在html中如何實現圖片排版
html
圖片排版
在html中實現圖片排版的方法:1、新文件,並建立盒子;2、設定圖片盒子,使用p標籤來區別段落;3、建立style修飾內容;4、將文件保存去瀏覽器中預覽效果。

本教學操作環境:windows7系統、html5&&Adobe Dreamweaver cc2020版,DELL G3電腦。
在html中實作圖片排版的方法:
1、在敲程式碼前,先想好結構,最後先在紙上畫出一個結構。在此例中,可以將其分為一個整體的三部分,上左右部分,最上方為標題欄,下面左側可以放置圖片,右側是文字搭配。
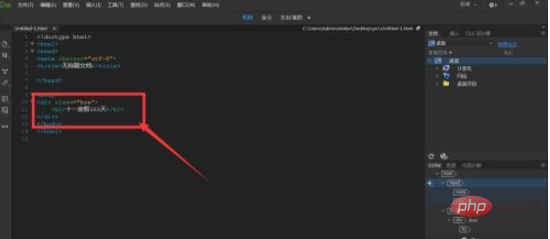
然後我們打開DW,新建HTML文件,然後在body標籤下建立一個大的盒子,將三個部分包含的大盒子,取個類別名稱為box;然後將第一行的標題欄以h1表示吧

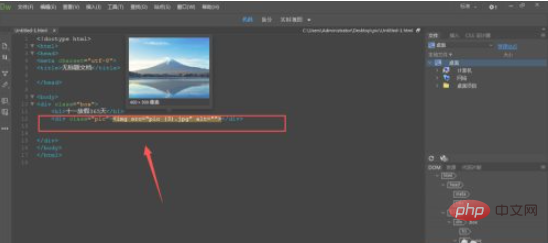
2、然後左側欄設定一個圖片盒子,類別名稱為pic,然後將圖片img插入到標籤下方

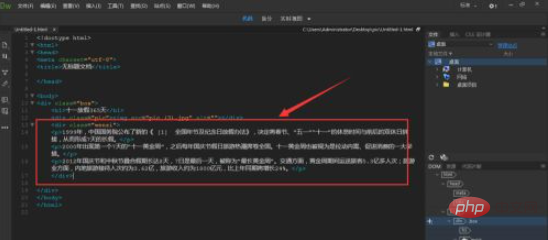
3、右邊就是文字了,單獨設定在一個盒子中,裡面的段落可以用p標籤來區別段落

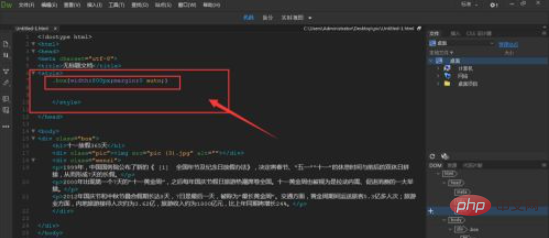
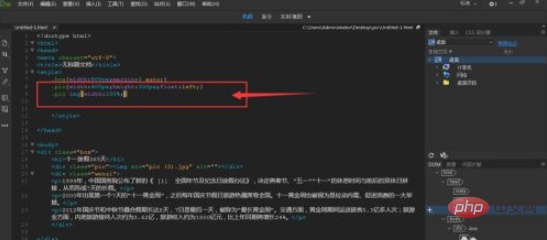
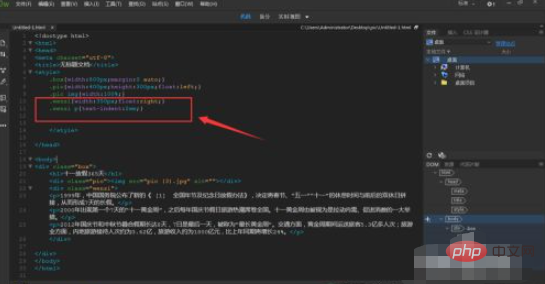
4、將內容補充好後,就開始在head標籤下建立style修飾內容了,首先將整體box設定了一個寬度,然後居中對齊




相關學習推薦:#html教學
以上是在html中如何實現圖片排版的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















