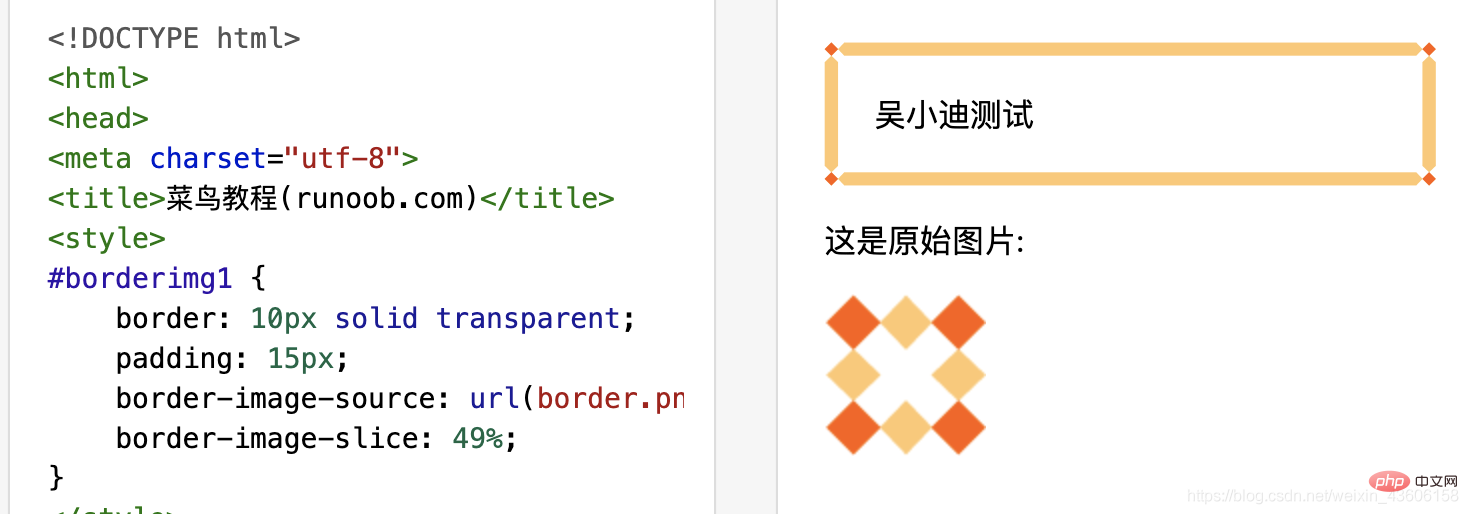
然後百分之七十:
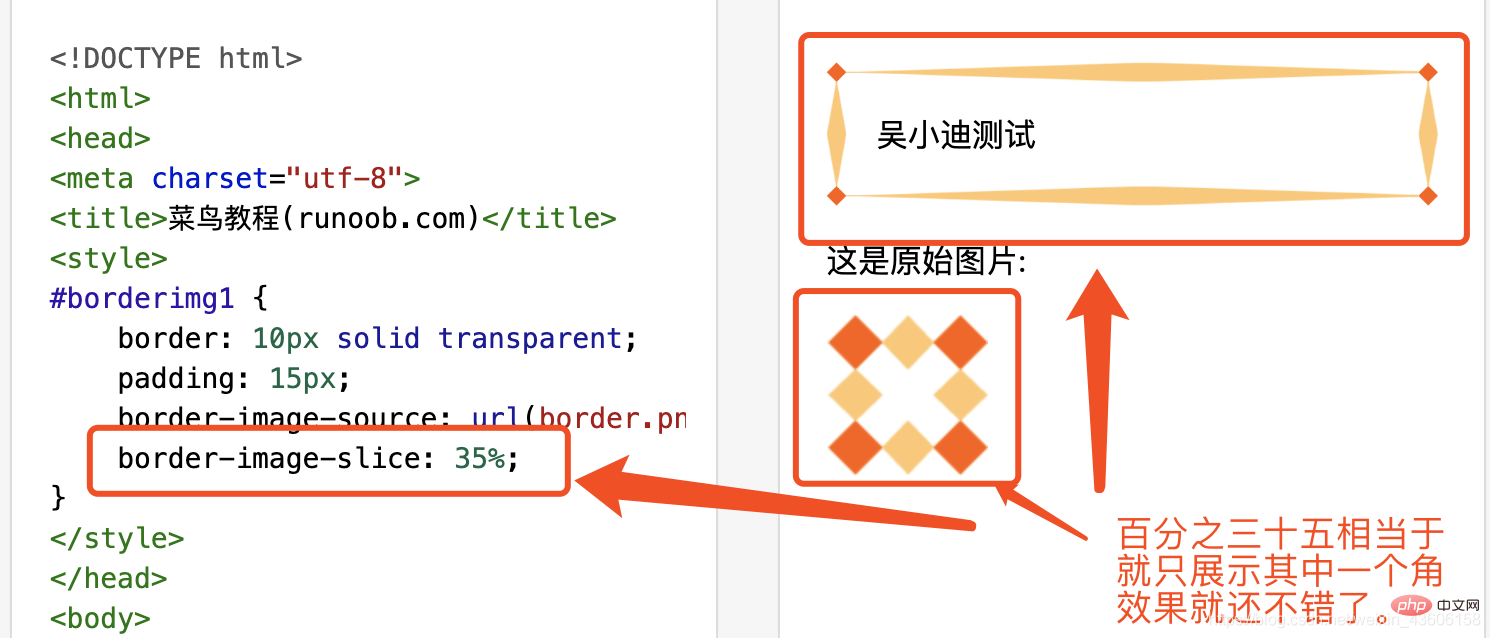
百分之三十五:
我們現在可以清楚的了解了,border-image-slice就是控制四個角落的background-image-source的展示的。
但是現在朋友們肯定很好奇百分之三十五的情況下的那四個邊的問題。 
這四個邊筆者單獨說明一下,如果當border-image-slice小於百分之50的話就會拉伸伸滿。然後我們在透過border-image-repeat屬性控制他的填補狀態的。 
當然還是有一些比較懵的不理解的地方,歡迎大家在下面評論區討論研究~
更多程式相關知識,請造訪:程式教學! !
以上是詳細了解CSS3中的border-image-slice屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



