利用scroll-view元件實現小程式回到頂部特效

我們在瀏覽網頁的時候,常常會使用到一鍵回到頂部的功能,使用這個功能可以讓我們非常方便地回到網頁頂部。尤其是一些比較長的網頁,如果沒有這個功能,簡直讓人無法想像。那麼在小程式中該如何實現這個功能呢?
這裡小程式有個元件是可以實現的,那就是scroll-view元件,他具有很多的屬性,其中我們要利用以下兩個屬性來處理:

透過滾動觸發事件,取得距離文件頂部的scrollTop值,當達到一定條件【>300】的時候,顯示gotop層,針對這個層寫點擊事件,重新設定scroll-top值,偶然間發現設定scroll-top的一個bug,如果我下次設定的值和本次scroll-top值是一樣的,那麼文件並不會有任何動作。因此我的做法是在0和1之間切換設置,具體做法如下:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
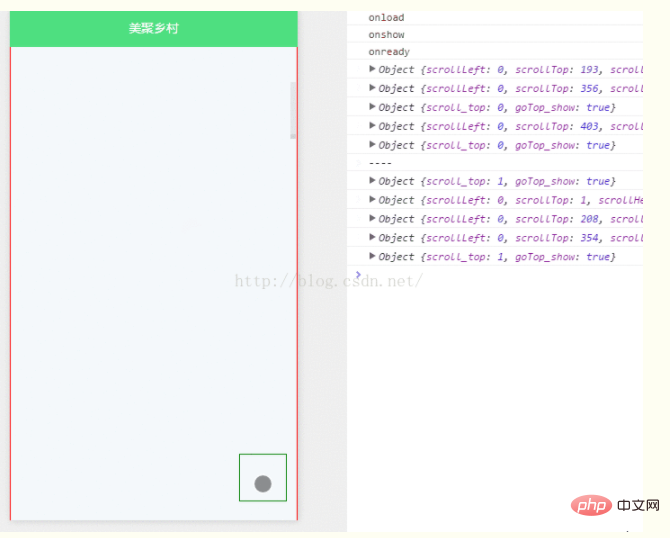
})最終效果圖:

以上是利用scroll-view元件實現小程式回到頂部特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效,需要具體程式碼範例近年來,隨著Web應用的發展,彈出視窗特效已成為廣大開發者常用的互動方式之一。 Vue作為一款受歡迎的JavaScript框架,提供了豐富的功能和易用性,非常適合用來實現彈出視窗特效。本文將介紹如何使用Vue實現彈出視窗特效,並提供具體程式碼範例。首先,我們需要使用Vue的CLI工具來建立一個新的Vue專案。打開終
 如何使用Vue實現全螢幕遮罩特效
Sep 19, 2023 pm 04:14 PM
如何使用Vue實現全螢幕遮罩特效
Sep 19, 2023 pm 04:14 PM
如何使用Vue實現全螢幕遮效在Web開發中,我們經常會遇到需要全螢幕遮罩的場景,例如在載入資料時顯示一個遮罩層以阻止使用者進行其他操作,或在某些特殊場景下需要用遮罩層來反白某個元素。 Vue是一個流行的JavaScript框架,它提供了方便的工具和元件來實現各種效果。在本文中,我將介紹如何使用Vue來實現全螢幕遮罩的效果,並提供一些具體的程式碼範例。首先,我們
 如何使用Vue實現側邊欄特效
Sep 19, 2023 pm 02:00 PM
如何使用Vue實現側邊欄特效
Sep 19, 2023 pm 02:00 PM
如何使用Vue實現側邊欄特效Vue是一款流行的JavaScript框架,它的簡單易用和靈活性使開發人員能夠快速建立互動性強的單頁應用程式。在這篇文章中,我們將學習如何使用Vue來實現一個常見的側邊欄特效,同時提供具體的程式碼範例幫助我們更好地理解。建立Vue專案首先,我們需要建立一個Vue專案。可以使用Vue提供的VueCLI(命令列介面),它能夠快速生成
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 HTML、CSS與jQuery:實現圖片折疊展開特效的技巧
Oct 24, 2023 am 11:05 AM
HTML、CSS與jQuery:實現圖片折疊展開特效的技巧
Oct 24, 2023 am 11:05 AM
HTML、CSS和jQuery:實現圖片折疊展開特效的技巧介紹在網頁設計和開發中,我們經常需要實現一些動態特效來增加頁面的吸引力和互動性。其中,圖片折疊展開特效是常見但又很有趣的技巧。透過這種特效,我們可以讓圖片在使用者的操作下折疊或展開,從而展示更多的內容或細節。本文將介紹如何使用HTML、CSS和jQuery來實現這種效果,並附上具體的程式碼範例。實現思
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。






