yii視圖中使用widget的三種方式

以下總結了三種yii檢視中使用widget的方式,希望能夠幫助大家。
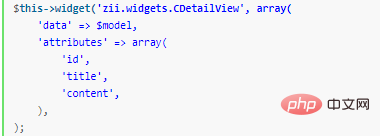
一、顯示詳細資料:

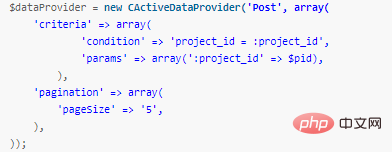
二、顯示列表,可以進行條件限制與分頁:
控制器:

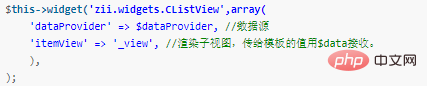
#檢視:

子檢視:
getAttributeLabel('id')); ?>:// $data接收來自父視圖的數據,使用getAttributeLabel()取得模型中設定的標籤
id), array('view', 'id'=>$data->id)); ?>/ /使用$data->attribute取得值。
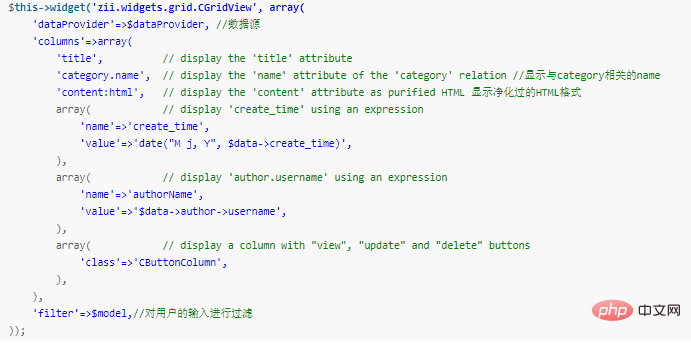
三、顯示列表,但結果會在表格中顯示

