html檔案加入音樂的方法:先建立一個簡單的網頁;然後在div中設定一段文字內容;最後透過「embed src="tt.mp3" hidden="true"」語句為網頁新增背景音樂即可。

本文操作環境:Windows7系統、HTML5、Dell G3電腦
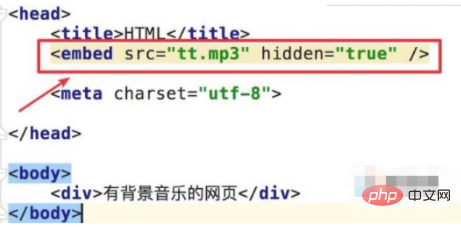
1、首先我們建立一個簡單的網頁,網頁上只有一個DIV,DIV裡有一段文字內容。程式碼如圖。

2、要為網頁新增背景音樂,我們可以使用embed標籤,並為其新增src屬性,這是用來指定音樂所在路徑的。 embed src="tt.mp3" hidden="true"

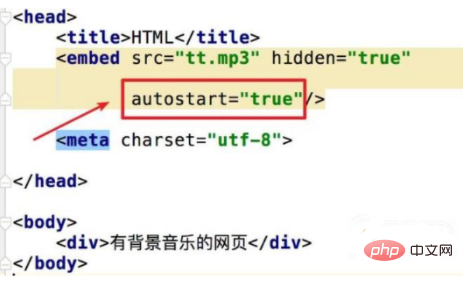
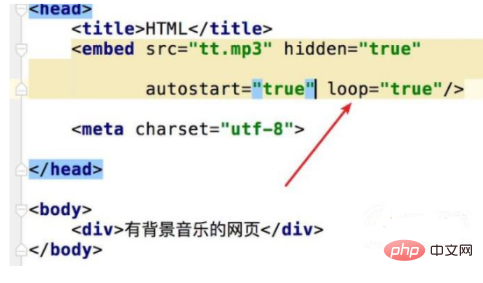
#3、因為是背景音樂,所以這個多媒體控制需要隱藏,embed標籤加入了hidden隱藏屬性,要讓背景音樂在開啟網頁後就自動播放,我們可以加入autostart屬性,autostart="true"
#【推薦:HTML影片教學】


以上是html檔案如何新增音樂的詳細內容。更多資訊請關注PHP中文網其他相關文章!


