CSS實現滾動陰影效果的小技巧(分享)
本篇文章為大家介紹一下使用純CSS實現滾動陰影效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦教學:CSS影片教學 】
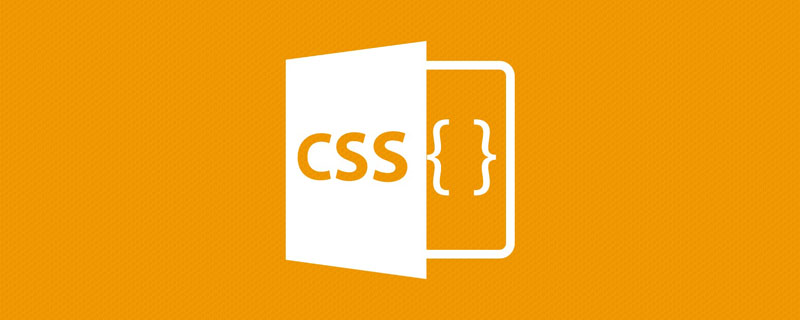
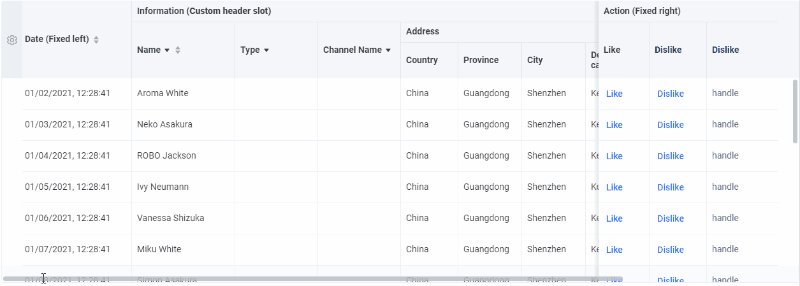
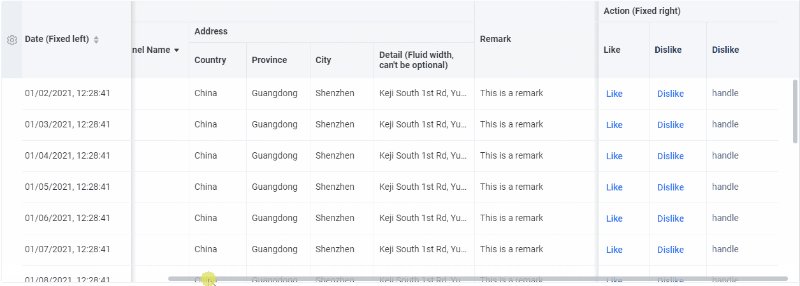
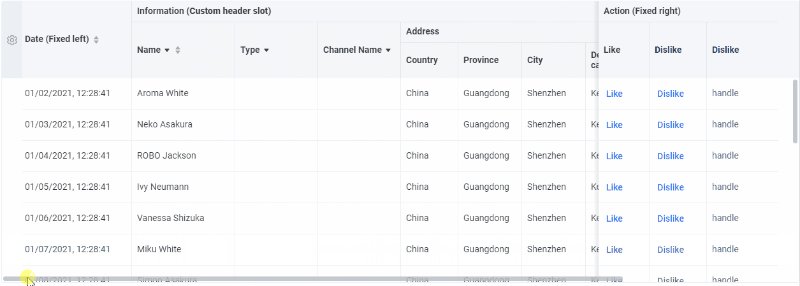
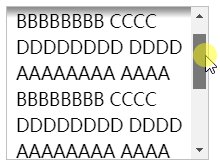
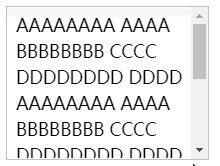
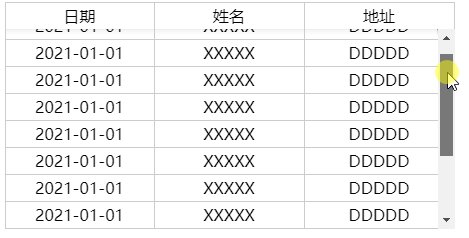
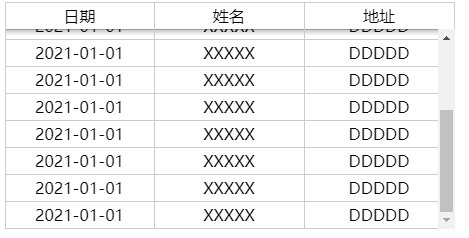
開門見山,有這樣一個非常常見的情況,對於一些可捲動的元素而言。通常在滾動的時候會為垂直於滾動的一側添加一個陰影,用於表明當前有元素被滾動給該滾出了可視區域,類似這樣:

