html中button標籤的用法
html
標籤
button
在html中,button標籤用於定義一個按鈕,在元素內部可以放置內容,例如文字或圖像等;使用語法為「

本文操作環境:windows10系統、html5、thinkpad t480電腦。
在
用法:
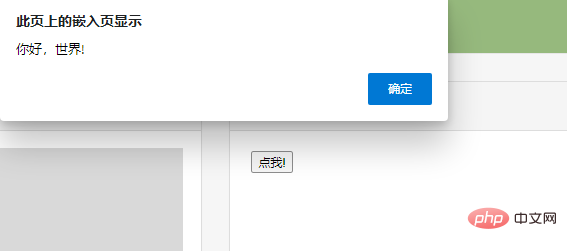
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> </body> </html>
登入後複製
執行:

#提示:
如果在HTML 表單中使用< ;button> 元素,不同的瀏覽器可能會提交不同的按鈕值。請使用 在 HTML 表單中建立按鈕。
提供了更強大的功能和更豐富的內容。 標籤之間的所有內容都是按鈕的內容,其中包括任何可接受的正文內容,例如文字或多媒體內容。例如,我們可以在按鈕中包括一個圖像和相關的文本,用它們在按鈕中創建一個吸引人的標記圖像。
唯一禁止使用的元素是影像映射,因為它對滑鼠和鍵盤敏感的動作會幹擾表單按鈕的行為。
請一律為按鈕規定 type 屬性。 Internet Explorer 的預設類型是 "button",而其他瀏覽器中(包括 W3C 規範)的預設值是 "submit"。
推薦學習:html教學
以上是html中button標籤的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














