這篇文章跟大家分享一個實用VSCode外掛程式:VSCode Drawio,讓你分分鐘能用 VSCode 畫出完美的流程圖、心智圖與 UML 圖。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
作為開源的主流程式碼編輯器,VSCode 在發布之後一直受到不少開發者的喜愛。
先前,我們也曾分享過多篇文章,向大家推薦了不少 VSCode 上比較實用(或沙雕)的插件。
因此,有許多水友也常常調侃道,這世界上就不存在 VSCode 做不到的事。
看到大家對 VSCode 如此痴迷,那麼今天就再給大家推薦一款實用的 VSCode 外掛程式:VSCode Drawio。
聽到這個名字,你應該大致就能猜想到,它跟 drawio 應該有不小的淵源。
是的,在不久前,一位來自德國前端工程師 Henning Dieterichs 成功將 http://draw.io# 的功能整合進了 VSCode,並打包成了插件供開發者下載使用,讓你分分鐘能用 VSCode 畫出完美的流程圖、心智圖與 UML 圖。
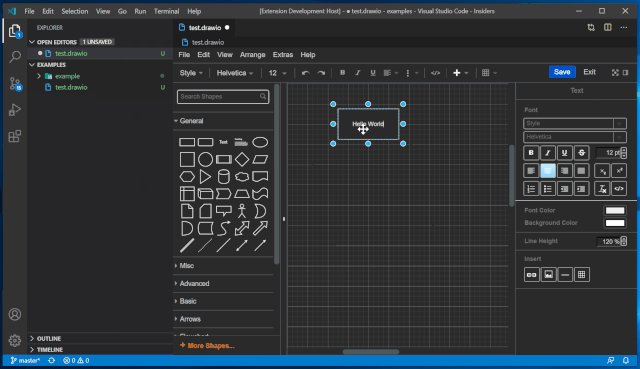
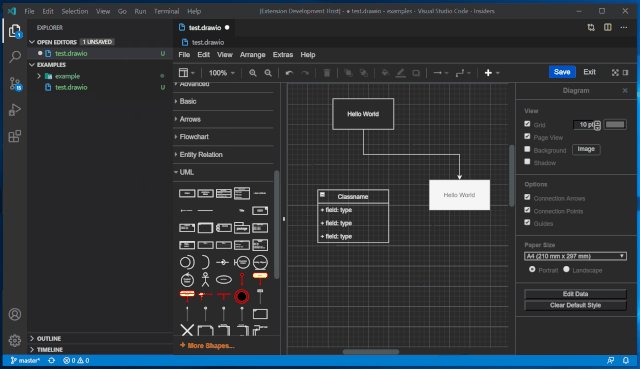
