詳解VSCode利用Git來視覺化管理原始碼的方法
隨著VSCode的功能和外掛程式的不斷強大和完善,它已經成為了我們日常開發中一個必不可缺的伙伴了。以下這篇文章跟大家分享VSCode使用Git視覺化管理原始碼詳細教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
VS Code簡介:
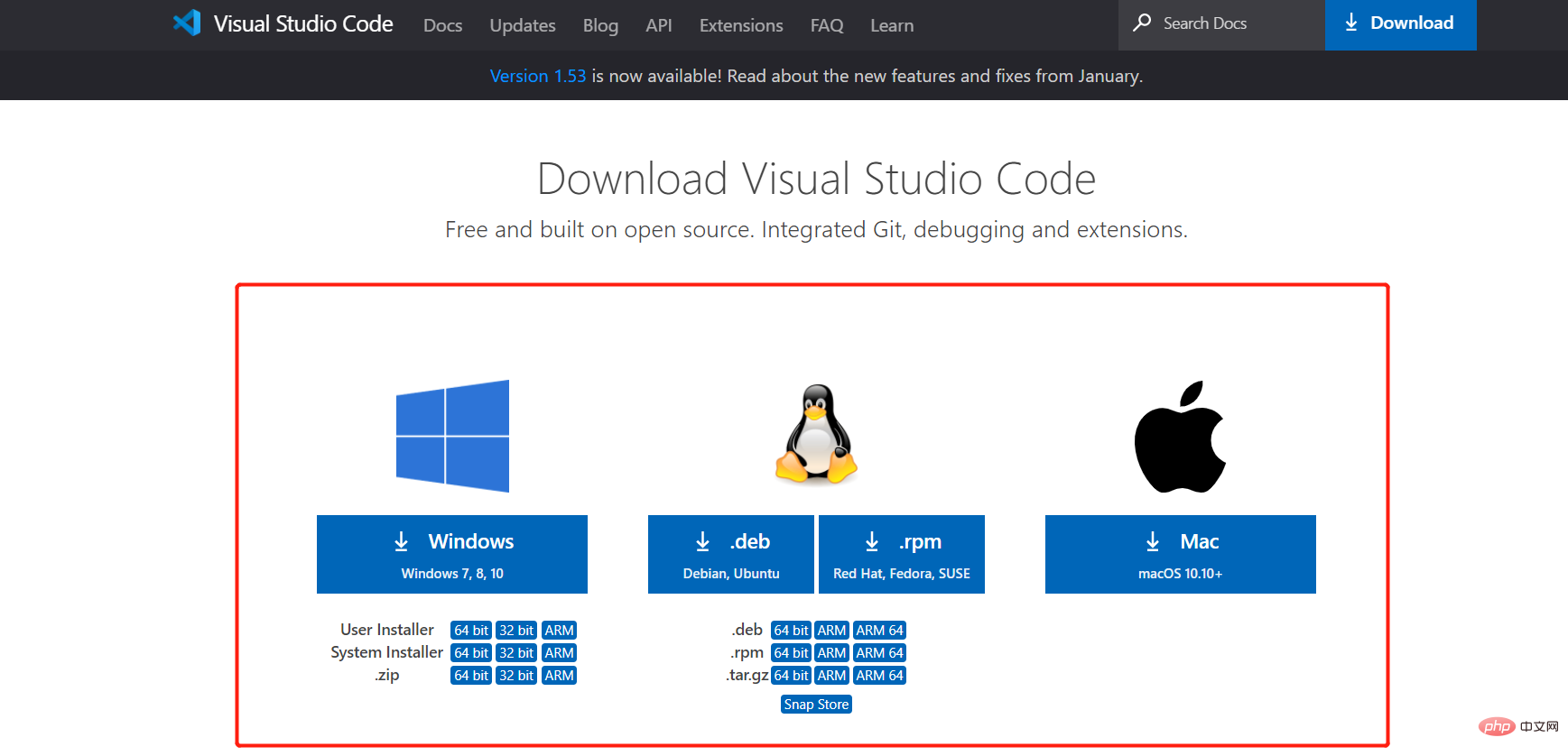
官網下載位址:
https://code.visualstudio.com/
Visual Studio Code是一個輕量級但功能強大的原始碼編輯器,可在您的桌面上運行,並且可用於Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內建支持,並具有豐富的其他語言(例如C ,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。 VS Code內建了對Git的支持,可以使用圖形化介面方便的進行版本控制,例如添加暫存,提交更新,拉取遠端程式碼,推送程式碼到遠端程式碼庫,創建合併分支,文件內容差異比較等這些常規操作。
環境準備:
1、目前需要現在安裝Visual Studio Code。
下載位址:https://code.visualstudio.com/Download
#選擇對應的平台進行安裝(我自己是安裝的window平台):

2、Git環境安裝:
Git安裝詳細教學:https://blog.csdn.net/qq_43715354/article/ details/108638061
複製GitHub中的儲存庫:
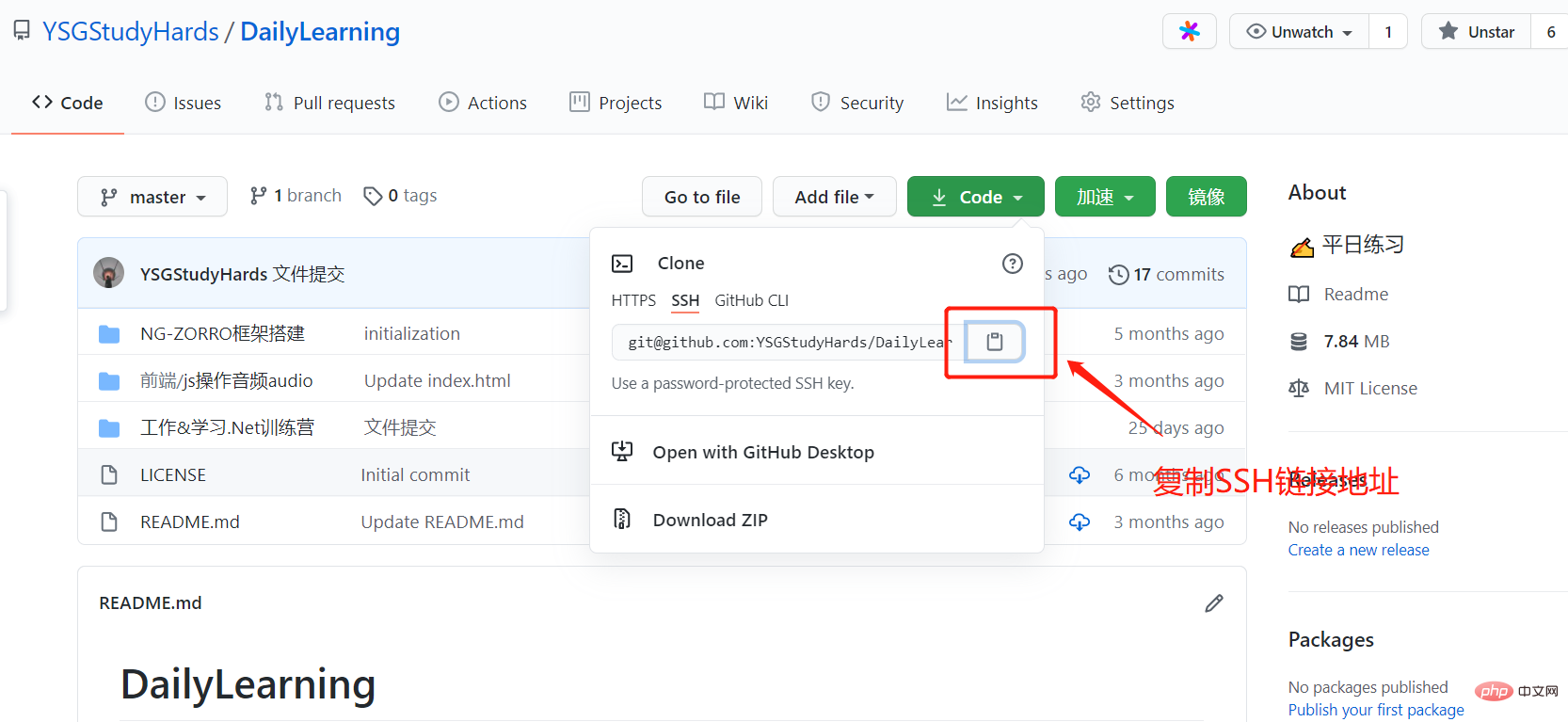
1、複製GitHub儲存庫的SSH連結位址:

