什麼是CSS優先權
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先後順序;瀏覽器是透過優先權來判斷哪些屬性值與元素最相關以決定並應用到該元素上的。優先權就是指派給指定的CSS宣告的一個權重,它由符合的選擇器中的每一種選擇器類型的數值決定。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
一、優先權
所謂CSS優先權,即是指CSS樣式在瀏覽器中被解析的先後順序。
瀏覽器根據優先順序來決定給元素應用哪個樣式,而優先權僅由選擇器的符合規則來決定。
內聯》ID選擇器》偽類別=屬性選擇器=類別選擇器》元素選擇器【p】》通用選擇器(*)》繼承的樣式
#二、優先權計算:
上面說了,優先權只有選擇器決定,怎麼個計算方法呢?
a、用a表示選擇器中ID選擇器出現的次數
#b、用b表示類別選擇器,屬性選擇器和偽類選擇器出現的總次數。
c、用c表示標籤選擇器、偽元素選擇器出現的總次數
d、忽略通用選擇器
e、然後計算a*100 b*10 c的大小,這就是優先順序了。
權重:內嵌樣式1000》id選擇器100》class選擇器10》標籤選擇器1
Note:
ID選擇器「如:#header」 ,Class選擇器「如:.foo」,屬性選擇器「如:[class]」,偽類「如::link」,標籤選擇器「如:h1」,偽元素「如::after」,選擇器“*”
接下來從以下幾點深入分析優先順序。
1、優先權計算無視DOM樹中的距離
開頭說明的例子:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
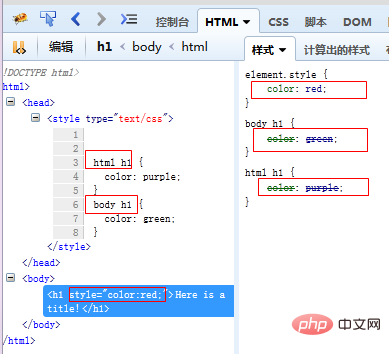
<h1>Here is a title!</h1>
</html>body h1和html h1的優先權相同。
【推薦教學:CSS影片教學 】
#2、偽類選擇器,屬性選擇器和class選擇器的優先權一樣
偽類別=屬性選擇器=類別選擇器
所以後面的會覆寫前面的。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
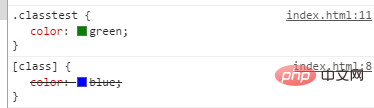
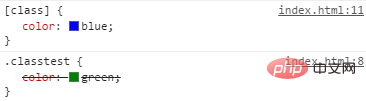
</html>如下圖類別選擇器在後,所以覆蓋前面的樣式,所以文字綠色。