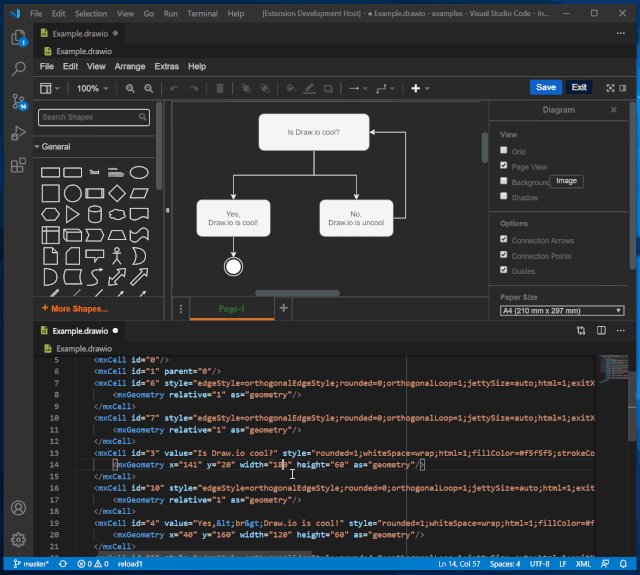
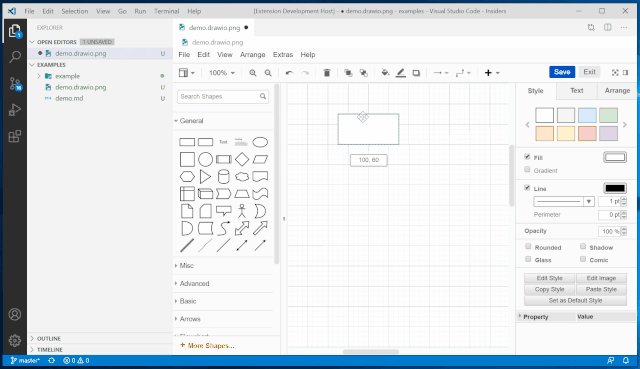
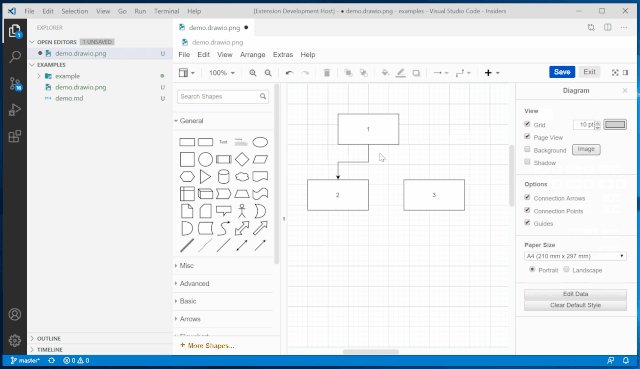
它的具體效果,就像下面這樣:

一些水友可能對 http://draw.io# 這款產品不太了解,這裡跟大家簡單介紹下:
http://draw.io 是一個支援線上繪圖的網站工具,因其介面簡潔直觀,功能豐富強大而受到不少用戶喜愛。
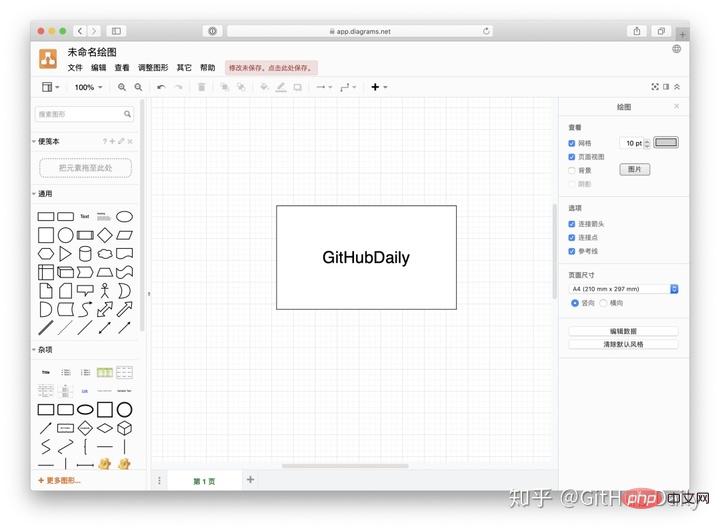
造訪它的網站,你便能看到以下介面:

#http://draw.io
由上圖我們清楚可以看到,http://draw.io 所擁有的功能非常全面,完全能夠輕鬆勝任我們日常的圖形繪製需求。
不僅如此,http://draw.io# 也支援將圖形儲存到 Google Drive、One Drive 等雲端硬碟上,讓使用者可以隨時進行同步與讀取。
由於使用這款工具的人數眾多,開發者也貼心的對其進行了國際化文案翻譯。因此英文不太好的同學,也不用太擔心。
另外,上面你能看到的所有功能,都是永久免費對外開放,只要你喜歡,隨便用!
如此強悍且實用的工具,怎能缺了 VSCode 的身影呢?