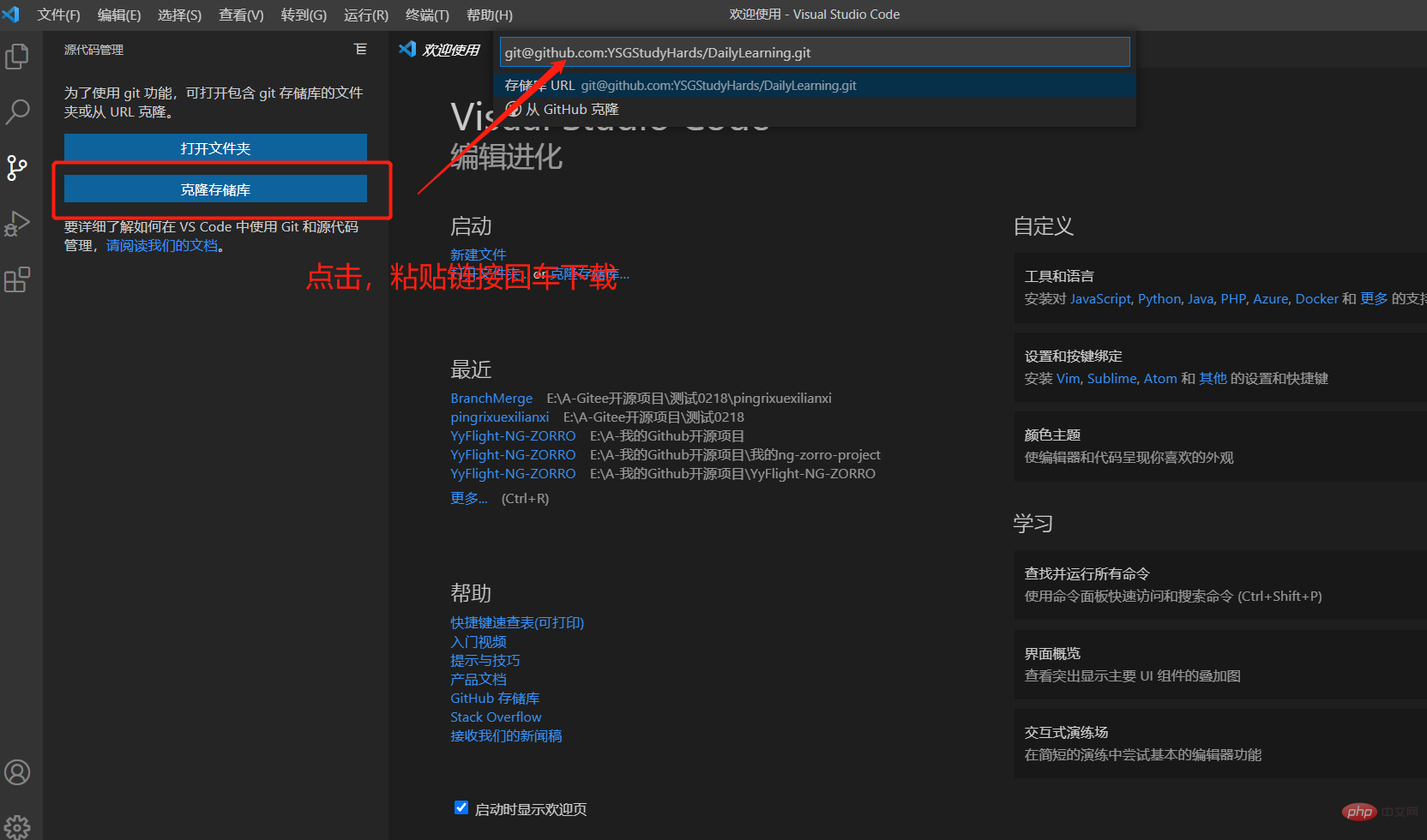
##2、開啟VS Code點擊克隆,貼上SSH連結位址進行下載:

#查看目前所在分支:
1、介面檢視:

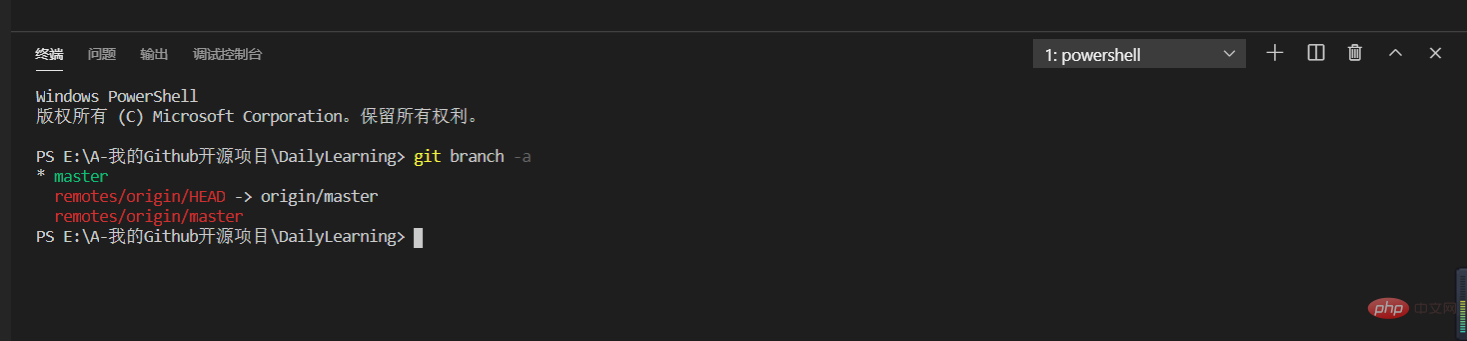
2、切換到終端,指令檢視:
git branch -a

[*重要]實際工作開發四步曲(添,提,拉,推):
首先要明白四步曲分別是哪四步,其作用分別是什麼?
添:將修改後的內容新增至本地暫存區 git add。
提:將本地暫存區中的內容提交到本機程式碼庫 git commit -m 'description'。
拉:同步,拉取遠端程式碼庫中的內容,在多人協同開發中十分的重要,因為假如事先沒有同步更新到最新版本有可能會覆蓋別人修改的東西,假如拉取後有衝突直接使用VS Code解決衝突即可git pull。
推:將本機程式碼庫中的內容推送到遠端程式碼倉庫 git push。
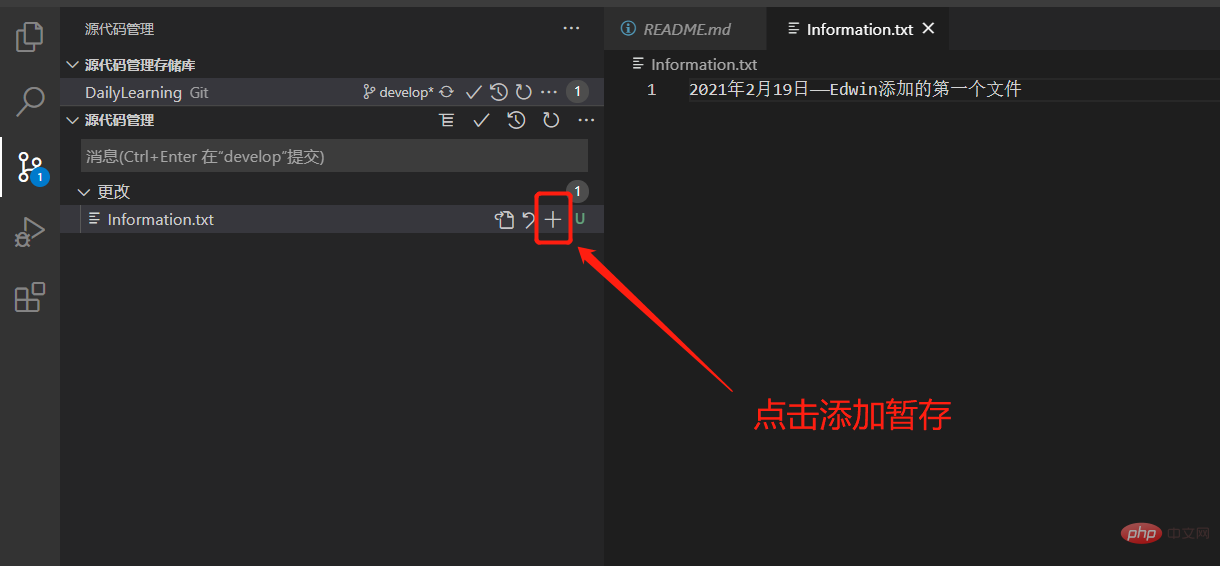
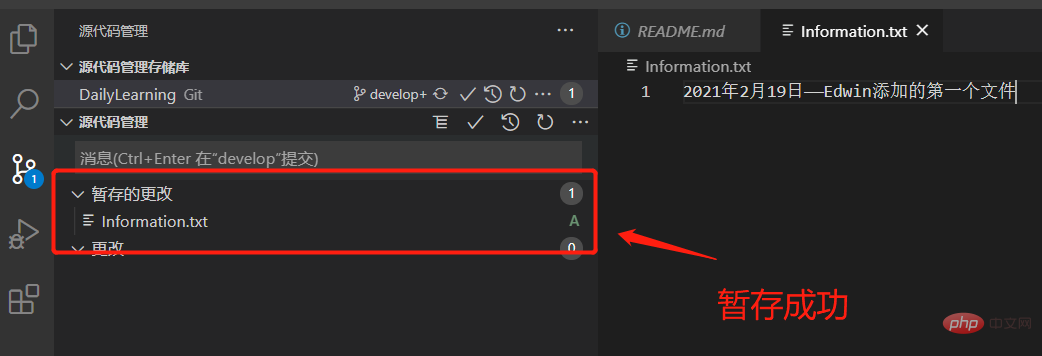
新增暫存區:
新增Information.txt文字文件,新增至本機暫存區。


