在css中,可以使用「width:100vw;」樣式來設定寬為100vw,width屬性可以設定元素的寬度。 vw是視口單位,是指相對於視窗的寬度;1vw等於視口寬度的1%,例如瀏覽器的寬度為1920px,則「1vw=19.2px」。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
在css中,可以使用「width:100vw;」樣式來設定寬為100vw。
css width屬性
width屬性設定元素的寬度;它定義元素內容區的寬度,在內容區外可以增加內邊距、邊框和外邊距。
註:行內非替換元素會忽略這個屬性。
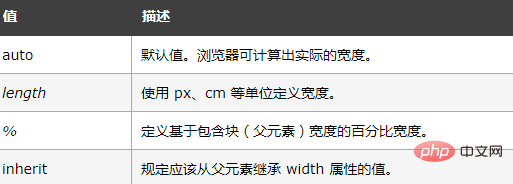
屬性值:

【推薦教學:CSS影片教學 】
# css 視口單位(Viewport units)
在PC端,視窗指的是PC端,指的是瀏覽器的視覺區域;
而在行動端,它涉及3個視口:Layout Viewport(佈局視口),Visual Viewport(視覺視窗),Ideal Viewport(理想視窗)。
視窗單位中的“視窗”,PC端指的是瀏覽器的視覺區域;行動端指的就是Viewport中的Layout Viewport。
根據CSS3規範,視口單位主要包括以下4個:
1.vw:相對於視口的寬度, 視口被均分為100 單位的vw,1vw等於視口寬度的1%。
2.vh:相對於視口的寬度, 視口被均分為 100 單位的vh,1vh等於視口高度的1%。
3.vmin:選取vw和vh中最小的那個。
4.vmax:選取vw和vh中最大的那個。
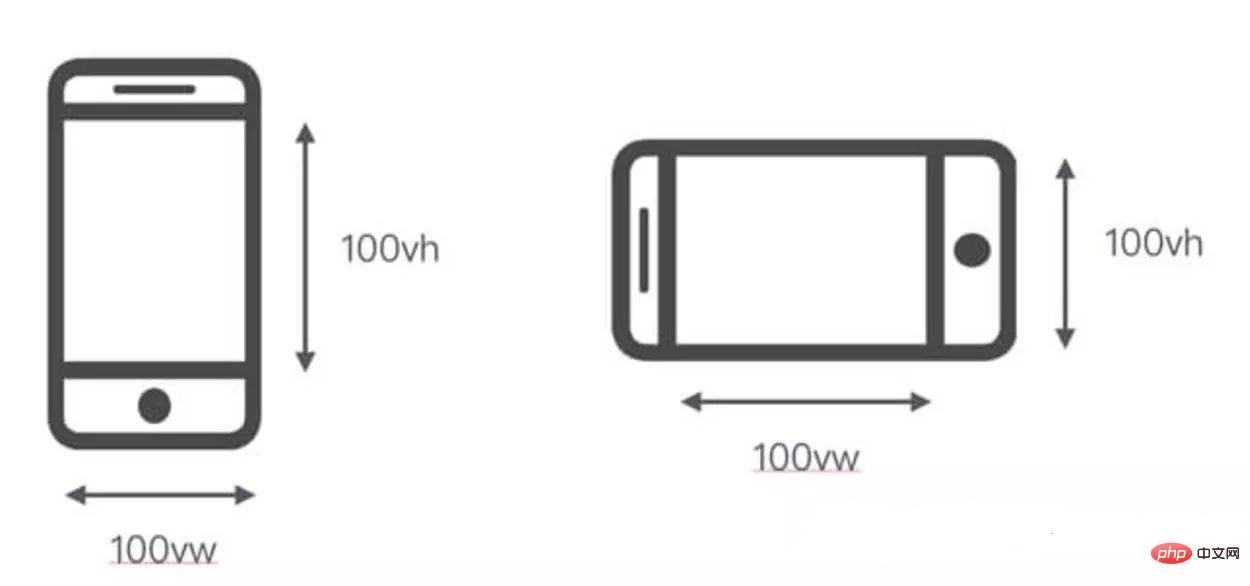
vw 和 vh
全名為 Viewport Width 和 Viewport Height,視窗的寬度和高度,相當於螢幕寬度和高度的 1%。
vh and vw:相對於視口的高度和寬度,而不是父元素的(CSS百分比是相對於包含它的最近的父元素的高度和寬度)。 1vh 等於1/100的視口高度,1vw 等於1/100的視窗寬度。
例如:瀏覽器高度950px,寬度為1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vh/vw與%區別

#更多程式相關知識,請造訪:程式設計影片 ! !
以上是css怎麼設定寬為100vw的詳細內容。更多資訊請關注PHP中文網其他相關文章!


