css去除table間隙的方法:先開啟對應的HTML程式碼檔案;然後透過程式碼「table{border-collapse:collapse;}」即可去掉儲存格之間的間隔。

本文操作環境:Windows7系統、HTML5&&CSS3、Dell G3電腦。
css table去掉表格中單元格之間的間距
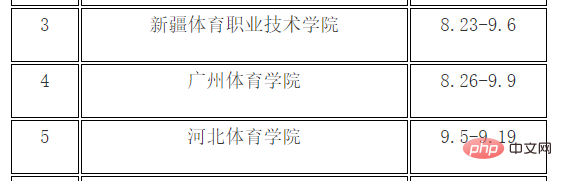
表格單元格之間出現間距:

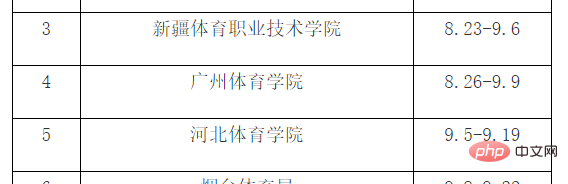
去掉單元格之間的間隔是:
table {
border-collapse:collapse;
}正常效果

#推薦:《css影片教學》
以上是css怎麼去除table的間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!