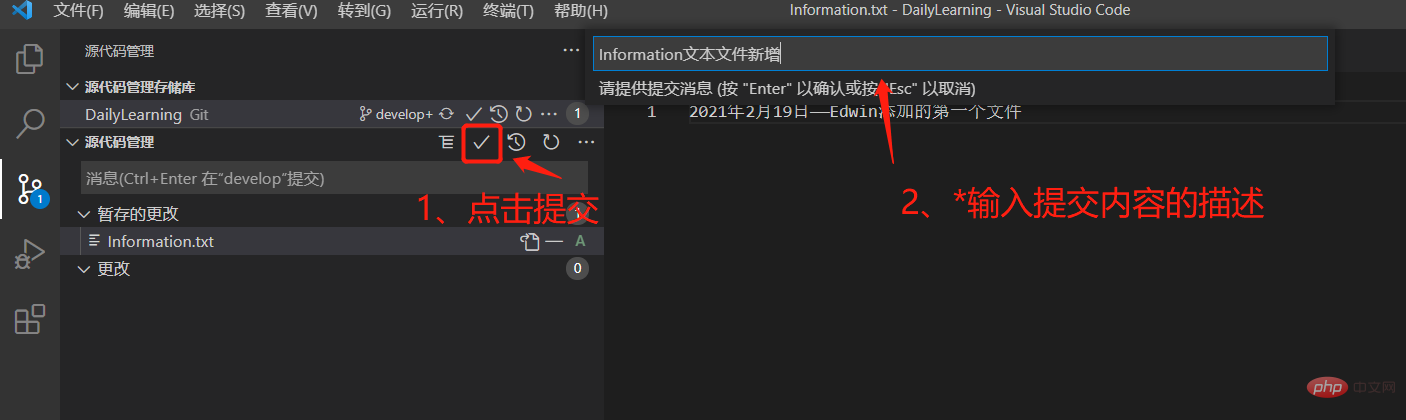
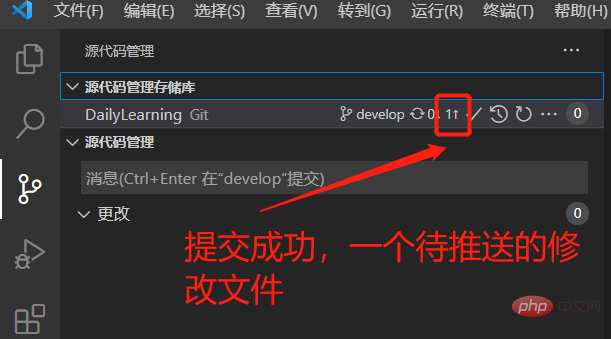
提交本機程式碼庫:


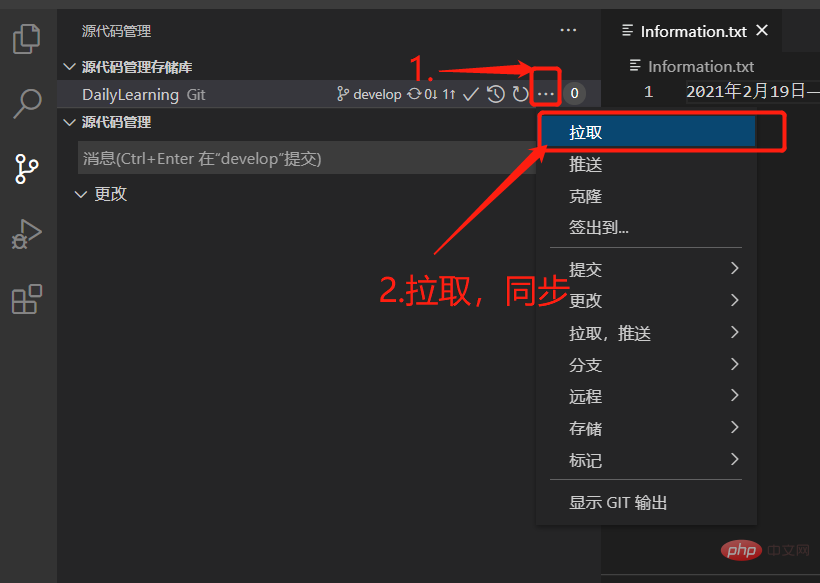
拉取同步遠端最新程式碼庫:

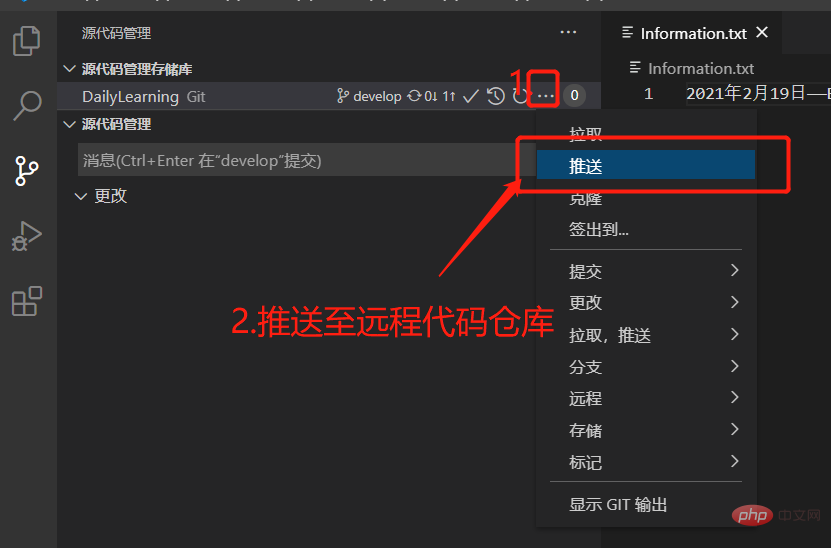
推送至遠端程式碼庫:

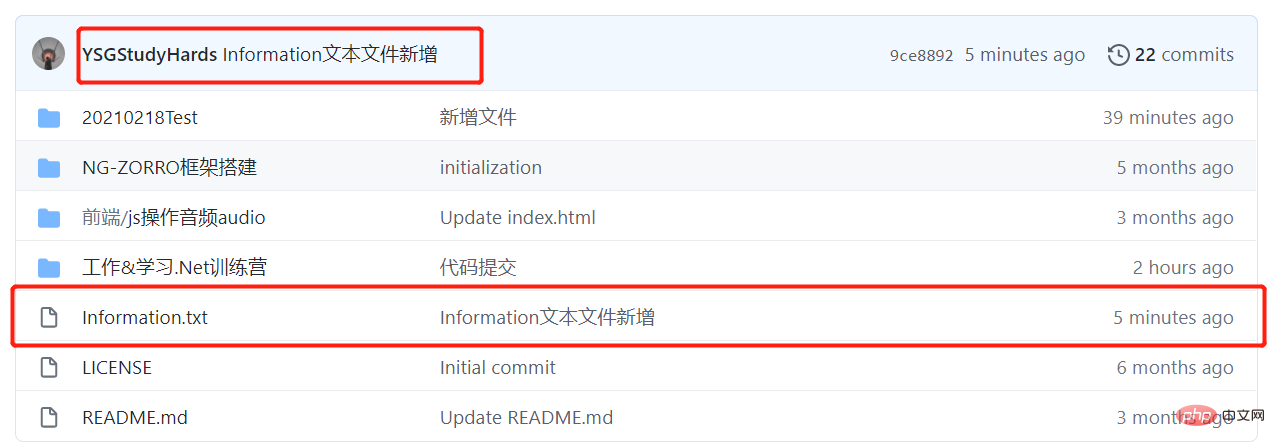
驗證是否推送成功,查看GitHub中的倉庫內容:

