淺談CSS3 Grid網格佈局(display: grid)的用法

【推薦教學:CSS影片教學 】
我們一起來學習CSS 的Grid版面是如何使用的
透過這篇文章以後等我們自己做UI函式庫的時候就會多了一種做法。
我們來使用CSS Grid來建立一個超酷的圖像網格圖,它可以根據螢幕的寬度來改變列的數量。最精彩的地方在於:所有的回應特性都被加入到了一行css程式碼中。這意味著我們不必將HTML與醜陋的類別名稱(如col-sm-2, col-md-4)混雜在一起,也不必為每個螢幕建立媒體查詢。

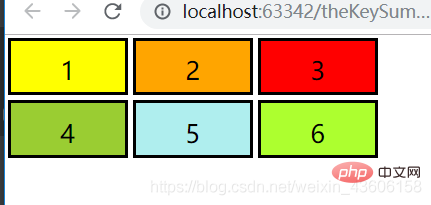
我們先根據這個最基本的樣式來分析grid,然後再進行拓展。接下來我將程式碼分享給大家:
html程式碼:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css程式碼##
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
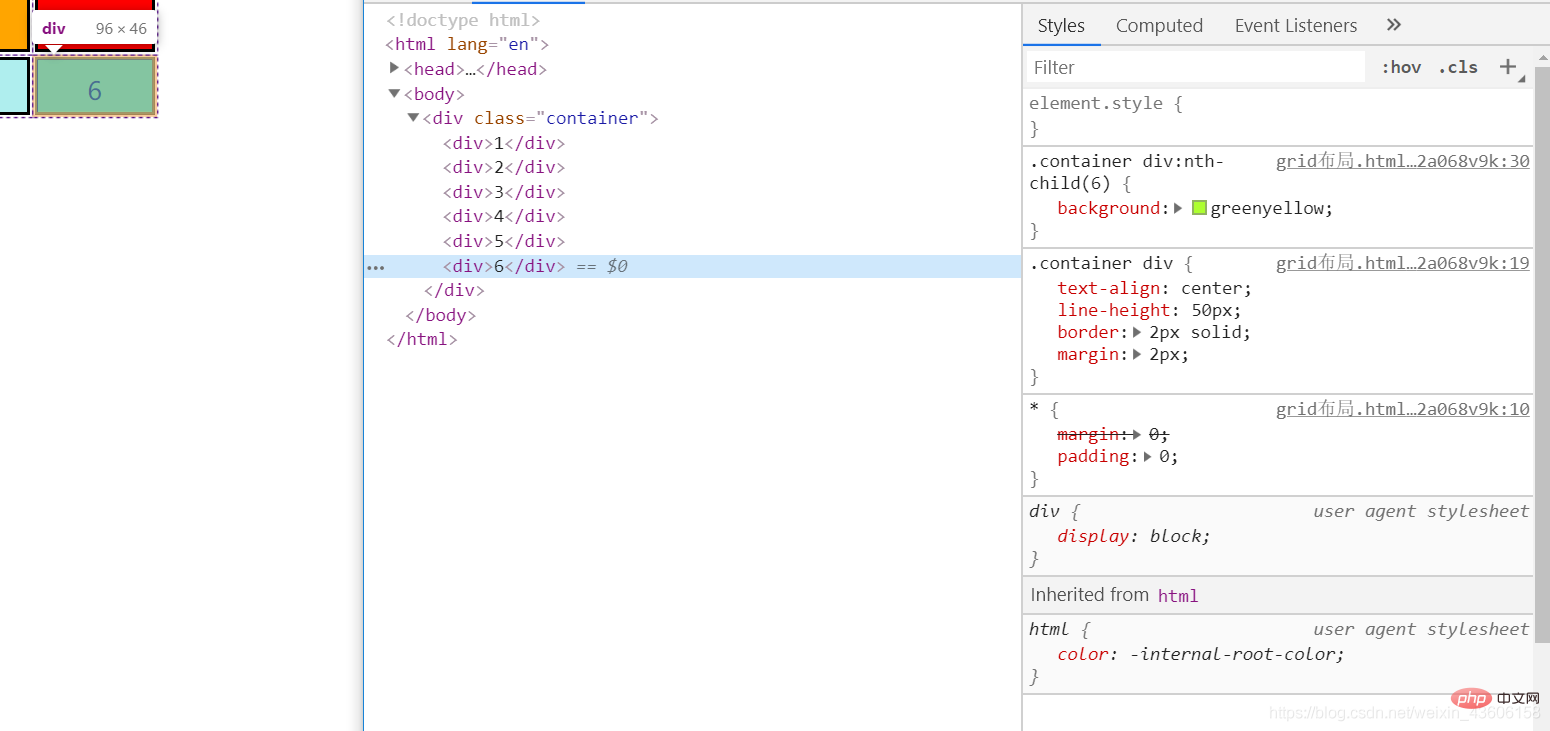
.container div:nth-child(6) {background: greenyellow;} 發現每個子元素的寬高都變成了96px * 46px。可是我們並沒有給子元素設定寬高,那麼這是哪裡來的呢?我們在回頭看父元素的樣式:
發現每個子元素的寬高都變成了96px * 46px。可是我們並沒有給子元素設定寬高,那麼這是哪裡來的呢?我們在回頭看父元素的樣式:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} 讓我們來論證一下我們剛剛所猜測的。
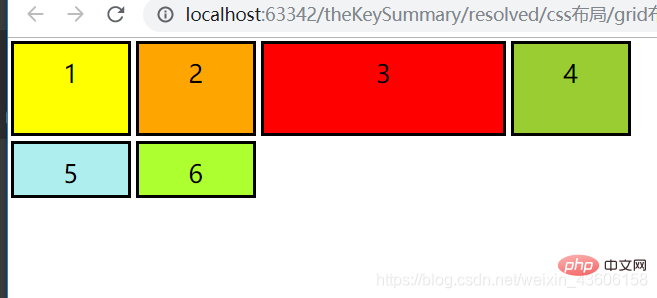
我們現在將容器的css樣式改為這樣:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