如下圖屬性選擇器在後,會覆寫前面的類別選擇器樣式,所以文字藍色。

focus同理,只有放後面才生效,否則會被偽類別和屬性選擇器覆寫


3、基於類型的優先權
優先權是根據選擇器的類型進行計算的。
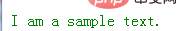
舉例:屬性選擇器儘管選擇了一個ID但是在優先級計算中還是根據類型計算,因此即使選擇的是相同的元素,但ID選擇器有更高的優先級,所以* # foo設定的樣式生效。
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4、:not偽類別不參與優先權計
【:not】否定偽類別在優先權計算中不會被看做是偽類,但是,會把:not裡面的選擇器當普通選擇器計數。這句話有點不好理解,其實就是忽略掉:not,其他偽類(如:hover)參與CSS優先權的計算,但是「:not」不參與計算。
舉例:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
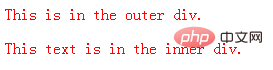
<body>
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
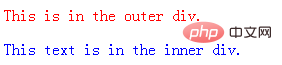
此範例中,選擇器p.outer p 和選擇器p:not(.outer) p的優先權是相同的,:not被忽略了,:not(.outer)中的.outer正常數。
如果調換位置,inner元素會變成紅色
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
#5、優先權計算不升位
不要把權重簡單的作為10進制數字比較其大小。
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
以上是什麼是CSS優先權的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows 11中安全地設定應用程式的高優先權?
May 06, 2023 pm 06:28 PM
如何在Windows 11中安全地設定應用程式的高優先權?
May 06, 2023 pm 06:28 PM
Windows透過為它們分配優先級,在將系統資源分配給最需要它的進程和程序方面做得非常好。您安裝的大多數應用程式都可以在預設的「正常」優先權等級下完美運作。 然而,有時,您可能需要以高於預設正常水平的水平運行程序,例如游戲,以提高它的性能。但這樣做是有代價的,而且是一筆值得深思的交易。 當您將應用程式設定為高優先級時會發生什麼? Windows執行不同的進程和程式時總共有六個優先權——低、低於正常、正常、高於正常、高和即時。 Windows將根據它們的優先順序對應用程式進行排名和排隊。優先權越高,應用
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 在 Windows 11 上停用通知的 8 大方法(和 3 個提示)
May 05, 2023 pm 12:49 PM
在 Windows 11 上停用通知的 8 大方法(和 3 個提示)
May 05, 2023 pm 12:49 PM
通知是提高生產力的好工具,但有時會讓人分心。無論您是要完全停用通知還是要為選定的應用程式停用通知,此頁面都是您所需要的。我們還將了解如何使用FocusAssist自動停用和啟用通知。此外,如果「設定」應用程式不適合您,您可以使用命令提示字元、註冊編輯器和群組原則編輯器等工具,使用更極客的方式來停用通知。請查看以下教學課程,了解在Windows11上停用通知的7種方法。為什麼要在Windows11上停用通知?禁用通知有其各種優點,其中一些已在下面列出。但是,請記住,禁用重要應用程式的通知可能會
 如何在 Windows 11 的工作管理員中變更優先權
May 17, 2023 am 10:26 AM
如何在 Windows 11 的工作管理員中變更優先權
May 17, 2023 am 10:26 AM
什麼是進程優先權?計算機與其創造者並無太大差異。儘管看起來他們同時在處理多項任務,但實際上他們是自發性地在不同任務之間兼顧。但並非所有進程或程序都可以平等地分配資源。 重要的進程,例如保持系統盡可能平穩運行所需的進程,被賦予高優先級,而那些僅在外圍工作的進程可以被分配較低的優先權。這有助於系統即使在承受大量壓力時也能順利運作。 什麼是優先權? 進程有6個不同的優先權。這些如下:低—— 這是最低的優先順序。具有「低」優先權的進程只有在所有其他任務完成後才會獲得必要的資源。 BelowNorma
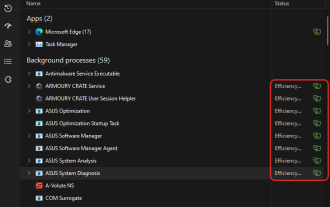
 如何在 Windows 11 中為應用程式或進程開啟或關閉效率模式
Apr 14, 2023 pm 09:46 PM
如何在 Windows 11 中為應用程式或進程開啟或關閉效率模式
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2中的新工作管理員對進階使用者來說是個福音。現在,它透過附加資料提供更好的 UI 體驗,以密切關注您正在運行的流程、任務、服務和硬體元件。如果您一直在使用新的任務管理器,那麼您可能已經注意到新的效率模式。它是什麼?它是否有助於提高 Windows 11 系統的效能?讓我們來了解一下! Windows 11 中的效率模式是什麼?效率模式是任務管理器中的一
 Linux進程優先權調整方法詳解
Mar 15, 2024 am 08:39 AM
Linux進程優先權調整方法詳解
Mar 15, 2024 am 08:39 AM
Linux程序優先級調整方法詳解在Linux系統中,進程的優先順序決定了其在系統中的執行順序和資源分配。合理調整進程的優先順序可以提高系統的效能和效率。本文將詳細介紹Linux中如何調整進程的優先級,並提供具體的程式碼範例。一、進程優先權概述在Linux系統中,每個行程都有一個與之相關聯的優先權。優先權的範圍一般是-20到19,其中-20表示最高優先權,19表
 如何在 Windows 11 上自訂通知設定
May 02, 2023 pm 03:34 PM
如何在 Windows 11 上自訂通知設定
May 02, 2023 pm 03:34 PM
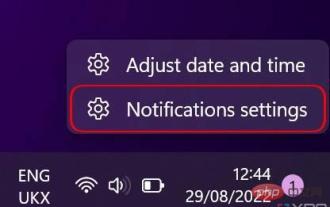
自訂常規通知設定讓我們從通知設定的基礎開始。首先,如果您想在Windows11上進行通知設置,有兩種方法可以做到。最快的方法是右鍵單擊任務欄一角的日期和時間部分,然後選擇通知設定。或者,您可以使用“開始”功能表開啟“設定”應用程序,然後在“系統”部分(預設為開啟)中選擇“通知”。在這裡,您會看到通知設定的概覽。您可以完全停用通知,或按一下第一個選項Notifications以展開下拉式功能表。此選單有一些附加選項,例如關閉通知聲音。您也可以選擇是否要在鎖定畫面上顯示通知,包括提醒和來電的特定設定。