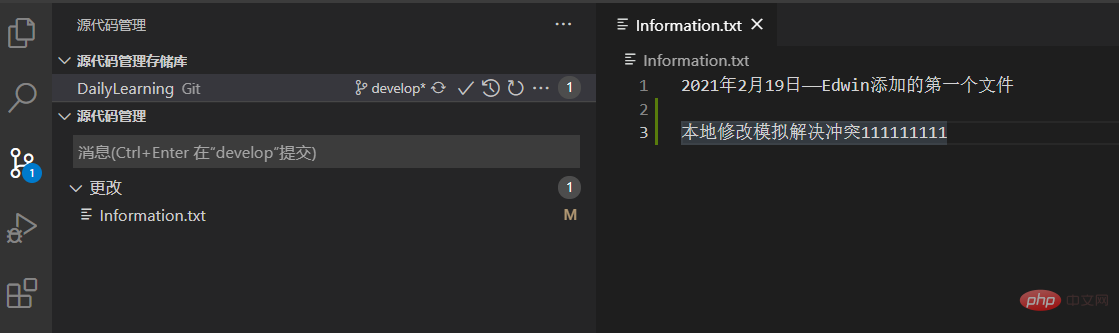
本地修改:

GitHub中的修改:

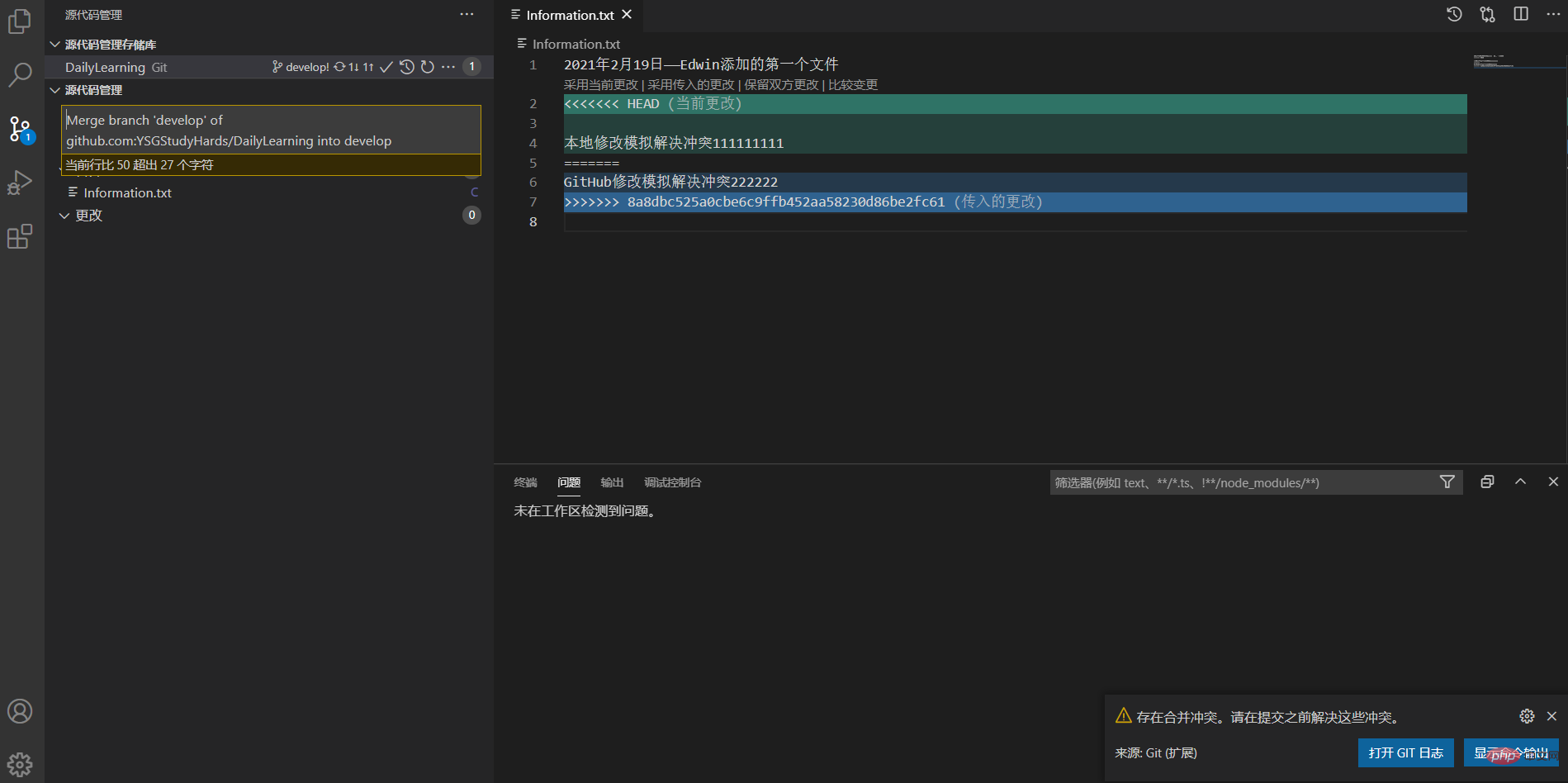
本地提交後,拉取時提示衝突如下:

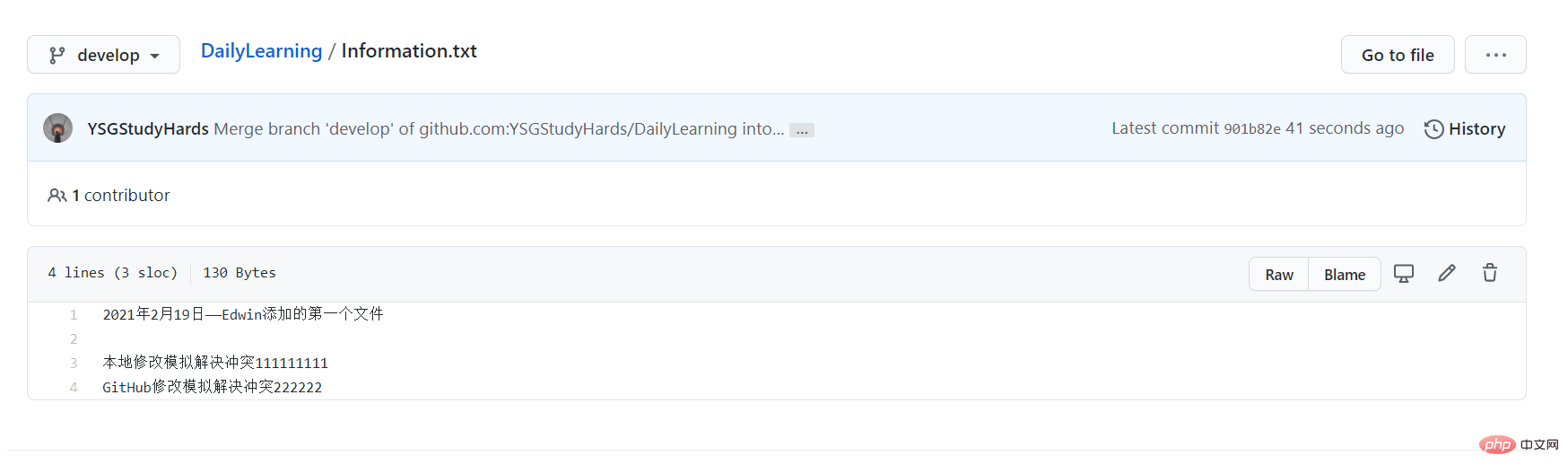
合併衝突提交到遠端程式碼庫:
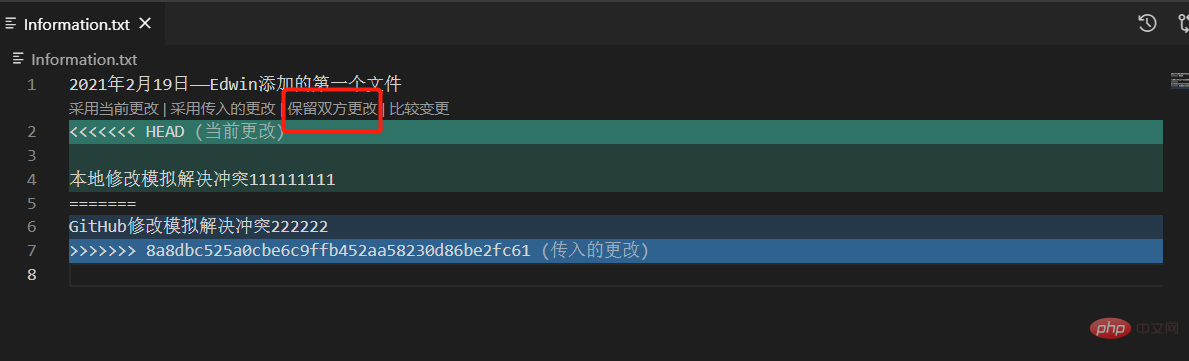
VS Code提供了四種智慧合併的方式供給我們選擇,我們可以按照實際情況進行程式碼衝突解決。當然也可以手動刪除解決,不過要慎重,可能一不小心就把同事辛辛苦苦寫了幾天的代碼給覆蓋了哦,這裡我選擇了【保留雙方更改】的方式進行衝突解決。