可以看到,在捲動的過程中,會出現一條陰影:

#對於兩邊的列在在滾動的過程中,靜止不動,吸附在邊界的問題,通常CSS 使用 position: sticky 即可解決。
但是對於滾動過程中才出現的陰影(滾動容器內的內容沒有貼邊,則陰影出現,貼邊,則陰影消失),之前的做法一直都是需要借助JS 完成的。
那麼,有沒有純 CSS 能夠實現的方案呢?嘿嘿嘿,有。有一種非常討巧的障眼法,下面就讓我們來一步一步揭開它的面紗。
神奇的 background-attachment
要使用純CSS 實作上述捲動陰影,最核心的要使用到的元素就是 background-attachment。
在較早的一篇文章裡-- CSS 實現視差效果,詳細了介紹了 background-attachment,借助了 background-attachment: fixed 可以簡單的實作網站的滾動視差或是類似圖片點擊的水紋效果,類似這樣:

##當然,今天我們的主角不是 background-attachment: fixed,而是 background-attachment: srcoll。
background-attachment: srcoll
首先,介紹 background- attachment,如果指定了 background-image ,那麼 background-attachment 決定背景是在視窗中固定的還是隨著包含它的區塊滾動的。
簡單而言,就是決定了在可捲動的容器中,背景圖案是如何進行運動的。透過兩個簡單的 Demo,弄清楚 background-attachment: srcoll 和 background-attachment: local。
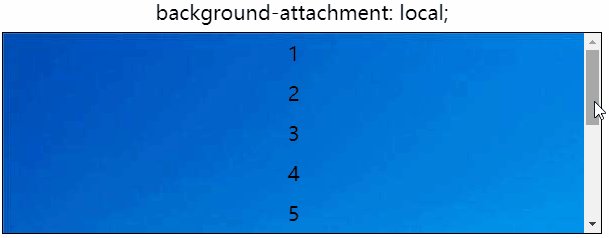
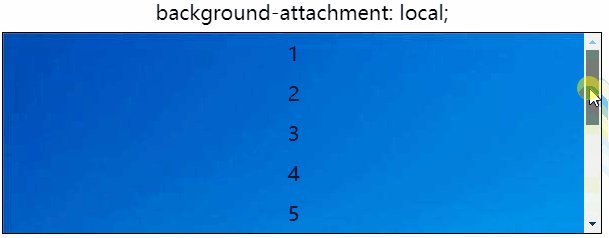
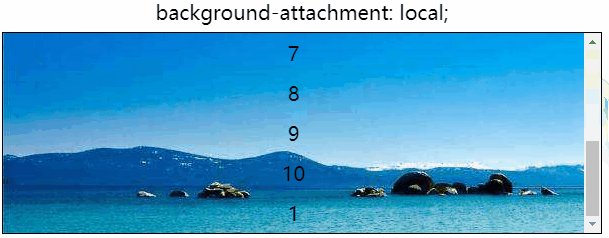
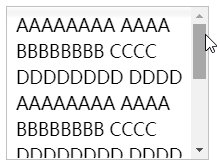
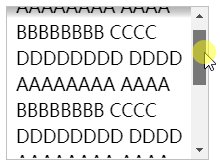
background-attachment: local,這個就是和我們日常使用中的用法是一致的,可滾動容器的背景圖案隨著容器進行滾動:

