clear在css中有清除、清理的意思,是CSS中的一個屬性,用於清除浮動;clear屬性規定元素的哪一側不允許其他浮動元素,其使用語法如「img{ float:left;clear:both;}”,該語句表示圖像的左側和右側均不允許出現浮動元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,clear有清除、清理的意思。 clear是CSS中的屬性,用來清除浮動。以下這篇文章就來跟大家介紹CSS clear屬性,希望對大家有幫助。
CSS clear屬性
clear 屬性規定元素的哪一邊不允許其他浮動元素。
說明
clear 屬性定義了元素的哪一邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是透過自動為清除元素(即設定了 clear 屬性的元素)增加上外邊距來實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身並不會改變。不論哪一種改變,最終結果都一樣,如果宣告為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
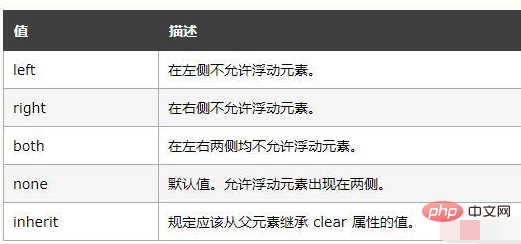
屬性值:

#範例:
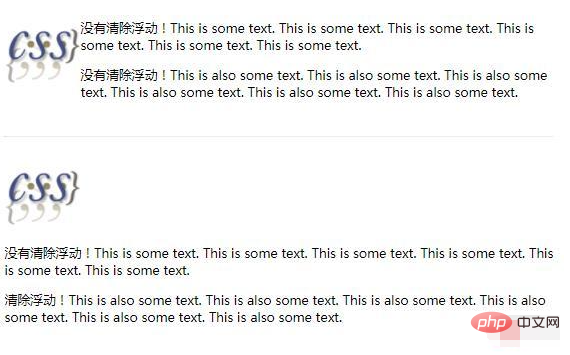
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" / alt="clear在css中什麼意思" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="clear在css中什麼意思" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
效果圖:

【推薦:css影片教學】
以上是clear在css中什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