衝突完美解決:

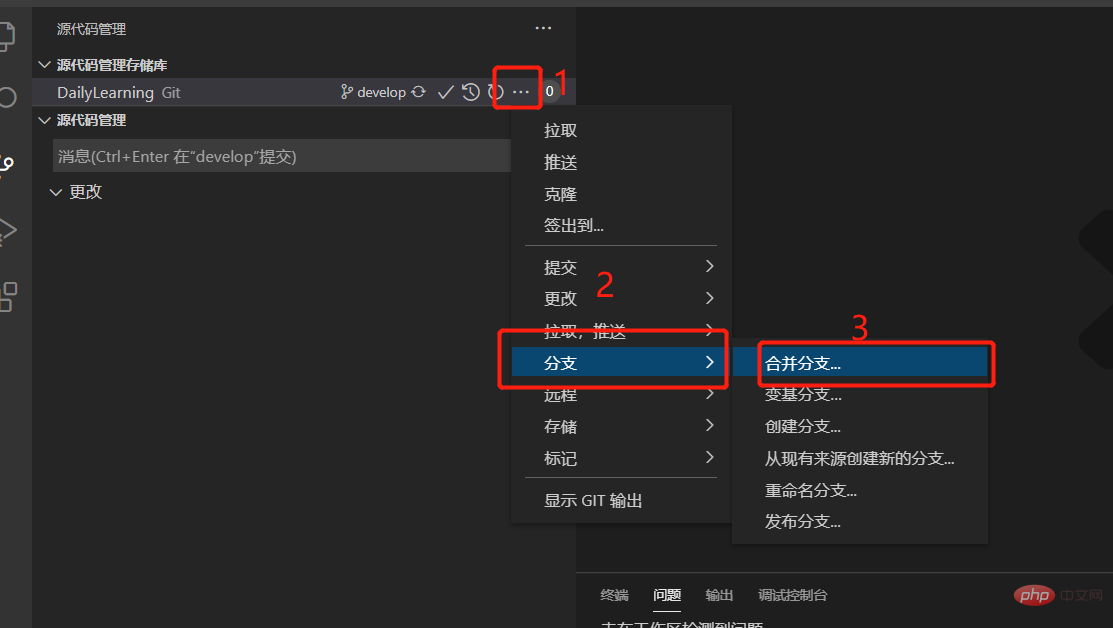
#建立分支並推送到遠端程式碼庫:
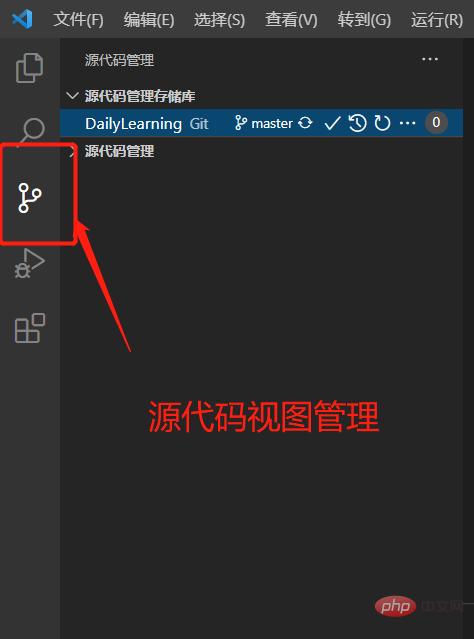
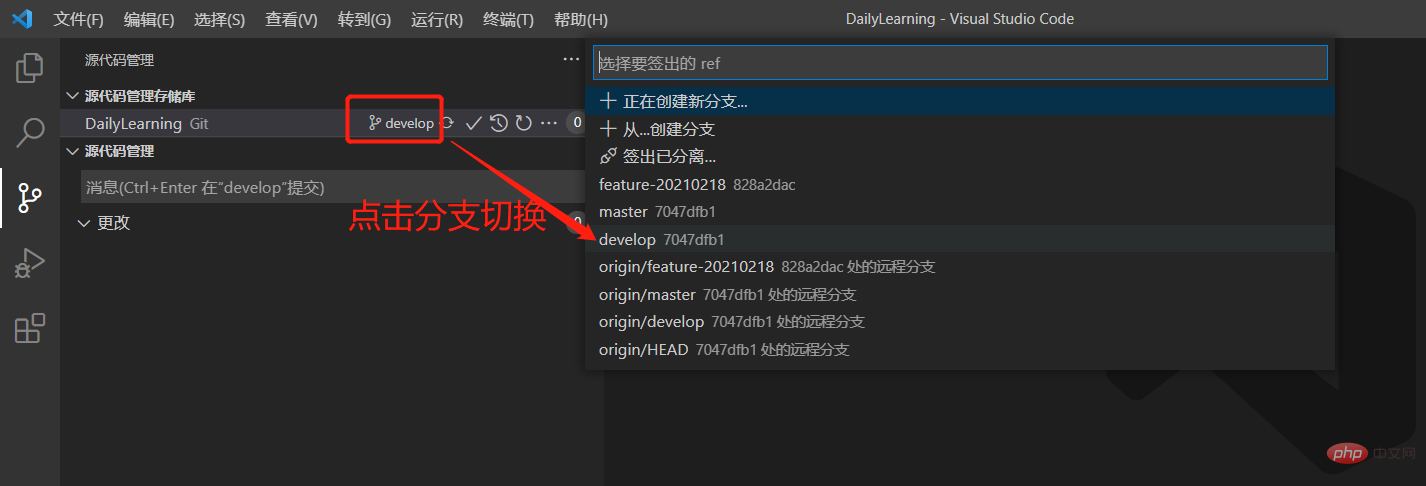
#1 、切換到原始碼管理視圖:

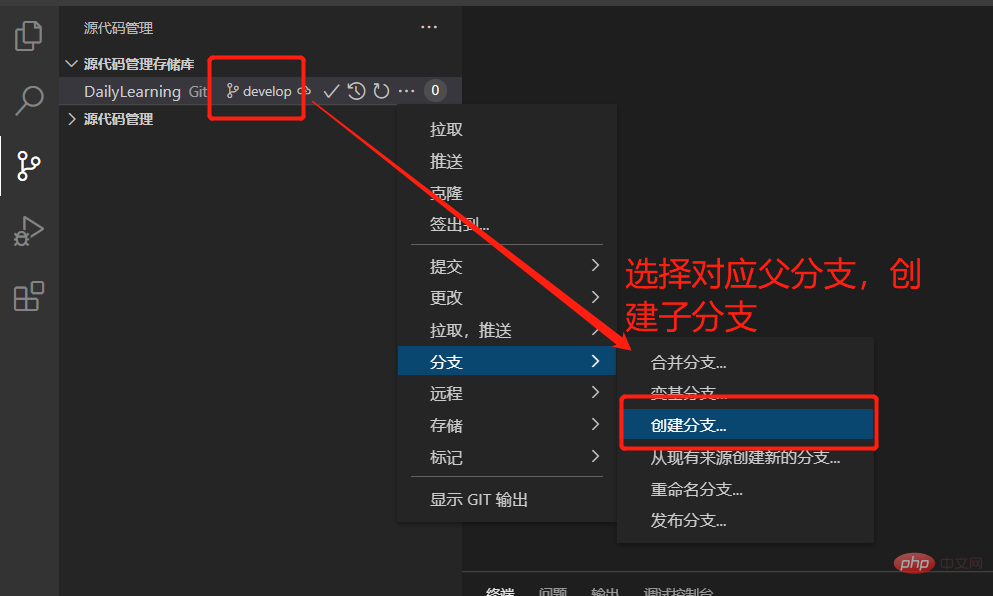
2、選擇需要建立子分支的主分支:
#注意:我們在這裡為develop分支建立feature- 20210218分支。