在作者 Henning Dieterichs 的努力下,VSCode 現已完美集成 http://drwa.io,用戶只需點點滑鼠,安裝下插件,便能立即在 VSCode 上體驗 http://draw.io# 的所有核心功能。
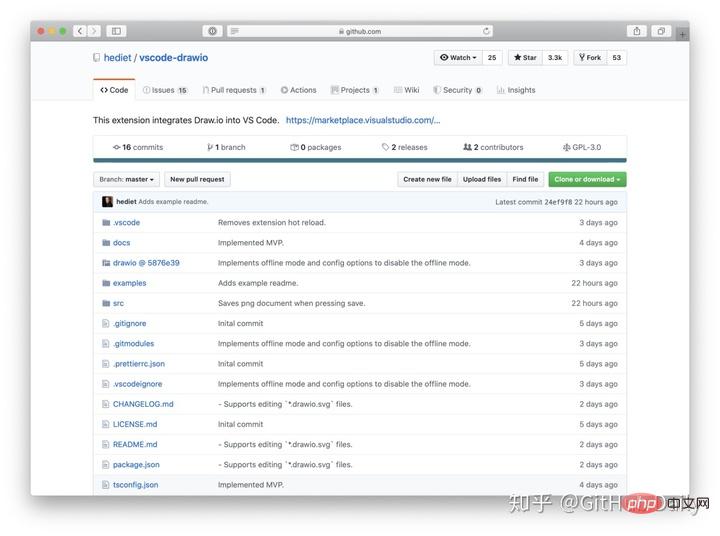
這麼一款神器,在 GitHub 上發布短短不到一周的時間,便已成功斬獲 3300 Star,其受歡迎程度由此可見一斑。

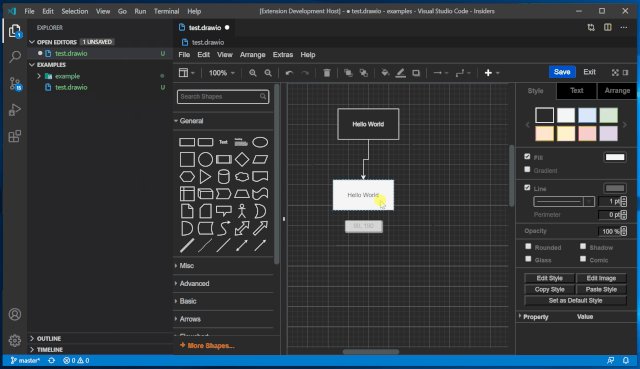
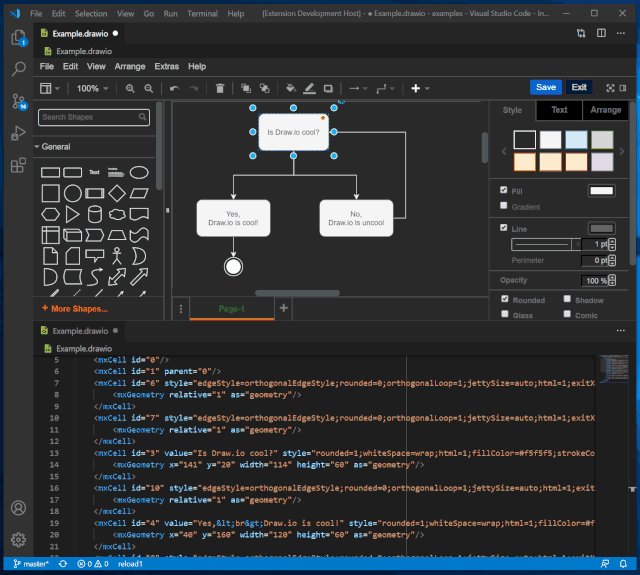
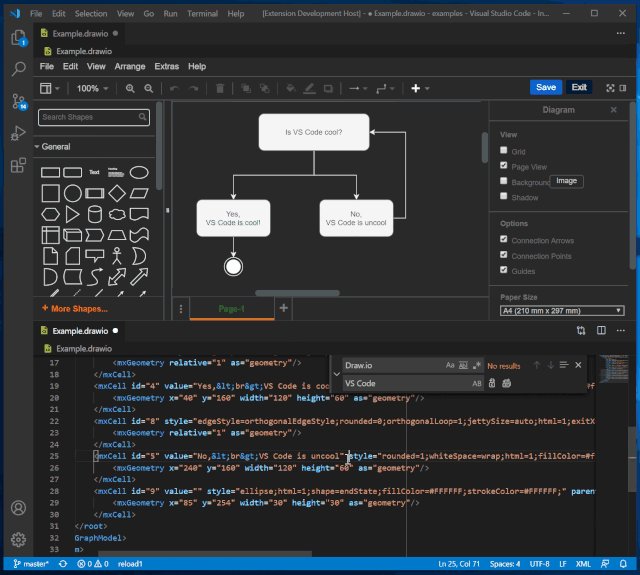
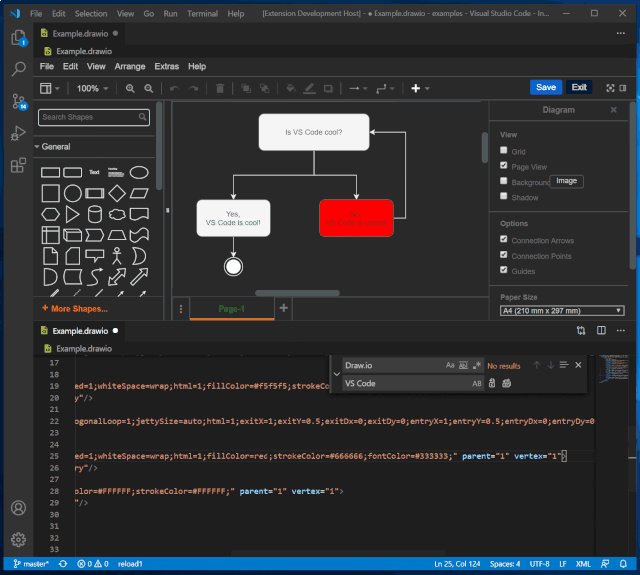
這款VSCode 外掛程式跟網站對比起來,有個比較明顯的差異,就是當你在繪製和設計流程圖時,如果某個文字或詞彙需要批量修改,那麼你可以直接編程該流程圖的XML 原始文件,進行批次搜尋替換。也能在 XML 檔案中,直接變更流程圖某節點的背景顏色。
