css調整行距的方法:可以利用line-height屬性來調整行距,如【p.big {line-height:200%;}】,表示將元素行距調整為基於目前字體尺寸的百分之兩百。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
屬性簡介:
line-height屬性用來設定以百分比計的行高。
屬性值:
normal 預設。設定合理的行間距。
number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
inherit 規定應該從父元素繼承 line-height 屬性的值。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
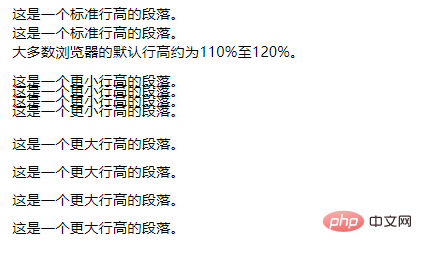
</html>執行結果:

相關推薦:CSS教學
以上是css怎麼調整行距的詳細內容。更多資訊請關注PHP中文網其他相關文章!

