html的label是一種標籤,用於為input元素定義標註或標記;label元素不會向使用者呈現任何特殊效果;不過它為滑鼠使用者改進了可用性,如果使用者在label元素內點擊文本,就會觸發此控制項。

本文操作環境:Windows7系統、HTML5、Dell G3電腦
label定義與用法
label 元素不會向使用者呈現任何特殊效果。不過,它為滑鼠使用者改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控制項。是說,當使用者選擇該標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制項。
提示與註解:
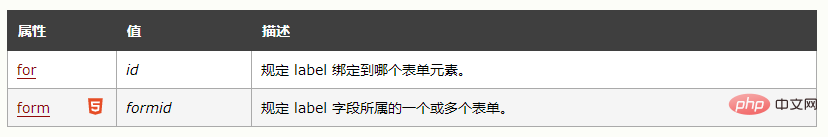
註解:"for" 屬性可把 label 綁定到另一個元素。請把 "for" 屬性的值設定為相關元素的 id 屬性的值。
屬性
new : HTML5 中的新屬性。

註:
所有主流瀏覽器都支援
Safari 2 或更早的版本不支援
【推薦:HTML影片教學】
實例
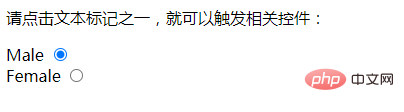
有兩個輸入欄位和相關標記的簡單HTML表單:
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
運行效果:

以上是html的label是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