}
但是行並沒有變成三行,因為優先排列列,如果排完沒有多餘的就不會在排列更多的行了。其他各種複雜的情況朋友請自行測試,筆者在這裡不再多廢話了,因為要開始grid佈局牛逼的地方了。
容器的CSS樣式更改為:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
} 容器CSS更改為:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
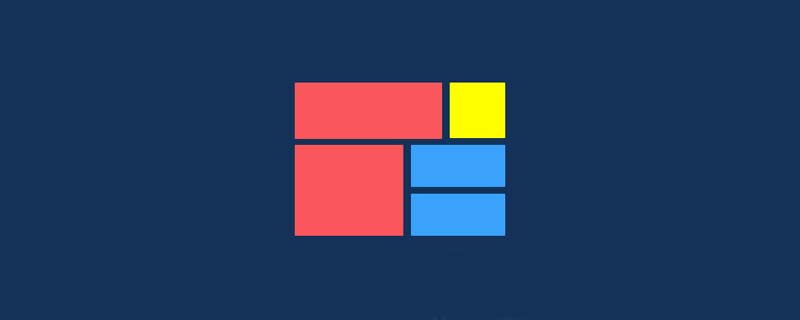
}請注意,所有回應都發生在一行 css 程式碼中 現在的效果堪稱完美。 minmax()函數定義的範圍大於或等於 min, 小於或等於 max。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="/static/imghw/default1.png" data-src="你的图片路径" class="lazy" / alt="淺談CSS3 Grid網格佈局(display: grid)的用法" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
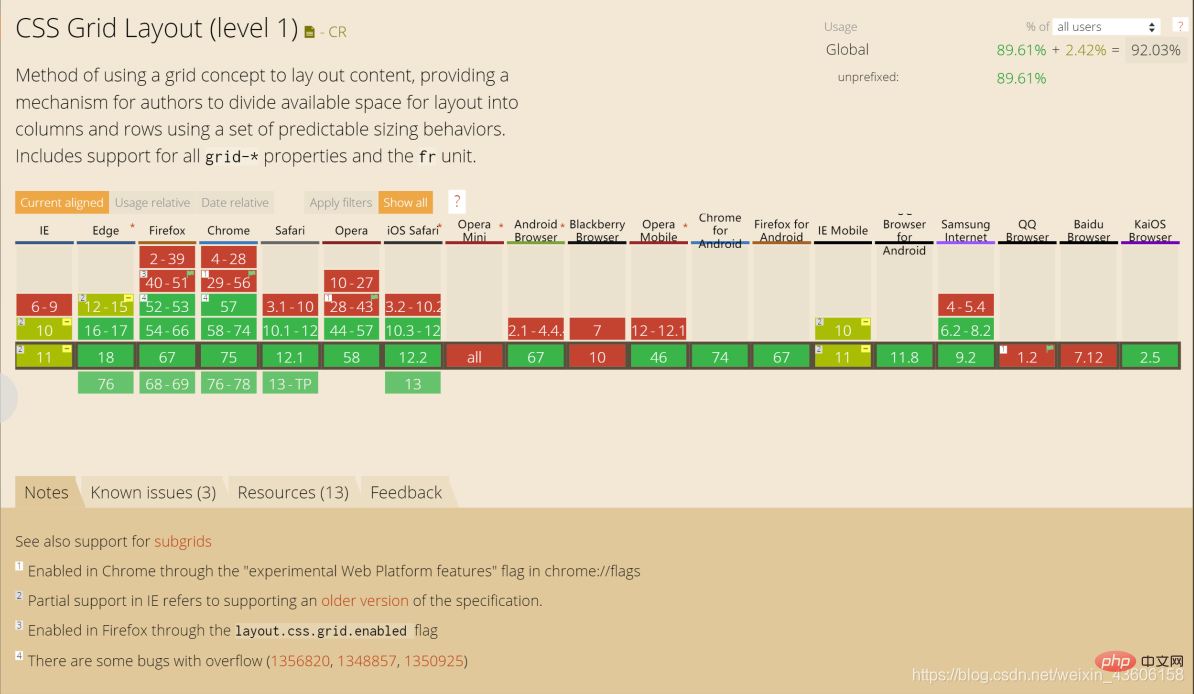
浏览器兼容性:
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
以上是淺談CSS3 Grid網格佈局(display: grid)的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
在前端面試中,常會問到如何使用 CSS 實現骰子/麻將佈局。以下這篇文章為大家介紹一下用CSS 創建一個 3D 骰子(Flex和Grid佈局實現3D骰子)的方法,希望對大家有幫助!