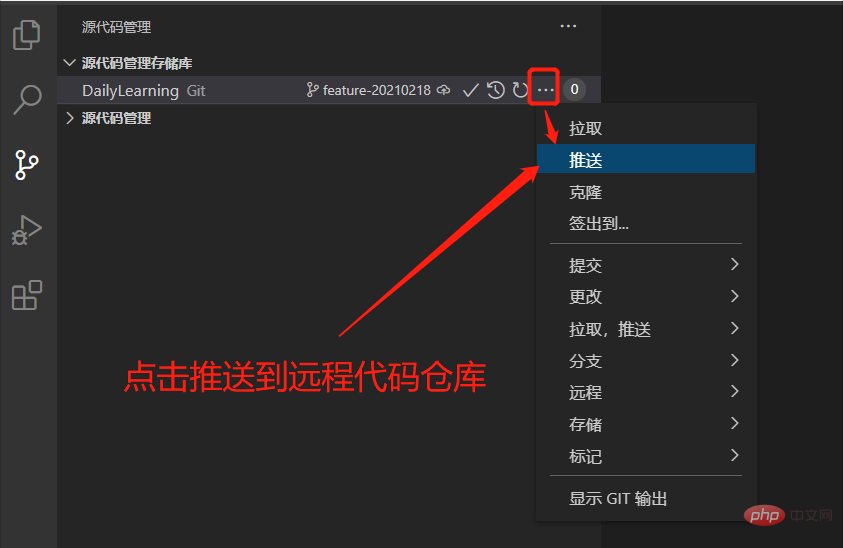
3、將新分支推送到遠端程式碼庫:


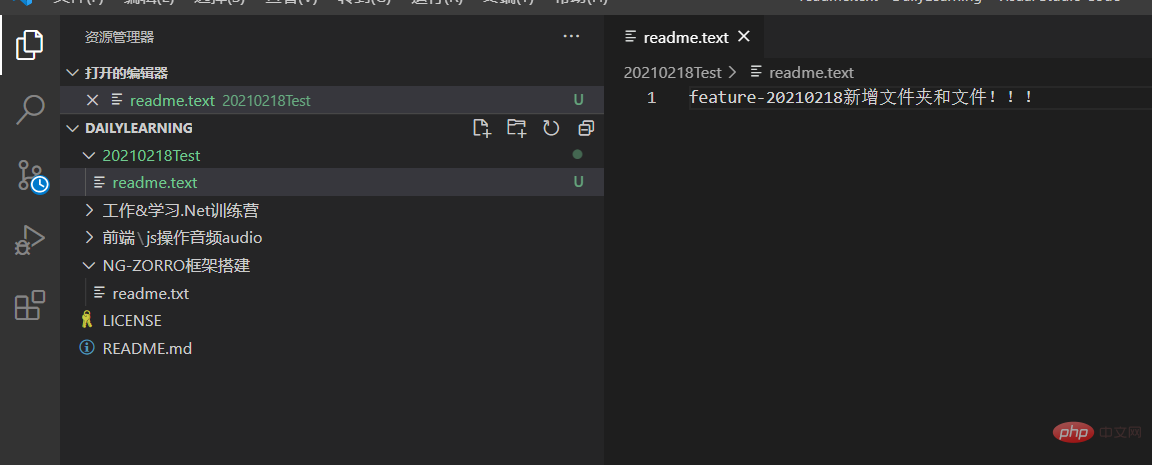
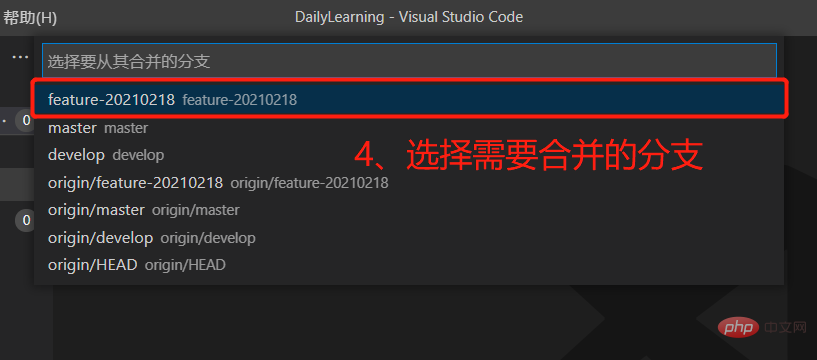
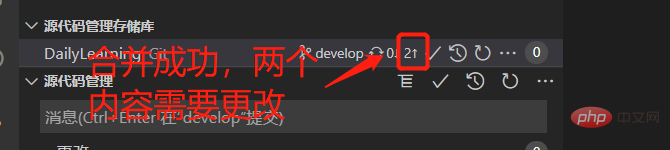
首先我們在feature-20210218子分支中建立一個資料夾和一個文字文件,然後將feature-20210218子分支合併到develop開發分支中合併提交到遠端程式碼庫。1、feature-20210218子分支中建立一個資料夾和一個檔案:




