淺談css佈局中負margin的使用方法

【推薦教學:CSS影片教學 】
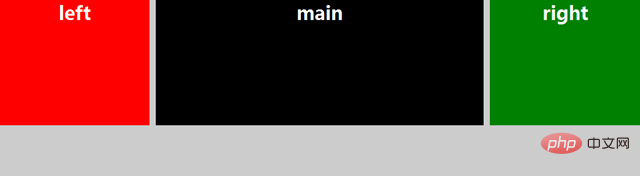
#一、左右欄寬固定,中間欄寬度自適應
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
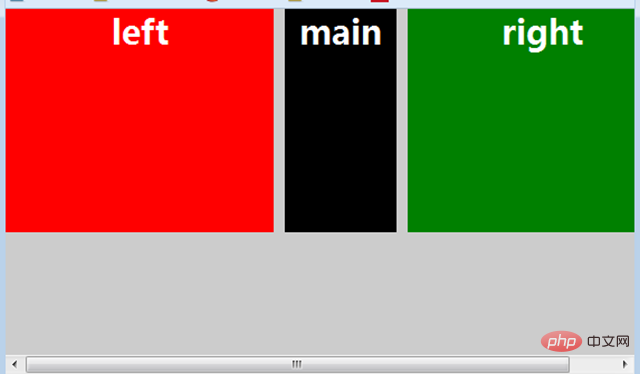
縮小視窗的效果:




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
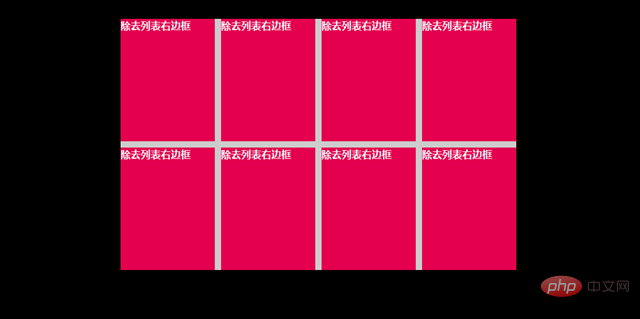
</html>效果:
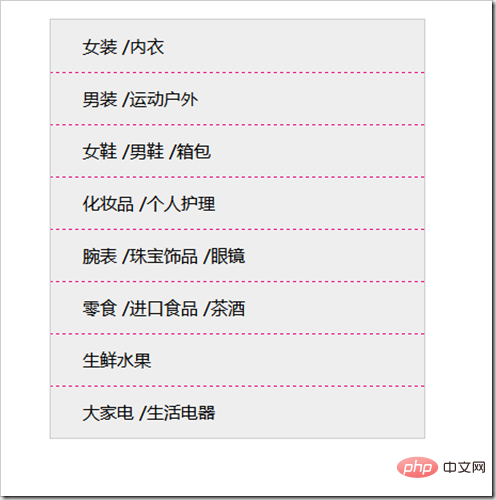
###三、除去清單最後一個li的底邊框(border-bottom)#########容器有邊框,容器中的清單也有底邊框(border-bottom),導致最後一個li的border-bottom與容器的外邊框重疊,分類清單中通常會遇到這個情況;#####如圖: ###############範例:###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>以上是淺談css佈局中負margin的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






