介紹JavaScript正規實作表達式以字母開頭

免費學習推薦:javascript影片教學
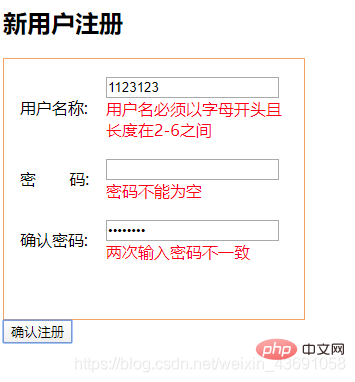
表單校驗:建立表單,使用JavaScript dom為表單新增校驗.
要求:
- 驗證使用者名稱,必須以字母開頭,長度2-6位元之間.
- 驗證密碼不能為空.
- 確認密碼不能為空,要與密碼一致.


<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验.
1.验证用户名称,必须以字母开头,长度2-6位之间.
2.验证密码不能为空.
3.确认密码不能为空,要与密码一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//获得用户名对象
var username = document.getElementById("username");
//---获得用户名输入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//为span设置提示语
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>";
}
//获得密码value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>";
}
//获得确认密码
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>";
}
}
</script></head><body>
<h2 id="新用户注册">新用户注册</h2>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  码:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="确认注册" onclick="checkForm()" /></body></html>相關免費學習推薦:javascript(影片)
以上是介紹JavaScript正規實作表達式以字母開頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 如何用 Golang 正規匹配多個單字或字串?
May 31, 2024 am 10:32 AM
如何用 Golang 正規匹配多個單字或字串?
May 31, 2024 am 10:32 AM
Golang正規表示式使用管道符|來匹配多個單字或字串,將各個選項作為邏輯OR表達式分隔開來。例如:匹配"fox"或"dog":fox|dog匹配"quick"、"brown"或"lazy":(quick|brown|lazy)匹配"Go"、"Python"或"Java":Go|Python |Java匹配字或4位郵遞區號:([a-zA
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。