##
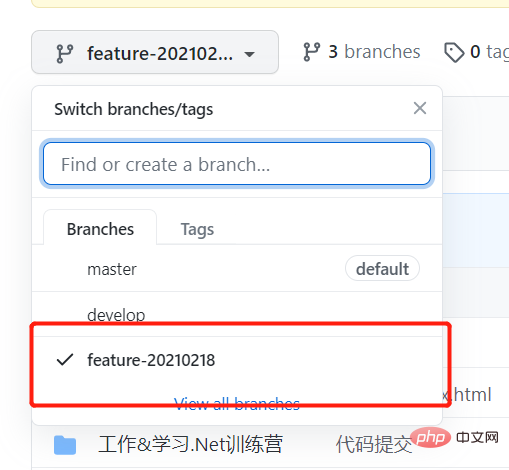
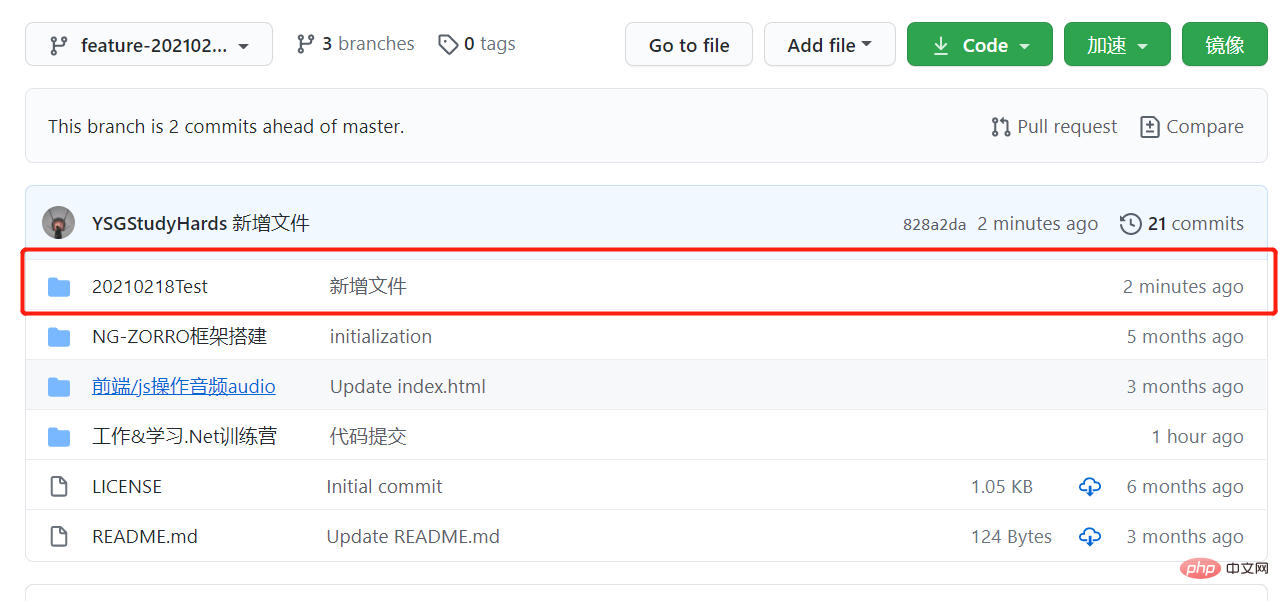
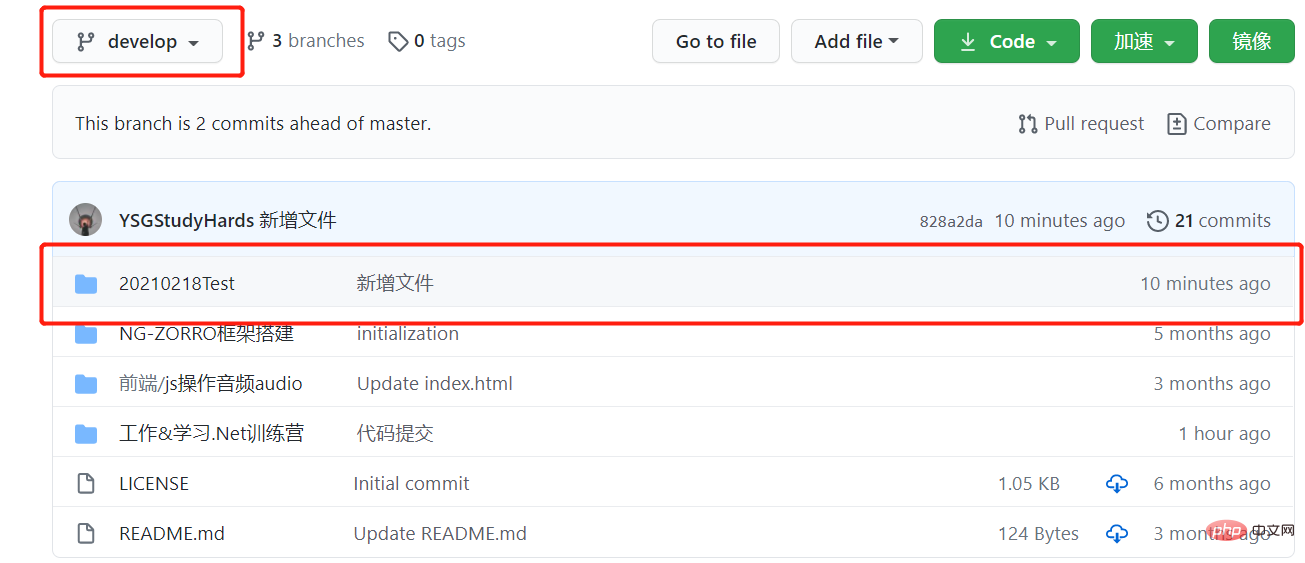
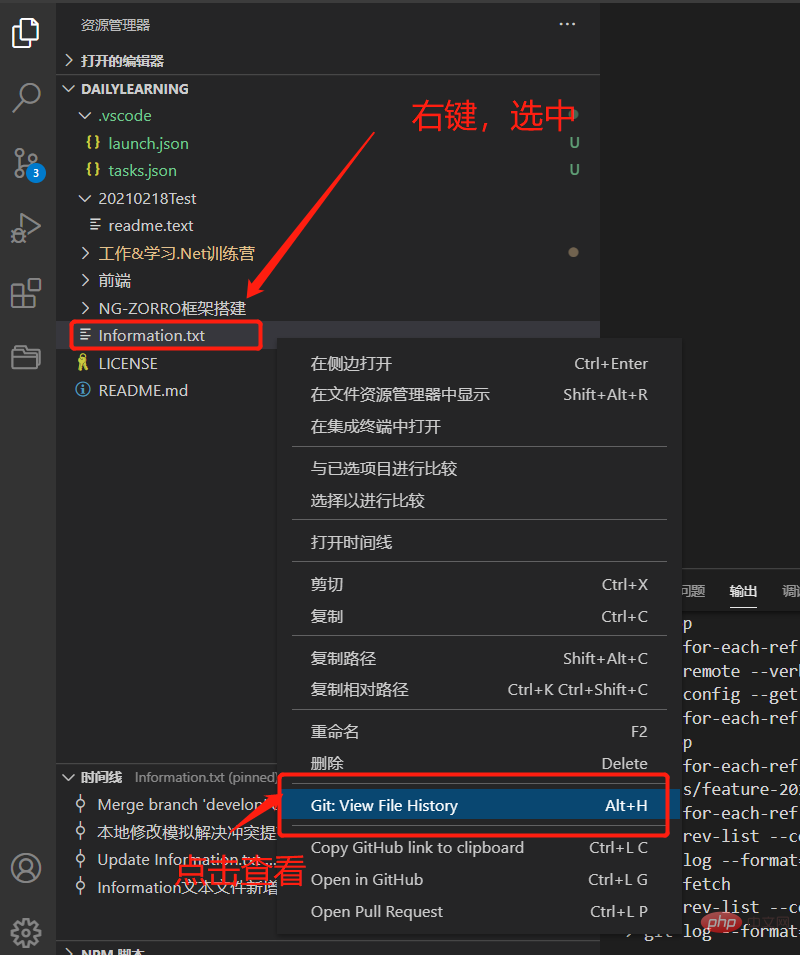
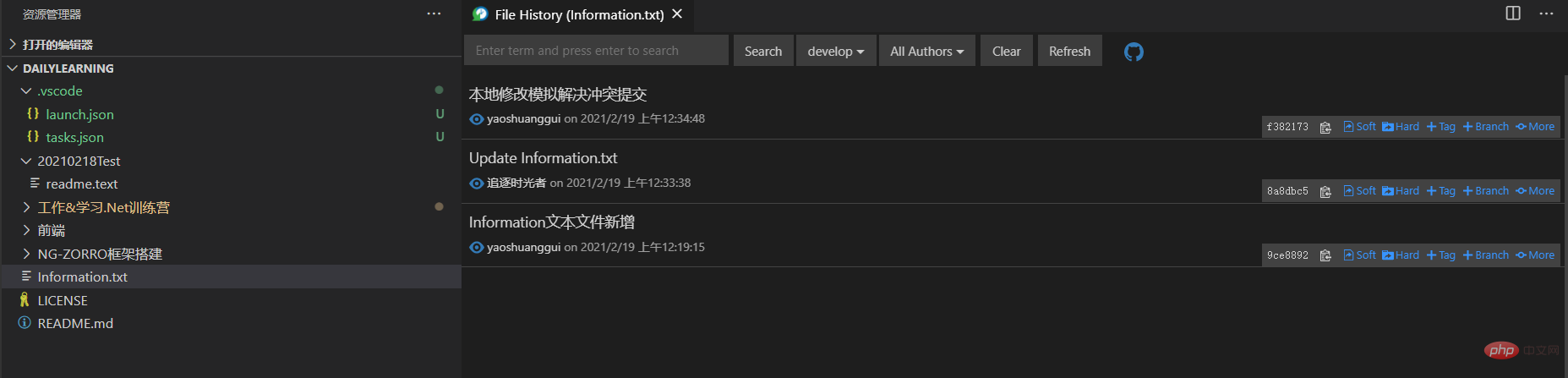
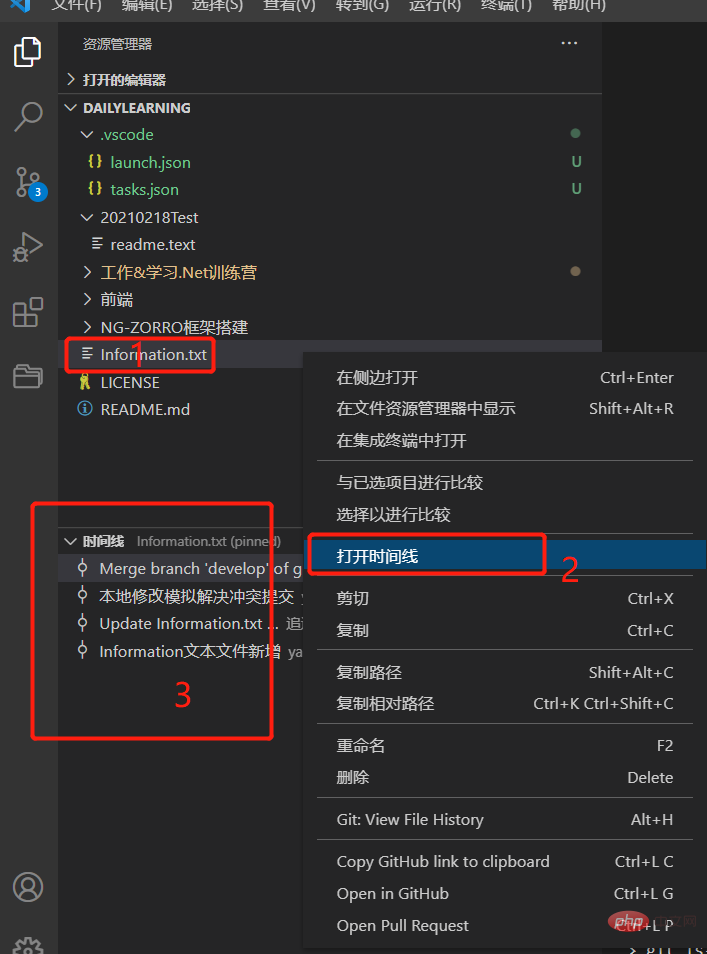
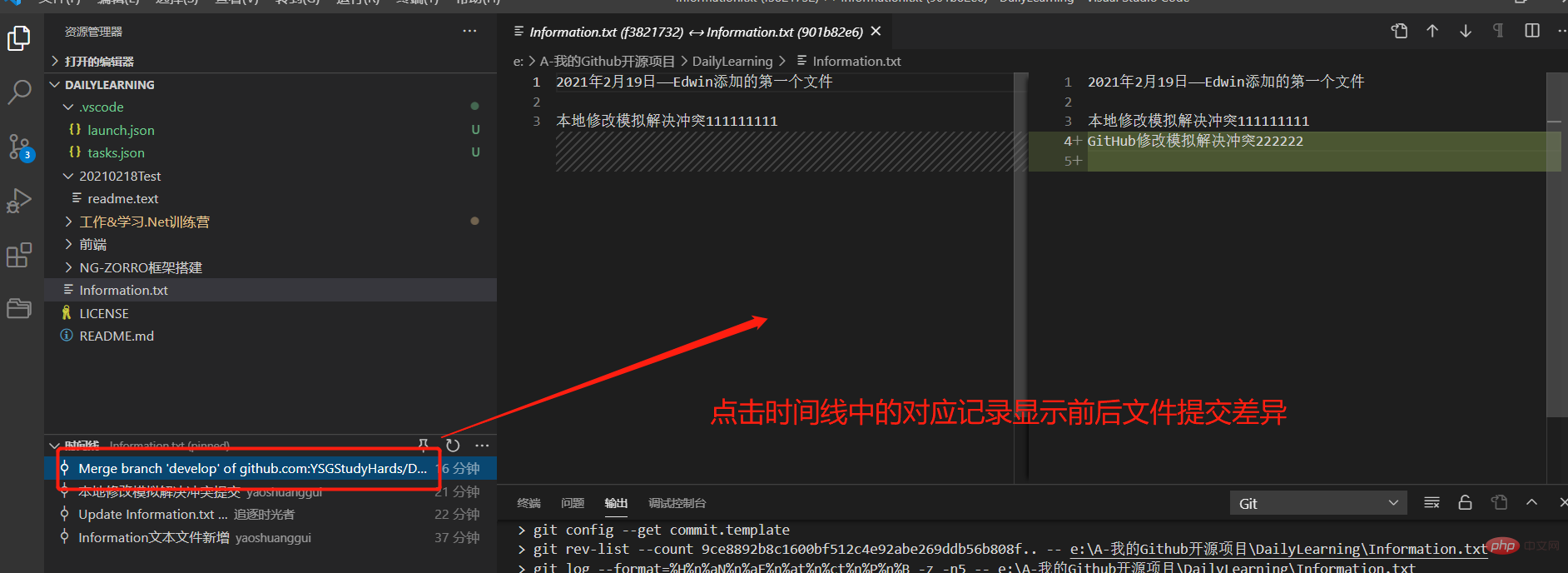
檢視文件是否已提交成功:






