在HTML中如何設定單選按鈕
html
單選按鈕
在HTML中設定單選按鈕的方法:首先在新建的靜態頁面插入檔案;然後在【
】標籤插入三個單選按鈕,並新增checked屬性;接著給單選按鈕新增name屬性;最後在jquery初始化函數內,新增選取單選按鈕的方法即可。
本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
在HTML中設定單選按鈕的方法:
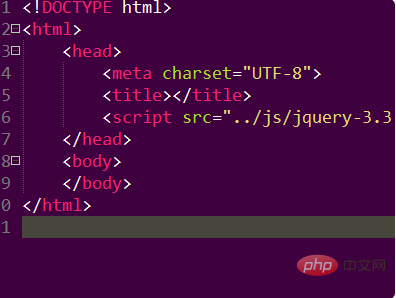
1、先在新建的靜態頁面插入這個文件,如下圖所示。
2、然後在
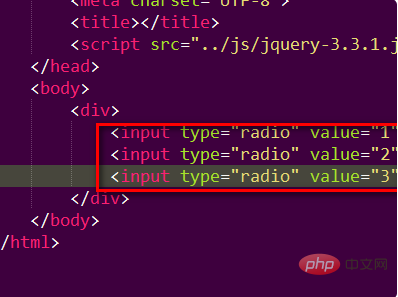
<div></div>標籤插入三個單選按鈕,並且有對容應的label,如下圖所示。
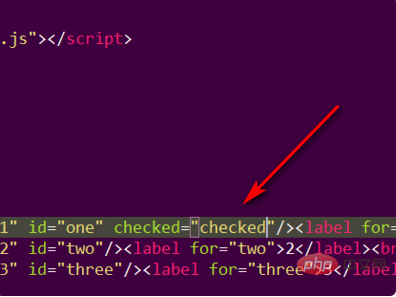
3、接著給第一個單選按鈕新增checked屬性,預設是被選中,如下圖所示。
4、儲存程式碼並在瀏覽器中預覽效果,可以發現單選按鈕三個可以同時選中,如下圖所示。
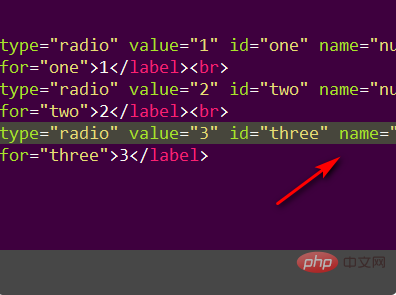
5、接著為三個單選按鈕新增name屬性,且name屬性值都是一樣的,如下圖所示。
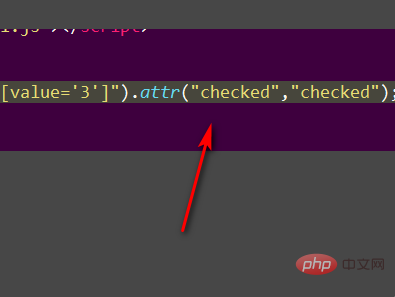
6、最後在jquery初始化函數內,加入選取單選按鈕的方法,就完成了。
#相關學習推薦:html教學
以上是在HTML中如何設定單選按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)