
偶然一次在看斗地主直播時,發現主播由於沒有記牌器導致判斷失誤,因此產生了做記牌器的想法,也是為了練練手,熟悉下小程序的開發流程。
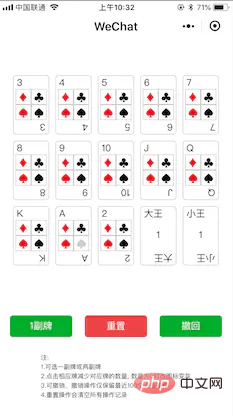
截圖:

想法比較簡單只有一個頁面
1.可選一副牌或兩副牌
#2.點選對應牌減少對應牌的數量, 數量為0時該圖示變灰
3.可撤銷,撤銷操作僅保留最近100個點選操作
4.重置操作會清空所有操作記錄
開發上選擇的是mpvue mpvue.com/
然後直接使用grid佈局對卡牌進行排列
<div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>操作方法:
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}git位址
小程式碼

#相關推薦:小程式開發教學
#以上是微信小程式之斗地主記牌器的詳細內容。更多資訊請關注PHP中文網其他相關文章!