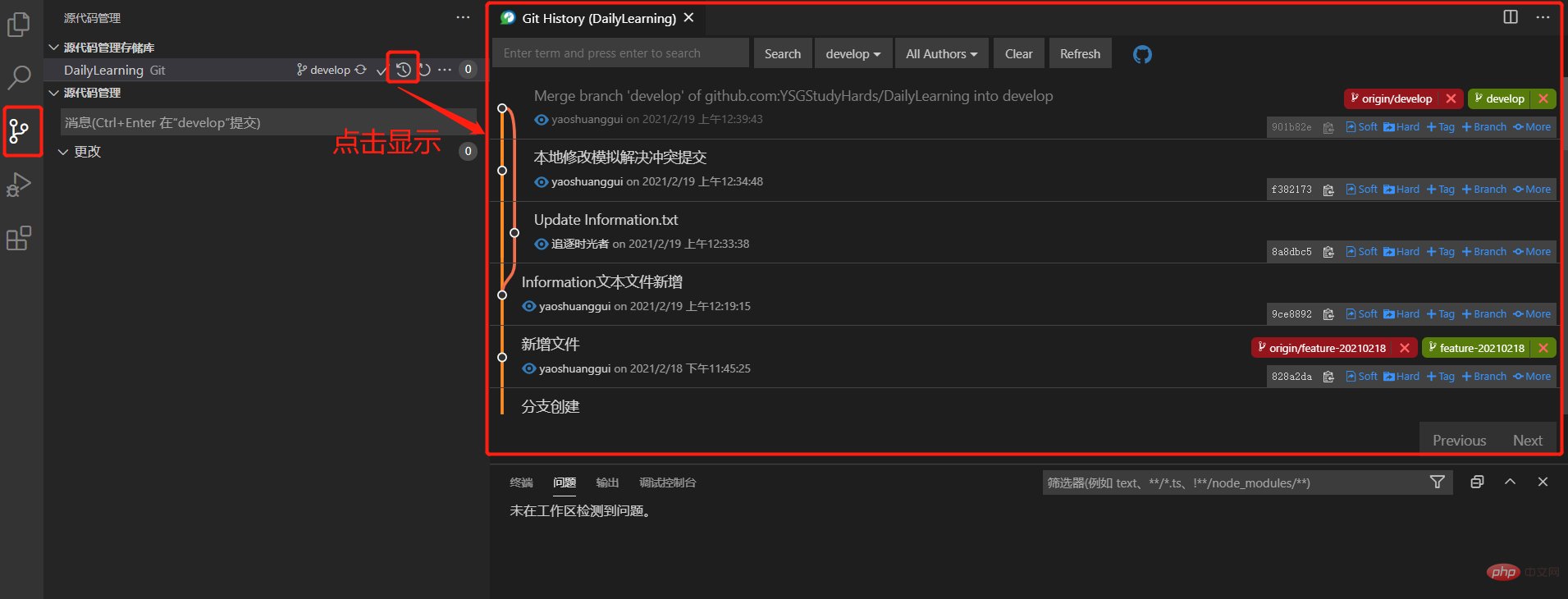
 Git History
Git History

更多程式相關知識,請造訪:程式設計教學! !
以上是詳解VSCode利用Git來視覺化管理原始碼的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
更新 git 代碼的步驟:檢出代碼:git clone https://github.com/username/repo.git獲取最新更改:git fetch合併更改:git merge origin/master推送更改(可選):git push origin master
 git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
要通過 Git 下載項目到本地,請按以下步驟操作:安裝 Git。導航到項目目錄。使用以下命令克隆遠程存儲庫:git clone https://github.com/username/repository-name.git
 git commit怎麼用
Apr 17, 2025 pm 03:57 PM
git commit怎麼用
Apr 17, 2025 pm 03:57 PM
Git Commit 是一種命令,將文件變更記錄到 Git 存儲庫中,以保存項目當前狀態的快照。使用方法如下:添加變更到暫存區域編寫簡潔且信息豐富的提交消息保存並退出提交消息以完成提交可選:為提交添加簽名使用 git log 查看提交內容
 git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
解決 Git 下載速度慢時可採取以下步驟:檢查網絡連接,嘗試切換連接方式。優化 Git 配置:增加 POST 緩衝區大小(git config --global http.postBuffer 524288000)、降低低速限制(git config --global http.lowSpeedLimit 1000)。使用 Git 代理(如 git-proxy 或 git-lfs-proxy)。嘗試使用不同的 Git 客戶端(如 Sourcetree 或 Github Desktop)。檢查防火
 git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
Git 代碼合併過程:拉取最新更改以避免衝突。切換到要合併的分支。發起合併,指定要合併的分支。解決合併衝突(如有)。暫存和提交合併,提供提交消息。
 git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
如何更新本地 Git 代碼?用 git fetch 從遠程倉庫拉取最新更改。用 git merge origin/<遠程分支名稱> 將遠程變更合併到本地分支。解決因合併產生的衝突。用 git commit -m "Merge branch <遠程分支名稱>" 提交合併更改,應用更新。
 如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
在開發一個電商網站時,我遇到了一個棘手的問題:如何在大量商品數據中實現高效的搜索功能?傳統的數據庫搜索效率低下,用戶體驗不佳。經過一番研究,我發現了Typesense這個搜索引擎,並通過其官方PHP客戶端typesense/typesense-php解決了這個問題,大大提升了搜索性能。
 git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
要刪除 Git 倉庫,請執行以下步驟:確認要刪除的倉庫。本地刪除倉庫:使用 rm -rf 命令刪除其文件夾。遠程刪除倉庫:導航到倉庫設置,找到“刪除倉庫”選項,確認操作。






