
本篇文章給大家詳細介紹一下Bootstrap中的縮圖元件和警示框元件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《bootstrap教學》
縮圖元件
縮圖在網站中最常用的就是產品清單頁面,一行顯示幾張圖片,有的在圖片底下有標題、描述內容、按鈕等資訊。 bootstrap框架將這部分獨立成一個模組元件,透過類別名稱.thumbnail配合bootstrap的網格系統來實現。以下是bootstrap縮圖元件不同版本的原始碼檔案:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
實作原理:
佈局的實作主要依靠bootstrap框架的網格系統,下面是縮圖對應的樣式
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}來來看一個例子:
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
</div>
</div>
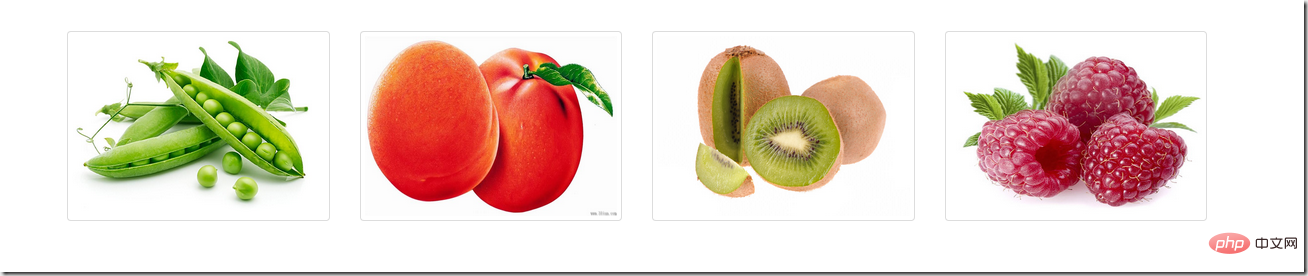
</div>效果如下:

可以用火狐狸響應式設計視圖查看

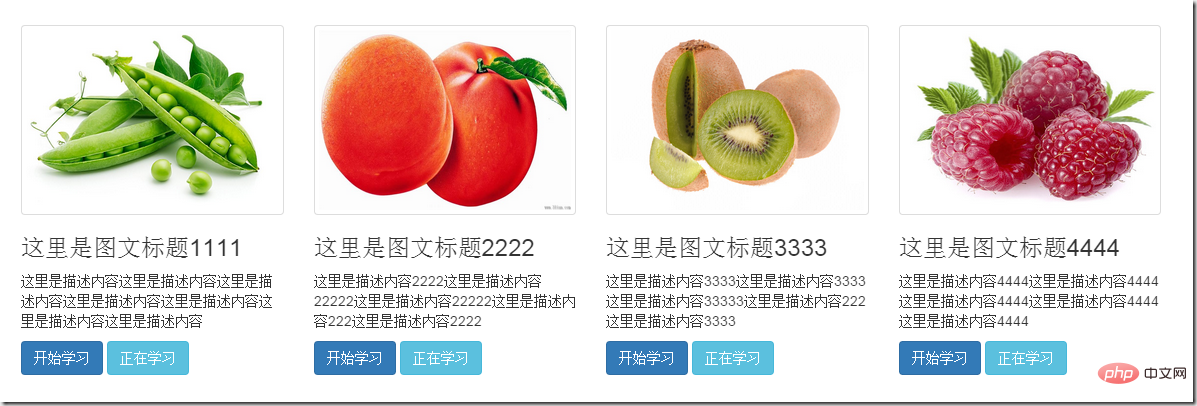
在僅有縮圖的基礎上,添加一個類別名為.caption的p容器,在這個容器中放置其他內容,如:標題,文字描述,按鈕等
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="Bootstrap學習之縮圖組件與警示框組件的使用" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>
警示框元件
bootstrap框架透過.alert樣式來實現警示框效果,在預設情況下,bootstrap提供了四種不同的警示框效果:
1、成功警示框:提示使用者操作成功,在. alert的基礎上追加.alert-success樣式;
2、訊息警告框:提供使用者提示訊息,在.alert的基礎上追加.alert-info樣式;
3、警告警告框:提供警告訊息,在.alert的基礎上追加.alert-warning樣式;
4、錯誤警告框:提示用戶操作錯誤,在.alert的基礎上追加.alert-danger樣式;
其中,.alert樣式主要設定了警示框的背景色、邊框,圓角,文字顏色,此外還對h4、p、ul及.alert-link做了樣式上的處理,下面是css原始碼:
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
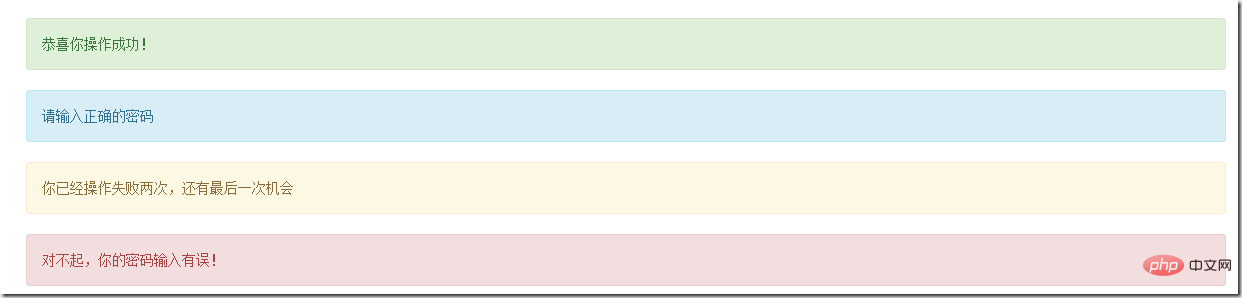
}例如:
<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>
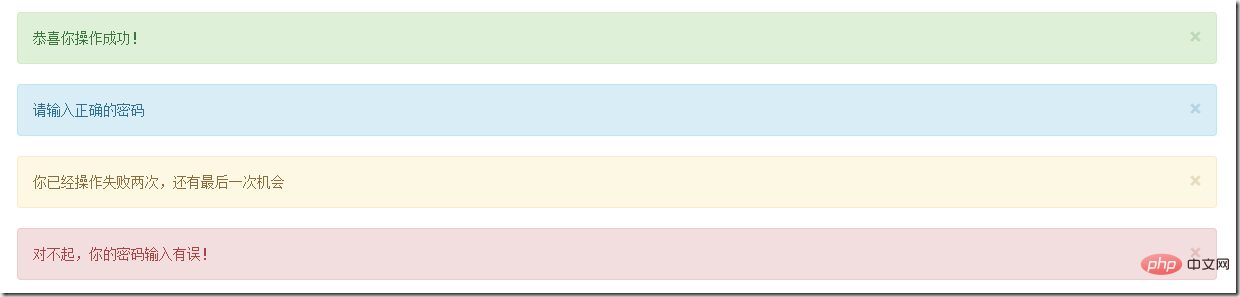
可關閉的警示框
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div>

