html表格如何設定間距
html表格設定間距的方法:1、設定第一個tbale的【margin-bottom】屬性,程式碼為【
本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
html表格設定間距的方法:
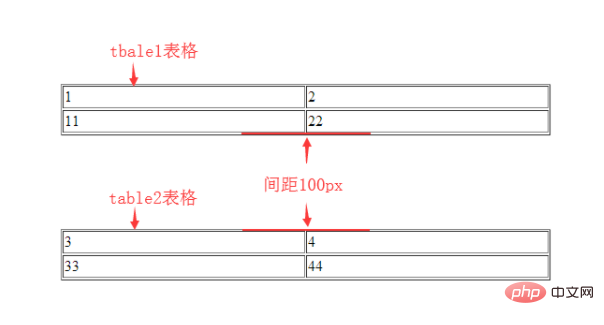
1、設定第一個tbale的
margin-bottom屬性。例如:<table width="100%" style="margin-bottom:100px">登入後複製表示table表格底部保持100px間距。
2、設定第二個tbale的
margin-top屬性。例如:<table width="100%" style="margin-top:100px">登入後複製表示table表格頂部保持100px間距。
擴充知識
margin 屬性可以單獨改變元素(元素可以是表格或DIV)的上,下,左,右邊距。也可以一次改變所有的屬性。
margin 屬性單獨使用時:
範例1:margin-bottom:100px;元素的下外邊距為100px。
例2:margin-left:100px;元素的左外邊距為100px。
例3:margin-right:100px;元素的右外邊距為100px。
例4:margin-top:100px;元素的上外邊距為100px。
margin 屬性一次設定所有屬性:
範例1:margin:10px 5px 15px 20px;表示:
上外邊距是10px
右外邊距是5px
下外邊距是15px
左外邊距是20px
#例2:margin:10px 5px 15px;表示:
上外邊距是10px
右外邊距和左外邊距是5px
下外邊距是15px
例3:margin:10px 5px;表示:
上外邊距和下外邊距是10px
右外邊距和左外邊距是5px
例4:margin:10px;表示:
所有4 個外邊距都是10px
相關學習推薦:html教學
以上是html表格如何設定間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)