本篇文章帶大家來了解CSS中的背景圖片函數:url()、image()、image-set()、cross-fade()、element()。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦教學:CSS影片教學 】
url函數表示對某個資源的引用,可傳入連結以及相對位址,如
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9V看看CSS中的那些背景圖片函數!');image功能類似於url,但是與url不同的是,image提供了一種優雅降級的能力。例如
background-image: image('a.webP','a.png','a.jpg');這段程式碼意思就是,假如瀏覽器支援webP格式圖片就應用a.webP,如果不支持,就再測試a.png,直到適配到目前瀏覽器。遺憾的是,這個函數目前仍處於草案階段。

所以這個函數其他的功能暫時先不關注,有興趣的同學,可自行去MDN 了解更多相關的資訊,也可了解最新進展
image-set可以確保圖片在不同解析度裝置上的適配,能根據不同的裝置類型展示不同的圖片,看下面的範例
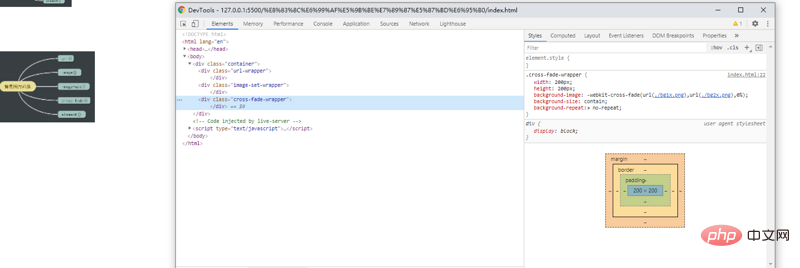
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
這段範例意思就是在1倍螢幕上顯示bg1x.png,在2倍螢幕上顯示bg2x.png 。相容性上,目前最新主流的瀏覽器都已支持,對於不支援的裝置可以在使用這個函數前使用background:url()來進行相容。

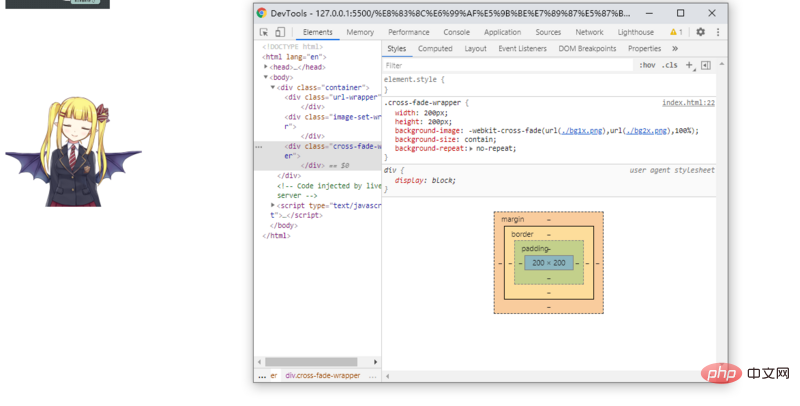
cross-fade用於在兩個疊加的背景圖片上施加透明度。用法如下
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
前面兩個參數為圖片的資源位置,後面一個需要傳入百分比,表示透明度,這個透明度是相對於最後那張圖片的,例如,當百分比為0%時,此時應該只顯示第一張圖片

當百分比為100%時,只顯示第二張圖片。

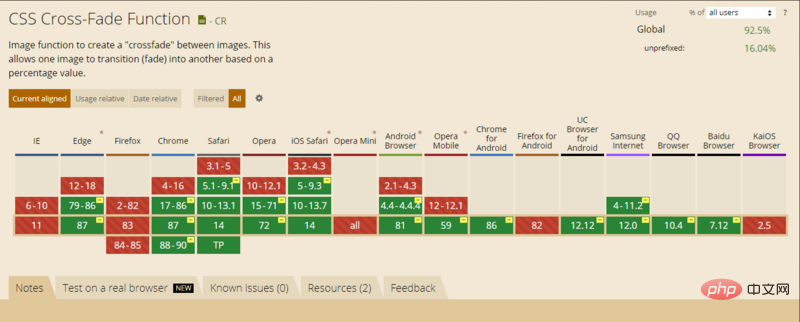
這個屬性,在firefox中完全不相容,在chrome和safari中相容性好太多

element函數可以將網站上的某部分元素當作圖片使用,適用於圖片的屬性同時也適用於應用element的對象,使用方法
element(id)
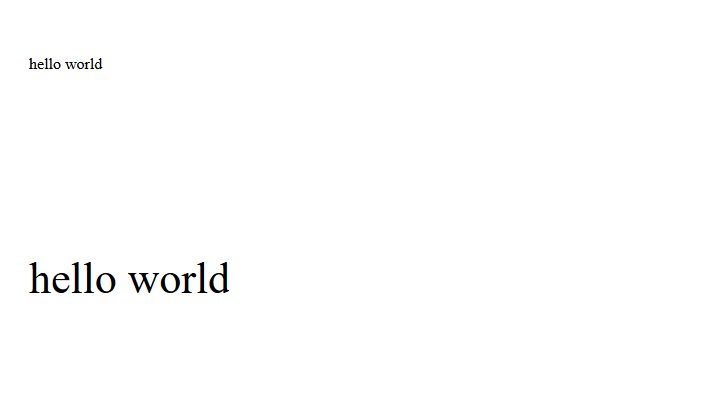
必須傳入的是id,看下面的例子,用element實作了一種類似雙向綁定的功能效果
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}效果圖

這個屬性還能做到更多有趣的效果,更多有趣的效果可去這裡查看,在兼容性上,遺憾的是目前只有firefox支援這個屬性

更多程式相關知識,請造訪:程式設計影片! !
以上是看看CSS中的那些背景圖片函數!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