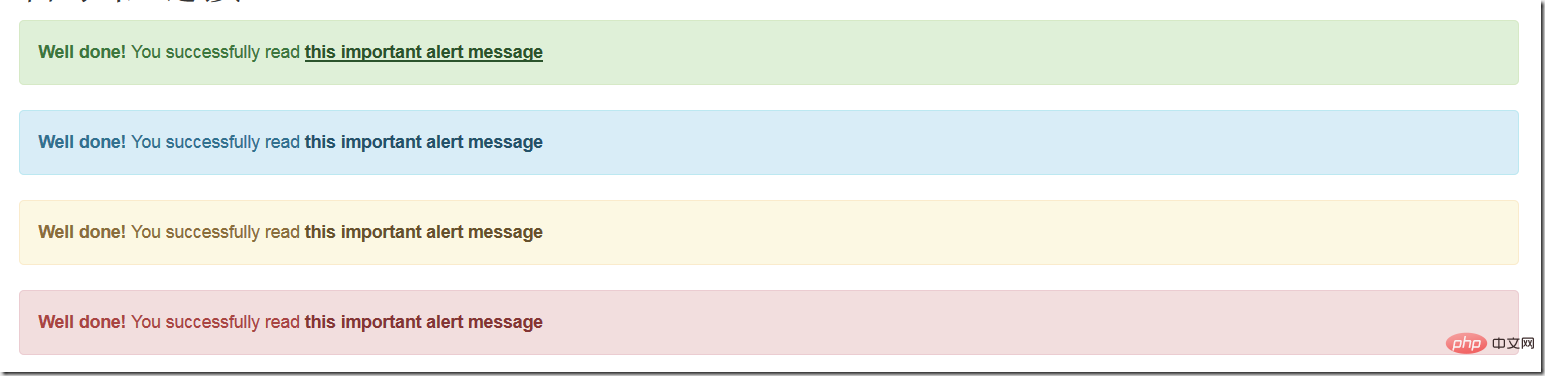
.alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}<div class="alert alert-success " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-info" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-warning " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-danger" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>以上是Bootstrap學習之縮圖組件與警示框組件的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