具體效果就像下面這樣:

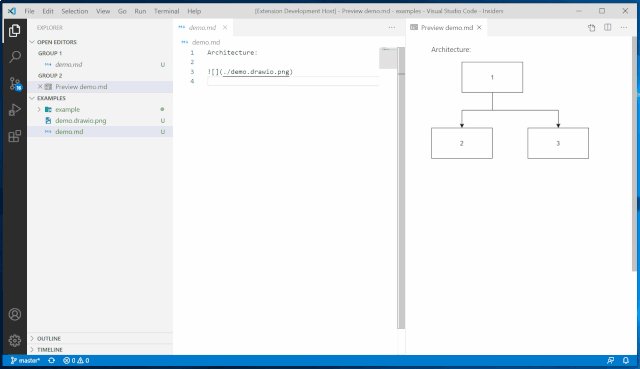
此外,插件還有一個比較強悍的功能,就是支援對.drawio.png 檔案的修改。
當你發現流程圖的 png 格式檔案有誤時,可以隨時對 png 圖片重新進行更改調整,然後再次產生即可。
在你的 GitHub 專案、技術文章或演講的 PPT 中,所有需要用到流程圖展示的地方,這項功能會非常有用。

稍微有點遺憾的是,作者稱,目前這個功能所呼叫的VSCode API 暫時還不太穩定,因此這項新特性還未發布,需要等下次VSCode 更新時再一併發布,大家也可以好好期待下。
最後,給大家遞上該外掛程式的GitHub 位址,有興趣的同學可以安裝試用一下:https://github.com/hediet/vscod e-drawio
更多程式相關知識,請造訪:程式設計影片! !
以上是分享一個實用外掛:VSCode Drawio,讓VSCode也能畫出流程圖! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!