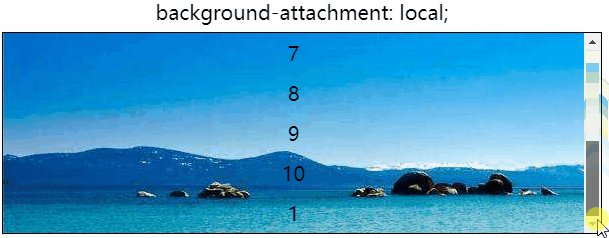
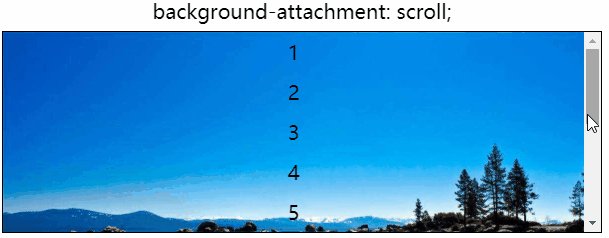
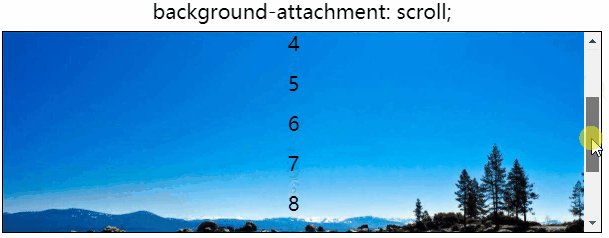
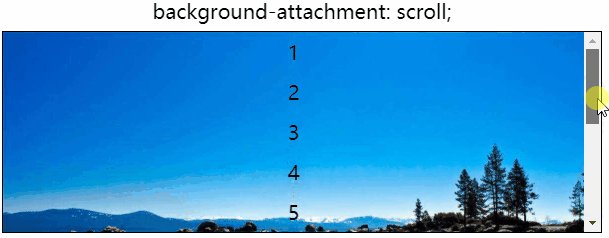
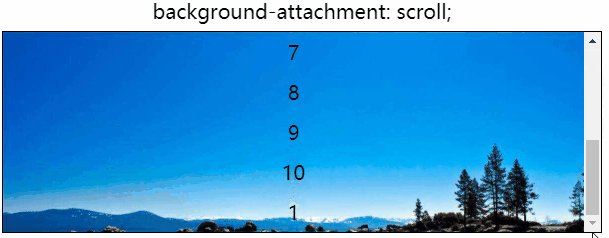
background-attachment: scroll,這個是今天的主角,它顯示背景相對於元素本身固定, 而不是隨著它的內容滾動:

如果你還沒弄清楚他們的區別,可以戳下面的DEMO 自己感受一下:
Demo網址:https://codepen.io/Chokcoco/pen/xJJorg#
srcoll 與 local 同時使用,實作障眼法
到這裡,可能很多同學還是懵的,我們到底要做什麼呢?這個和本文的滾動陰影有什麼關聯呢?
別急,滾動陰影的困難在於,初始沒有滾動的時候是沒有陰影展現的,只有當開始滾動,陰影才會出現。
所以這裡,我們藉助 background-attachment: srcoll 和 background-attachment: local 兩個屬性,在滾動初始的時候,利用兩層背景疊在一起隱藏陰影背景,真正滾動的時候,將疊加的部分移走,只漏出陰影部分即可。
嗯?什麼意思。我們用給滾動容器,加上兩個漸變效果,分別運用上 background-attachment: srcoll 和 background-attachment: local,再疊加起來,像是這樣:
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}實際效果就是這樣,一個背景是隨容器滾動,一個背景是隨容器固定。隨容器滾動的背景充當初始的遮罩層:

