css裡rgb的使用方法:先建立一個HTML程式碼範例檔案;然後透過rgb語法「rgb(red, green, blue)」來產生各式各樣的顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
rgb是什麼意思?
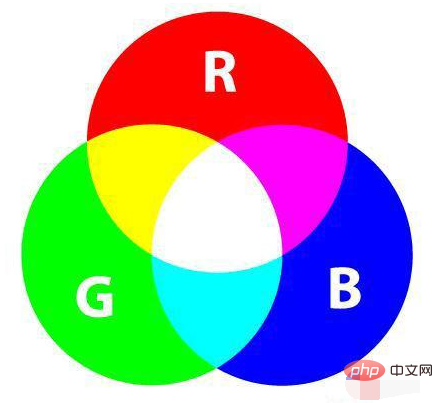
RGB:一種色彩模式,是工業界一種顏色標準;可以透過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來獲得到各式各樣的顏色的。 RGB 顏色標準幾乎包含了所有人類視力所能感知的顏色,是目前運用最廣的顏色系統之一。

在css中我們可以採用RGB標準來設定顏色值,這就需要用到css rgb()函數。
css rgb()函數
rgb() 函數使用紅(R)、綠色(G)、藍色(B)三種顏色的疊加來產生各式各樣的顏色。
RGB 即紅、綠、藍(英文:Red, Green, Blue)。
紅色(R)0 到 255 間的整數,代表顏色中的紅色成分。 。
綠色(G)0 到 255 間的整數,代表顏色中的綠色成分。
藍色(B)0 到 255 間的整數,代表顏色中的藍色成分。
推薦:《css影片教學》
語法
rgb(red, green, blue)
rgb()中的每個參數(red、green以及blue) 定義不同顏色的強度,可以是介於0 與255 之間的正整數,或是百分比值(從0% 到100%)。

我們透過一個簡單的程式碼範例來了解rgb()設定顏色的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>效果圖:

我們要注意一下rgb()顏色值的寫法,下面的程式碼範例中rgb()函數的取值,有一些是對的,也有一些是錯誤的,注意區分:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
以上是css裡的rgb怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




