本篇文章為大家介紹一下Angular中的依賴注入。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angular教學》
依賴注入:設計模式
依賴:程式裡需要的某種類型的物件。
依賴注入框架:工程化的框架

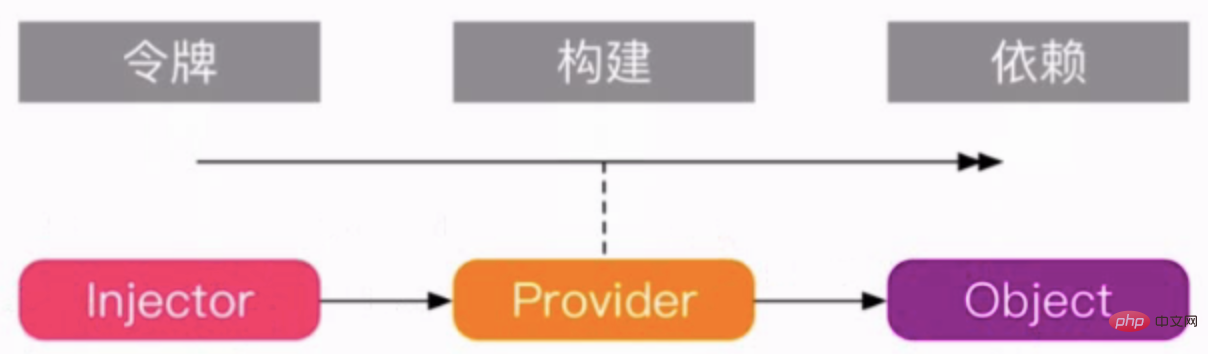
注入器Injector:用它的API建立依賴的實例
Provider:怎樣創建? (建構子,工程函數)
Object:元件,模組所需的依賴
依賴性注入進階=>Angular中依賴注入框架提供父子層次注入型依賴
一、依賴注入
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}問題:Person需要清楚的知道Address和Id的實作細節。
ID和Address重構後,Person需要知道怎麼重構。
專案規模擴大後,整合容易出問題。
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}Person已經不知道Id和Address的細節了。
這是最簡單的依賴注入。
問題是在main裡還是需要知道細節。
想法:一級一級往上推,一直推到入口函數,入口函數來處理所有物件的建構。構造出來後提供給所有依賴的子模組的子類別。
問題:入口函數很難維護。所以需要一個依賴注入框架幫助完成。
二、Angular的依賴注入框架
#從v5開始,因為速度慢,引入大量程式碼已棄用,改為Injector.create。
ReflectiveInjector :用於實例化物件和解析依賴關係。
import { Component ,ReflectiveInjector } from "@angular/core";resolveAndCreate接收一個provider數組,provider告訴injector應該怎麼做去建構這個物件。
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injector:
injector相當於main函數,可以拿到所有依賴池子裡的東西。
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}可以看到控制台列印出person訊息。

簡寫:
// {
// provide: Person, useClass:Person
// },
Person, //简写为Person在Angular框架中,框架做了很多事,在provider陣列中註冊的東西會自動註冊到池子中。
@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
}) constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}Angular預設都是單例,如果想要每次注入都是一個新的實例。有兩種方法。
一,return的時候return一個方法而不是物件。
{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},二、利用父子Injector。
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
Person,
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const childInjector = injector.resolveAndCreateChild([Person]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
const personFromChild = childInjector.get(Person);
console.log(person===personFromChild); //false
}子注入器當中沒有找到依賴的時候會去父注入器中找。
三、Injector
本文轉載自:https://www.cnblogs.com/starof/p/10506295.html
更多程式相關知識,請造訪:程式設計教學! !
以上是一起了解Angular中的依賴注入的詳細內容。更多資訊請關注PHP中文網其他相關文章!



