淺談Angular中的變化偵測(Change Detection)
本篇文章我們來了解一下Angular中的變化偵測(Change Detection)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angular教學》
ChangeDection
偵測程式內部狀態,然後反映到UI。
造成狀態變化,引發檢查的驅動來源:Events,XHR,Timers
ApplicationRef監聽NgZone的onTurnDone,然後執行偵測。

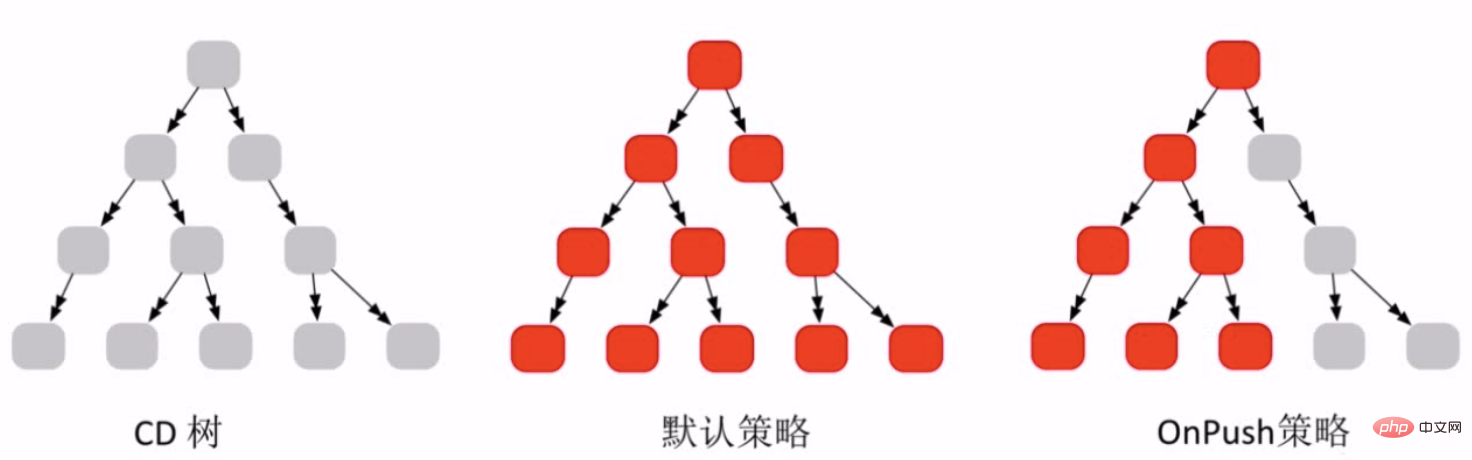
OnPush狀態完全由外部決定,內部不會去更改狀態。
範例:
把#聰明元件project-list變成OnPush檢查策略,
#在需要偵測時候用cd.markForCheck).
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})手動告訴Angualr你來檢查我
在事件發生的時候主動告訴Angular來檢查這條路線。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() { // this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result); this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
}); this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result); this.projects=this.projects.filter(p=>p.id!=project.id); this.cd.markForCheck();
});
}
}把笨組件標識為OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush})ChangeDetectorRef
export abstract class ChangeDetectorRef {
abstract markForCheck(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract reattach(): void;
}<br>
markForCheck() - 当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。<br>在组件的 metadata 中如果设置了 changeDetection: ChangeDetectionStrategy.OnPush 条件,那么变化检测不会再次执行,除非手动调用该方法。
detach() - 从变化检测树中分离变化检测器,该组件的变化检测器将不再执行变化检测,除非手动调用 reattach() 方法。
reattach() - 重新添加已分离的变化检测器,使得该组件及其子组件都能执行变化检测
detectChanges() - 从该组件到各个子组件执行一次变化检测 检查该视图及其子视图。与 <a href="https://angular.cn/api/core/ChangeDetectorRef#detach">detach</a> 结合使用可以实现局部变更检测。更多程式相關知識,請造訪: 程式設計入門! !
以上是淺談Angular中的變化偵測(Change Detection)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