#OK,可以看大,當滾動的時候,最後一幅疊加的情況,其實就是我們需要的滾動的時候展示不同的顏色(陰影)的效果。我們調整兩個漸層的顏色,遮罩層(background-attachment: local)為白色,再把固定不動的陰影層(background-attachment: scroll),利用徑向漸層模擬為我們想要的陰影顏色。
CSS 程式碼大概是這樣:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}利用 linear-gradient(rgba(0, 0, 0, .5) , transparent 100%) 線性漸層模擬了一層灰色陰影:

OK,大功告成。以上所有DEMO,可以戳這裡看看:
Demo位址:https://codepen.io/Chokcoco/pen/QWKmjKd
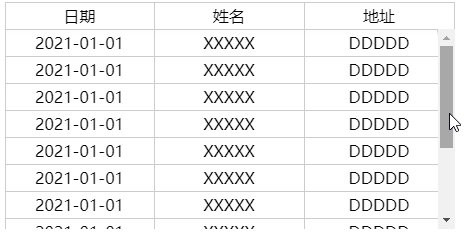
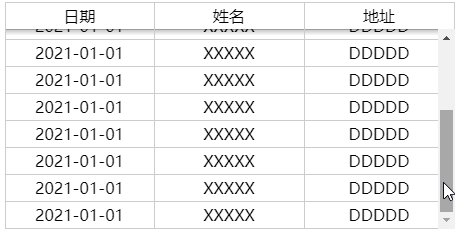
#如文章開頭所示,這技巧也是可以直接運用在 table 裡面:

##Demo位址:https://codepen.io/Chokcoco/pen/abmqMJQ
一些問題
層疊順序
當然,在上述的過程中,其實一直有個問題,就是由於是使用背景 background 模擬的陰影,其實最終的效果,內容是在陰影(背景之上的),但是實際效果其實沒有很大的差別,如果能忍受這一點,這個方案是完全可用的。
相容性
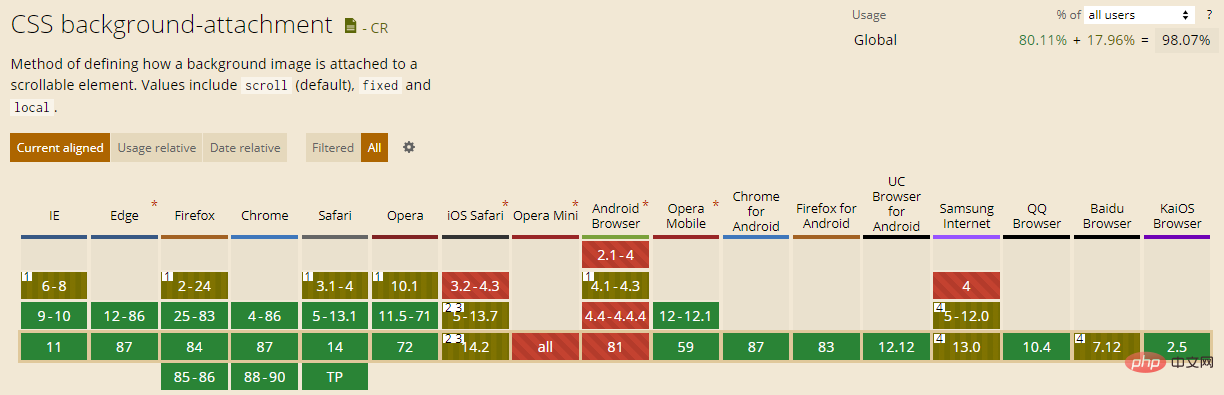
#嗯,當然還有一個問題是 background-attachment的兼容問題。讓我們來看看 CAN I USE:

#Can i use 下面的註解表明,大部分相容問題其實是出在 background- attachment: fixed,對於本文的效果影響不大。
最後
本文技巧非原創,第一次看到來自這篇文章:探索CSS屬性* -gradient的實用價值 ,對其能否在實際中運用再做了一些探究。
好了,本文到此結束。
更多程式相關知識,請造訪:程式設計教學! !
以上是CSS實現滾動陰影效果的小技巧(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