#Yii中loadModel的使用:$this->loadModel($ modelId);
一般在R/U/D操作中,會loadModel($modelId),這是因為此時,讀,更新和刪除時,已經通過GET方式獲取到了model的id值,只需要將對應id的model載入進來,就可以了。
但是在C(建立),不需要loadModel,而是需要新建一個初始化的model。
使用$_POST['Model']的值分別填入model的attribute後,就可以save()了。
Yii中不同控制器使用同一個範本:
在Yii的CRUD操作中,C和U使用的是同一個子視圖。差別在於:
C操作中,所有的input的值都是空,新建的model也是初始化狀態,並且準備接收來自POST的值。
在U操作中,所有input的值需要透過loadModel($id)的方式填充,然後準備接收來自POST的更新的值(有的
值並沒有被使用者修改);
然後,根據$model->isNewRecord()來判斷提交按鈕顯示C或U操作。
最後使用$model->save();將記錄儲存。
Yii中渲染視圖的方式:
使用$this->render()和$this->renderPartial()渲染視圖;
前者一般渲染一個整體視圖,在整體視圖中可能會用後者渲染需要重複渲染的部分。
例如在indexAction中一般會顯示記錄列表,由於所有記錄的渲染方式一致,此時會使用子
視圖來分別渲染相同的部分。而index視圖只是渲染一個大的結果,例如導航麵包碎屑,記錄的條數和
分頁等。
From:http://zhouyujiao163.blog.163.com/blog/static/48363054201161464156603/
相關推薦:yii框架
以上是yii視圖中使用widget的三種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
隨著雲端運算技術的不斷發展,資料的備份已經成為了每個企業必須要做的事情。在這樣的背景下,開發一款高可用的雲端備份系統尤其重要。而PHP框架Yii是一款功能強大的框架,可以幫助開發者快速建立高效能的Web應用程式。以下將介紹如何使用Yii框架開發一款高可用的雲端備份系統。設計資料庫模型在Yii框架中,資料庫模型是非常重要的一環。因為資料備份系統需要用到很多的表和關
 Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
隨著Web應用需求的不斷增長,開發者在選擇開發框架方面也越來越有選擇的空間。 Symfony和Yii2是兩個備受歡迎的PHP框架,它們都具有強大的功能和效能,但在面對需要開發大型網路應用程式時,哪個框架更適合呢?接下來我們將對Symphony和Yii2進行比較分析,以幫助你更好地進行選擇。基本概述Symphony是一個由PHP編寫的開源Web應用框架,它是建立
 Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架是一個開源的PHPWeb應用程式框架,提供了眾多的工具和元件,簡化了Web應用程式開發的流程,其中資料查詢是其中一個重要的元件之一。在Yii框架中,我們可以使用類似SQL的語法來存取資料庫,從而有效率地查詢和操作資料。 Yii框架的查詢建構器主要包括以下幾種類型:ActiveRecord查詢、QueryBuilder查詢、命令查詢和原始SQL查詢
 Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
在當前資訊時代,大數據、人工智慧、雲端運算等技術已成為了各大企業關注的熱點。在這些技術中,顯示卡渲染技術作為一種高效能圖形處理技術,受到了越來越多的關注。顯示卡渲染技術廣泛應用於遊戲開發、影視特效、工程建模等領域。而對於開發者來說,選擇一個適合自己專案的框架,是一個非常重要的決策。在目前的語言中,PHP是一種相當有活力的語言,一些優秀的PHP框架如Yii2、Ph
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
隨著互聯網的不斷發展,Web應用程式開發的需求也越來越高。對於開發人員而言,開發應用程式需要一個穩定、高效、強大的框架,這樣可以提高開發效率。 Yii是一款領先的高效能PHP框架,它提供了豐富的特性和良好的性能。 Yii3是Yii框架的下一代版本,它在Yii2的基礎上進一步優化了效能和程式碼品質。在這篇文章中,我們將介紹如何使用Yii3框架來開發PHP應用程式。
 Yii2程式設計指南:執行Cron服務的方法
Sep 01, 2023 pm 11:21 PM
Yii2程式設計指南:執行Cron服務的方法
Sep 01, 2023 pm 11:21 PM
如果您問「Yii是什麼?」請參閱我之前的教學:Yii框架簡介,其中回顧了Yii的優點,並概述了2014年10月發布的Yii2.0的新增功能。嗯>在這個使用Yii2程式設計系列中,我將指導讀者使用Yii2PHP框架。在今天的教學中,我將與您分享如何利用Yii的控制台功能來執行cron作業。過去,我在cron作業中使用了wget—可透過Web存取的URL來執行我的後台任務。這引發了安全性問題並存在一些效能問題。雖然我在我們的啟動系列安全性專題中討論了一些減輕風險的方法,但我曾希望過渡到控制台驅動的命令
 PHP開發:使用 Yii2 和 GrapeJS 實作後台 CMS 和 前端視覺化編輯
Jun 15, 2023 pm 11:48 PM
PHP開發:使用 Yii2 和 GrapeJS 實作後台 CMS 和 前端視覺化編輯
Jun 15, 2023 pm 11:48 PM
在現代軟體開發中,建立一個強大的內容管理系統(CMS)並不是一項容易的任務。不僅需要開發人員具備豐富的技能以及經驗,還需要使用最先進的技術和工具來使其功能與效能達到最佳化。本文介紹如何使用Yii2和GrapeJS,兩個流行的開源軟體來實現後台CMS和前端視覺化編輯。 Yii2是一個流行的PHPWeb框架,它提供了豐富的工具和元件來快速構
 yii如何將物件轉換為陣列或直接輸出為json格式
Jan 08, 2021 am 10:13 AM
yii如何將物件轉換為陣列或直接輸出為json格式
Jan 08, 2021 am 10:13 AM
yii框架:本文為大家介紹了yii將物件轉換為陣列或直接輸出為json格式的方法,具有一定的參考價值,希望能幫助大家。






